La structure de la grille
Le conteneur de grille
Nous l’avons abordé dans le chapitre précédent, pour qu’un élément HTML soit considéré comme un conteneur de grille, il suffit d’utiliser la propriété et la valeur display: grid. Avec cette valeur, la grille utilise un affichage de type block. Rappelons que la propriété display fait partie du module CSS CSS Display Module Level 3 : https://www.w3.org/TR/css-display-3/.
Pour avoir un contexte de grille de mise en page, la seconde valeur possible pour la propriété display est inline-grid. Dans ce cas, s’il y a plusieurs conteneurs qui utilisent cette valeur, ils seront affichés les uns à côté des autres.
La déclaration des colonnes
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C08-B.html.
Pour déclarer des colonnes dans la grille, il faut utiliser la propriété grid-template-columns. Cette propriété accepte deux valeurs : le nombre et la largeur des colonnes. Cette propriété a pour valeur initiale none et il n’y a pas d’héritage.
Le nombre de valeurs indiquées détermine le nombre de colonnes et les valeurs définissent leur largeur respective. Vous pouvez parfaitement utiliser l’unité de votre choix et même indiquer plusieurs unités différentes au sein d’une même grille.
Voici la structure HTML de l’exemple que nous allons utiliser :
<div id="conteneur">
<p><b>Un</b>. Maecenas faucibus mollis interdum...</p>
<p><b>Deux</b>. Fusce dapibus, tellus ac cursus commodo...</p>
<p><b>Trois</b>. Duis mollis, est non commodo luctus...</p>
<p><b>Quatre</b>. Nulla vitae elit libero, a pharetra augue...</p>
<p><b>Cinq</b>. Cras Parturient Dolor Magna. Vestibulum id
ligula...</p>
<p><b>Six</b>....La déclaration des lignes
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C08-C.html.
Nous pouvons maintenant définir la hauteur des lignes si nous le souhaitons, avec la propriété grid-template-rows. Le principe d’utilisation est strictement identique à celui des colonnes que nous venons de voir.
Voici la règle CSS modifiée pour cet exemple :
#conteneur {
/* Grille de mise en page */
grid-template-columns: 50% 50%;
grid-template-rows: 100px 125px 150px;
/* Mise en forme */
width: 800px;
border: 1px solid #000;
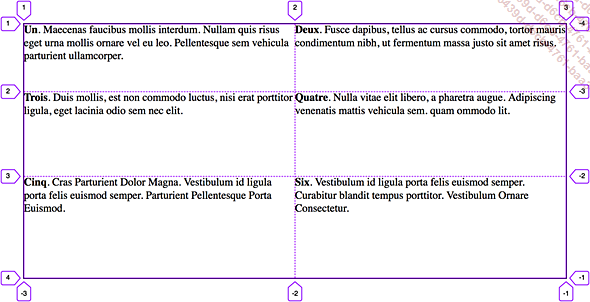
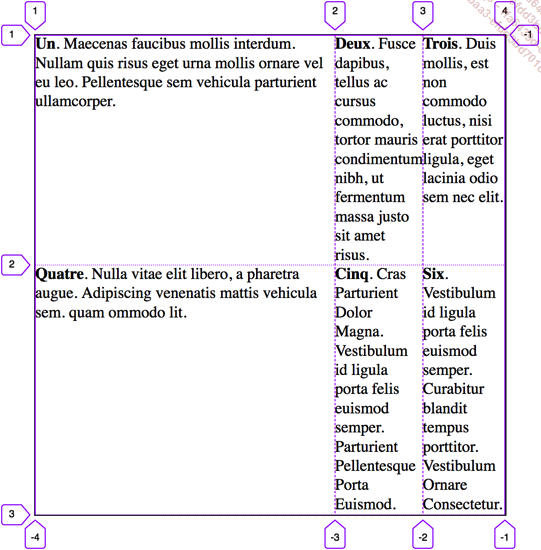
} La propriété grid-template-rows possède trois valeurs pour définir les trois hauteurs des lignes. La première fait 100 pixels de haut, la deuxième 125 pixels et la troisième 150 pixels. Voici l’affichage obtenu :

Si vous désirez utiliser une unité relative, comme le pourcentage, vous devez bien sûr définir la hauteur du conteneur parent avec la propriété height. Voici un deuxième exemple :
#conteneur {
/* Grille de mise en page */
grid-template-columns: 50% 50%;
grid-template-rows:...La syntaxe raccourcie
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C08-D.html.
Plutôt que d’utiliser les deux propriétés grid-template-columns et grid-template-rows, nous pouvons utiliser la propriété raccourcie : grid-template.
Attention, il convient de bien noter l’ordre de déclaration des deux propriétés. Nous devons déclarer les valeurs de la propriété grid-template-rows en premier et ensuite celles de la propriété grid-template-columns. Les séries de valeurs sont séparées par le caractère /.
Pour cet exemple, nous reprenons toujours la même structure HTML. Voici la règle CSS appliquée au conteneur :
#conteneur {
/* Grille de mise en page */
grid-template: 100px 100px 200px / 50% 50%;
/* Mise en forme */
width: 800px;
height: 400px;
border: 1px solid #000;
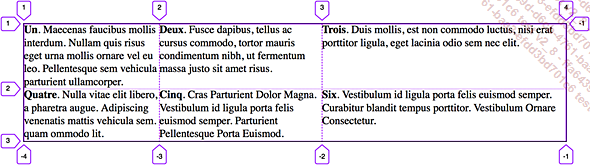
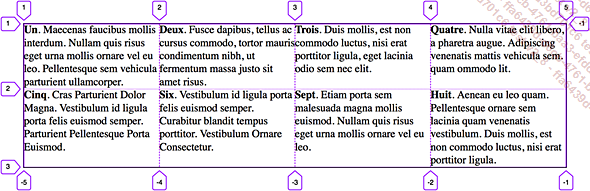
} Voici l’affichage obtenu :

Utiliser l’unité fraction
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C08-E.html.
Dans le cas de grilles complexes avec beaucoup de colonnes et d’unités différentes, il peut être très fastidieux de calculer la somme de toutes les valeurs et faire en sorte que cette somme fasse bien la largeur totale du conteneur parent.
Prenons cet exemple précis : nous souhaitons avoir trois colonnes. La première a une largeur fixée à 200 pixels et la deuxième occupe 30 % de la largeur du parent. Quelle doit être la largeur de la troisième colonne ? Ce n’est pas facile à calculer, n’est-ce pas ?
C’est là qu’intervient l’unité fraction, notée fr. La valeur 1fr veut dire que la largeur est égale à une fraction de la largeur disponible. Donc dans notre exemple, il suffit d’indiquer que la troisième colonne fait 1fr.
Voici la règle CSS du conteneur parent :
#conteneur {
/* Grille de mise en page */
grid-template-columns: 200px 30% 1fr;
/* Mise en forme */
width: 800px;
border: 1px solid #000;
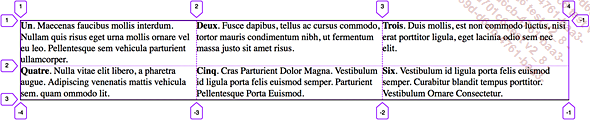
} Voici l’affichage obtenu :

Voici les valeurs calculées :
-
La première colonne...
Utiliser des valeurs minimales et maximales
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C08-F.html.
Pour avoir une grille fluide qui s’ajuste automatiquement en fonction de la largeur disponible, nous devons utiliser des valeurs relatives. Voyons cet exemple de règle CSS appliquée au conteneur parent :
#conteneur {
/* Grille de mise en page */
grid-template-columns: 300px 1fr 1fr;
/* Mise en forme */
width: 75%;
border: 1px solid #000;
} La largeur de ce conteneur est de 75 % de la largeur de son parent, soit l’élément <body> dans cet exemple. La première colonne a une largeur fixe de 300 pixels, la deuxième et la troisième occupent respectivement une fraction de la place disponible restante.
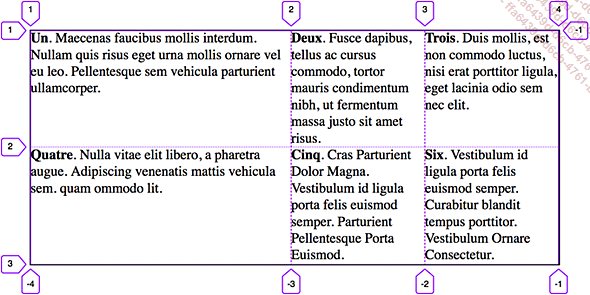
Voici l’affichage obtenu avec un écran très large :

Voici l’affichage obtenu avec un écran moins large :

Voici l’affichage obtenu avec un petit écran :

Vous voyez bien que les deux dernières colonnes sont très fortement réduites.
La valeur-fonction minmax() va permettre de spécifier une valeur minimale et une valeur maximale que le navigateur ne devra pas dépasser. La première valeur indique la largeur...
Utiliser des valeurs répétées
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C08-G.html.
Vous pouvez avoir une mise en page en grille qui comporte de nombreuses colonnes ayant des largeurs identiques. Plutôt que de saisir les mêmes valeurs plusieurs fois, vous allez pouvoir utiliser la valeur-fonction repeat() en indiquant le nombre de colonnes et la largeur commune voulue.
Voici un exemple d’utilisation :
#conteneur {
/* Grille de mise en page */
display: grid;
grid-template-columns: repeat(4,200px);
/* Mise en forme */
width: 800px;
border: 1px solid #000;
} Le premier paramètre de la valeur-fonction repeat() est le nombre de colonnes voulu. Dans cet exemple, c’est 4. Le second paramètre est la largeur commune voulue. Dans cet exemple, c’est 200px. Vous pouvez bien sûr utiliser des valeurs fixes et relatives.
Voici l’affichage obtenu, avec quatre colonnes de largeur identique fixée à 200 pixels :

Nous pouvons bien sûr combiner plusieurs notations, comme vous le montre cet exemple :
#conteneur {
/* Grille de mise en page */
display: grid;
grid-template-columns:...Insérer des gouttières
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C08-H.html.
1. Définir des gouttières
Les Grid Gaps en anglais, les gouttières en français, vont permettre d’espacer les pistes horizontales et verticales. Les gouttières sont placées au niveau des lignes, des Grid Lines.
Attention, il convient dès maintenant de ne pas confondre les gouttières avec le remplissage interne du conteneur parent défini avec la propriété padding.
Vous pouvez insérer des gouttières horizontales avec la propriété row-gap et des gouttières verticales avec column-gap. Les valeurs acceptées sont :
-
normal qui est la valeur par défaut et qui applique une valeur de 0px.
-
des largeurs exprimées avec les unités px, em...
-
des pourcentages avec l’unité %.
Ces propriétés n’utilisent pas l’héritage. La syntaxe raccourcie est gap, avec les valeurs de row-gap et column-gap dans cet ordre. S’il n’y a qu’une seule valeur, celle-ci est appliquée aux lignes et aux colonnes. Enfin, notez que ces propriétés font partie du module CSS Box Alignment Module Level 3 : https://www.w3.org/TR/css-align-3/#gaps.
2. Les gouttières horizontales
Pour définir des gouttières horizontales, nous utilisons...
Le remplissage interne du conteneur
Si nous souhaitons avoir un espace entre le conteneur parent et les enfants, comme nous l’avons évoqué précédemment, il faut utiliser la propriété padding pour le conteneur.
#conteneur {
/* Grille de mise en page */
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 20px;
/* Mise en forme */
width: 800px;
border: 1px solid #000;
padding: 20px;
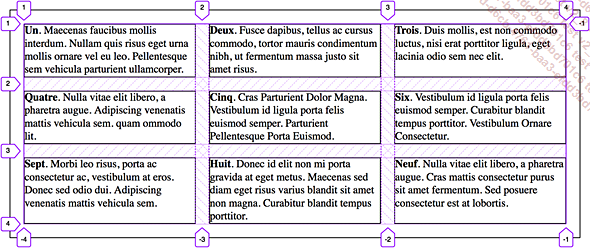
} Voici l’affichage obtenu :

Avec les outils de Mozilla Firefox, nous voyons bien que seules les gouttières sont hachurées. Le remplissage interne, le padding, ne l’est pas. Cela permet de bien distinguer ces deux propriétés différentes.
La couleur d’arrière-plan du conteneur
Pour terminer sur les gouttières, notez que si nous utilisons une couleur d’arrière-plan pour le conteneur et pour les enfants, les gouttières sont de la même couleur que l’arrière-plan du conteneur.
Voici un exemple :
#conteneur {
/* Grille de mise en page */
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 20px;
/* Mise en forme */
width: 800px;
border: 1px solid #000;
background-color: #eee;
}
p {
margin: 0;
border: 1px solid #000;
background-color: #fff;
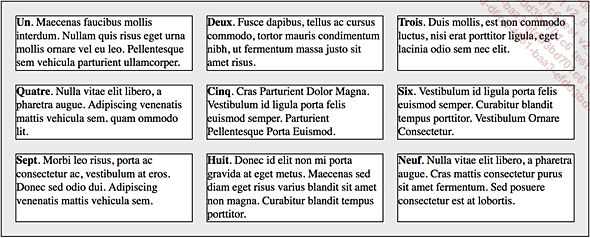
} L’arrière-plan du conteneur parent est gris clair et blanc pour les paragraphes enfants. Voici l’affichage obtenu sans les éléments d’affichage de grille de Mozilla Firefox :

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
