Manipuler les feuilles de style CSS
Introduction
Est-il nécessaire de souligner l’importance prise par les feuilles de style dans l’écriture du code des pages web ? Avec jQuery, la modification dynamique des propriétés de style CSS se révèle facile à implémenter.
La méthode css() étudiée aux trois premiers points de ce chapitre n’est pas sans rappeler la méthode attr() abordée au chapitre précédent.
Accéder à une propriété de style
La méthode css() se décline de trois façons. La première permet uniquement d’accéder à la propriété de style CSS d’un élément donné.
css(nom)
Cette méthode permet d’accéder à une propriété de style CSS du premier élément trouvé.
Le nom est une chaîne de caractères qui reprend le nom de la propriété de style CSS à accéder.
Cette méthode renvoie une chaîne de caractères (string).
$("p").css("color");
Dans cet exemple, la méthode renvoie la valeur de la propriété CSS color du paragraphe <p>.
Exemple
Soit une page avec trois boîtes <div> identiques :

Le document HTML complet :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js" ></script>
<script>
$(document).ready(function(){
$("#div1").click(function () {
var couleur = $(this).css("background-color");
$("#resultat").html("La...Modifier les propriétés de style
La fonction css(), dotée de certains paramètres, permet également de modifier des propriétés de style d’éléments de la page.
css({propriété de style})
Cette fonction modifie les propriétés de style CSS d’un élément donné en utilisant la notation CSS clé/valeur pour les propriétés de style à modifier.
$("p").css({ color: "red", background: "blue" });
Il faut remarquer la présence des accolades habituelles pour les déclarations de style.
Si la clé contient un trait d’union comme par exemple background-color, l’ensemble doit être placé entre des guillemets (soit "background-color").
La notation JavaScript (CamelCase) peut également être adoptée, soit backgroundColor au lieu de background-color.
Cette méthode renvoie un objet jQuery.
Depuis la version 1.6 de jQuery, on peut utiliser des valeurs relatives pour modifier la valeur d’une propriété de style CSS. Celle-ci peut se noter avec "+=" ou "-=" par rapport à la valeur courante.
$ ("#item").css("left", "+=10px")
Dans cet exemple nous déplaçons, l’élément item de 10 pixels vers la gauche.
Exemple
Illustrons...
Attribuer des propriétés de style
La fonction css() de jQuery propose une notation pour appliquer des propriétés de style.
css(clé,valeur)
Modifie les propriétés de style d’un élément donné en utilisant la notation clé/valeur pour les propriétés de style à transformer :
-
clé (chaîne de caractères) correspond au nom de la propriété de style à modifier.
-
valeur (chaîne de caractères ou nombre) est la nouvelle valeur de la propriété. Si un nombre est spécifié, jQuery le convertit automatiquement en pixels.
$("p").css("color","red");
Cette méthode renvoie un objet jQuery.
Exemple
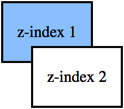
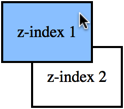
Prenons deux divisions superposées. Par un script jQuery, modifions l’ordre de celles-ci au survol de la souris.


<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js" ></script>
<script>
$(document).ready(function(){
$("#boite1").mouseover(function () {
$(this).css('z-index','10');
}); ...Le dimensionnement
jQuery propose une série de méthodes relatives à la dimension des éléments.
height()
Renvoie la hauteur d’un élément, exprimée en pixels.
$("p").height();
Cette méthode renvoie une chaîne de caractères (string).
height(valeur)
Assigne une hauteur aux éléments spécifiés. Si aucune unité n’est spécifiée (comme em ou %), l’unité px sera choisie par défaut.
$("p").height(120);
Cette méthode renvoie un objet jQuery.
width()
Renvoie la largeur d’un élément, exprimée en pixels.
$("p").width();
Cette méthode renvoie une chaîne de caractères (string).
width(valeur)
Assigne une largeur aux éléments spécifiés. Si aucune unité n’est spécifiée (comme em ou %), l’unité px sera choisie par défaut.
$("p").width(120);
Cette méthode renvoie un objet jQuery.
Depuis la version 1.4 de jQuery, il est possible de modifier la hauteur et la largeur des éléments d’une sélection par une fonction.
Avec la version 3 de jQuery ces propriétés savent renvoyer des valeurs avec des décimales.
La syntaxe est alors :
height(fonction(index, valeur actuelle))
width(fonction(index, valeur actuelle))
Où :
-
fonction spécifie...
Le positionnement
Parallèlement aux méthodes jQuery sur la dimension des éléments, jQuery propose des méthodes pour déterminer la position de ceux-ci.
position()
Renvoie la valeur top et left de la position d’un élément relative à son élément parent.
$("p:first").position();
Cette méthode renvoie un objet de type object{top,left}.
offset()
Renvoie la valeur top et left de la position d’un élément relative au document.
$("p:first").offset();
Cette méthode renvoie un objet de type object{top,left}.
Plus particulières sont les méthodes scrollTop(valeur) et scrollLeft(valeur) qui permettent de modifier le décalage par rapport au bord supérieur ou au bord gauche pour un élément. D’une certaine façon, ces méthodes permettent de contrôler l’amplitude de la barre de défilement verticale et horizontale.
scrollTop(valeur)
Modifie le décalage (en pixels) entre le bord supérieur du document (top) et l’élément sélectionné, en prenant la valeur passée en argument.
valeur : nombre positif représentant le nouveau décalage désiré (en pixels).
$("div").scrollTop(300);
Cette méthode renvoie un objet jQuery.
scrollLeft(valeur)
Modifie le décalage (en pixels)...
Applications
1. Redimensionner la taille des caractères
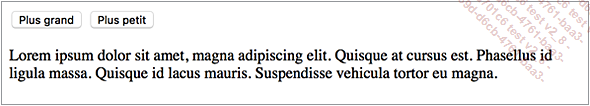
Nous allons permettre à l’utilisateur de modifier, à son gré, la taille de la police de caractères pour un meilleur confort de lecture.
Affichage initial :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js" ></script>
<script>
$(document).ready(function(){
$('input').click(function(){
var texte = $('p');
var taille = texte.css('fontSize');
var nombre = parseFloat(taille, 10);
var unite = taille.slice(-2);
if(this.id == 'plus') {
nombre *= 1.2;
}
else if (this.id == 'moins')
{
nombre /=1.2;
}
texte.css('fontSize', nombre + unite);
});
});
</script>
<style>
p {
font-size: 1em;
}
</style>
</head>
<body>
<input type="button" value="Plus grand" id="plus" />
<input type="button" value="Plus petit" id="moins"... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

