Les événements
Introduction
Les événements sont les déclencheurs de l’interactivité apportée par le JavaScript. Ceux-ci permettent d’associer des fonctions et des méthodes à des actions de l’utilisateur. Avec la librairie jQuery, le principe reste le même mais certains gestionnaires d’événements sont adaptés et des méthodes nouvelles introduites.
Les gestionnaires d’événements
La librairie jQuery met à disposition des développeurs des gestionnaires d’événements assez similaires à ceux du JavaScript traditionnel. Ainsi au onmouseover de JavaScript correspond mouseover en jQuery. Le préfixe "on" a simplement disparu.
1. Au clic de la souris
click()
Associe une fonction à l’événement clic des éléments de la sélection.
$("p").click();
Exemple
Au clic sur un paragraphe, celui-ci est masqué avec un effet.
Affichage initial :

Le troisième paragraphe est masqué :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("p").click(function () {
$(this).slideUp();
});
});
</script>
<style>
p {
cursor: pointer;
}
</style>
</head>
<body>
<p>Paragraphe</p>
<p>Paragraphe</p>
<p>Paragraphe</p>
</body>
</html>
Le fichier à télécharger est C05-2.1.html.
Voyons le script jQuery :
$(document).ready(function(){
$("p").click(function () {
Au clic sur un paragraphe, la fonction suivante est exécutée.
$(this).slideUp();
L’élément cliqué (this) disparaît en glissant vers le haut.
});
});
Fin de script.
2. Au double clic
dblclick()
Associe une fonction à l’événement double clic des éléments de la sélection.
$("div").dblclick();
Le Web étant le royaume du clic simple, le double clic n’est finalement que peu répandu sur la toile.
Exemple
Au double clic d’un titre <h1>, <h2> ou <h3>, celui-ci est entouré...
Méthodes ou gestionnaires d’événements avancés
1. Lier un événement à un objet (on)
on(événement, [sélecteur], [données], fonction)
Affecte l’événement à un élément donné :
-
événement (chaîne de caractères) : désigne l’événement associé. Si plusieurs événements sont spécifiés, ils seront simplement séparés par un espace.
-
sélecteur (optionnel) : un filtre pour sélectionner les enfants de l’élément sur lequel on applique l’événement.
-
données (optionnel) : des données éventuellement fournies à la fonction. Son utilisation est peu fréquente.
-
fonction : le code à exécuter au déclenchement de l’événement.
$("button").on("click", function() {
alert($(this).text());
});
ou
function salutation(event) {
alert("Bonjour " + event.data.nom);
}
$("bouton").on("click", {nom: "Charles"}, salutation);
Cette méthode retourne un objet jQuery.
La méthode off() supprime les actions associées à un événement par la méthode on().
Les méthodes on() et bind() (voir Lier un événement à un objet (bind) du présent chapitre) sont plus puissantes que les événements spécifiques comme click() ou mouseover() déjà décrits.
La méthode permet non seulement d’affecter un ou plusieurs événements à un objet jQuery sur lequel sera exécutée une fonction passée en paramètre, mais également de transmettre des données à cette fonction. Ainsi un clic sur un lien ou le survol d’une image peut attribuer des informations différentes au gestionnaire d’événements. La fonction liée à l’événement pourra alors s’exécuter différemment selon le contexte fourni par les données.
La méthode on() a été introduite dans la version 1.7 de jQuery après une réécriture complète...
Applications
1. Un menu décalé
Nous allons créer un menu de navigation interactif. Les élements du menu seront décalés vers la droite au survol du curseur de la souris.
Le menu de navigation initial :

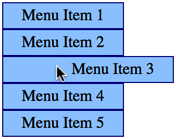
Au survol d’un item du menu de navigation, celui-ci se déplace vers la droite :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$('ul#menu li a').hover(function() {
$(this).stop().animate( { paddingLeft:"50px" }, 400 );
},
function() {
$(this).stop().animate( { paddingLeft:"0" }, 200 )
})
});
</script>
<style>
nav ul {
list-style: none;
padding: 0px;
margin: 0px;
}
nav li a {
display: block;
height: 25px;
line-height: 25px;
width: 120px;
background: #99ccff;
border: 1px solid navy;
color: black;
text-decoration: none;
text-align: center;
}
</style>
</head>
<body>
<nav>
<ul id="menu"> ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

