Créer et personnaliser un écran
Le contrôle "Écran"
L’écran (screen) est un objet de type "surface de dessin" sur lequel on insère des objets que l’on appelle des "contrôles".
Plus précisément, l’objet "écran" est lui-même un contrôle dans lequel on peut insérer d’autres contrôles comme des boutons, des galeries ou des entrées texte.
Ces contrôles servent à la présentation (étiquette ou liste déroulante par exemple), à la saisie (case à cocher ou bascule par exemple) ou à opérer certaines actions (comme le minuteur).
 |
 |
Exemple d’écran prédéfini intitulé "Écran avec défilement" (dans le format Tablette à gauche et dans le format Téléphone à droite)
À l’instar du contrôle non graphique "App" (situé en première position de l’arborescence), le contrôle "Écran" n’a pas de parent (si ce n’est l’application elle-même).
Un contrôle non graphique est un objet qui représente l’application. Il n’est pas visuel, c’est-à-dire qu’il ne se voit pas à l’écran, mais il contient des propriétés. Il sera étudié dans le chapitre sur les contrôles.
Pour cette raison, les objets "Écran" se trouvent à la racine de l’arborescence, tout comme un dossier qui se trouve à la racine d’un disque dur.

Vue sur l’écran nommé "ec04_EcranDefilement"
À noter que l’on ne peut pas insérer un écran à l’intérieur d’un écran. Il est préférable d’utiliser à la place des "sections"...
Les types d’écrans prédéfinis
Les écrans prédéfinis sont des modèles qui intègrent déjà quelques contrôles prédéfinis.
Ils sont conçus pour gagner du temps. Choisissez le modèle qui se rapproche le plus possible des besoins de votre App.
Lorsqu’un nouvel écran prédéfini est ajouté, il reste personnalisable pour s’adapter plus finement à l’App que l’on souhaite réaliser.
Certains modèles comme "E-mail", "Calendrier" ou "Contacts" intègrent le connecteur "Office365Outlook". Il permet d’accéder à son compte et aux opérations Outlook (voir chapitre Les connecteurs et sources de données).
Pour ajouter un nouvel "Écran" prédéfini, procédez comme suit :
Depuis le menu Accueil, cliquez sur Nouvel écran.
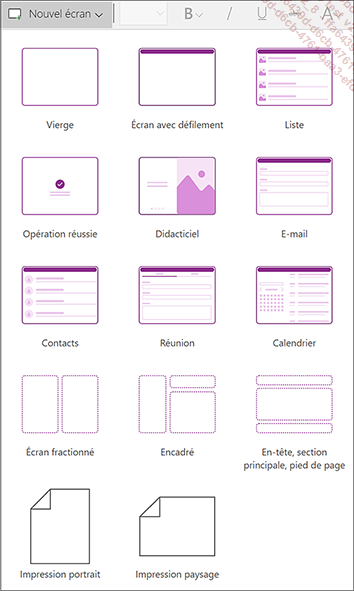
Cliquez sur le modèle de votre choix.
 |
 |
Liste des écrans prédéfinis disponibles en mode Tablette et Téléphone
Les écrans prédéfinis avec mise en page automatique
Ces types d’écrans ont la particularité d’être "adaptables" (responsive) à tout type de format. Ils contiennent des sections d’affichage (Layout) qui permettent d’ajuster la taille de leurs contenus (les contrôles) en fonction de la taille de l’écran de l’application.
Les trois modèles d’écrans disponibles sont les suivants :
-
Écran fractionné : deux sections gauche et droite.
-
Encadré : trois sections, une gauche et deux horizontales à droite.
-
En-tête, section principale et pied de page : trois sections horizontales.

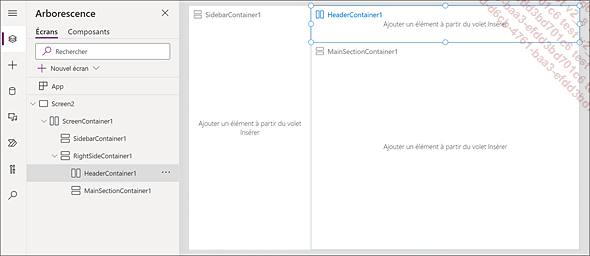
Vue sur les conteneurs de dispositions horizontal et vertical...
Utilisation des thèmes de couleurs
Le Thème de couleurs affecte à l’application un jeu de couleurs prédéfini, en une seule fois, et pour tous les objets de votre App.
Vous ne pouvez pas exclure un objet lors de l’application d’un Thème. Si vous avez personnalisé la couleur d’un écran ou d’un contrôle, l’application d’un Thème écrasera les couleurs de ces objets par les couleurs du Thème.
Pour l’instant, au moment de l’écriture de ces lignes, vous ne pouvez pas créer de thèmes de couleurs pour les applications canevas.
Pour appliquer un Thème, procédez comme suit :
Cliquez sur l’onglet Accueil du menu horizontal.
Puis cliquez sur le Thème qui vous intéresse.


Une bonne pratique consiste à créer ses propres thèmes de couleurs, soit par la création d’un modèle d’écran (le plus rapide mais le moins efficace), soit en utilisant des variables (plus long, mais dynamique). L’usage des variables est étudié au chapitre "Power Fx", le langage de formules.
Les nouveaux écrans et contrôles que vous ajouterez par la suite hériteront du dernier Thème que vous avez sélectionné. Vous n’avez donc pas besoin de le réappliquer pour chaque nouvel objet.
Les propriétés et actions d’un Écran
L’écran dispose de peu de propriétés et d’actions par rapport à d’autres contrôles.
Les propriétés standards
|
Nom de la propriété |
Valeur par défaut |
Description |
Autre(s) exemple(s) |
Équivalent anglais |
|
Remplir |
|
Couleur de remplissage. Peut contenir le nom de la couleur ou la valeur RGBA() |
|
Fill |
|
Image d’arrière-plan |
|
Nom du fichier image à télécharger ou nom de l’image déjà disponible dans "MEDIA" |
|
BackgroundImage |
|
Position de l’image |
|
Gère la manière dont l’image est ajustée par rapport au cadre de l’écran |
|
ImagePosition |
Le panneau "Avancé" des propriétés
D’une part, le panneau Avancé vous permet d’accéder à d’autres propriétés étendues, notamment de disposition de l’écran ; d’autre part, il vous permet d’effectuer la recherche d’une propriété en particulier dans tout l’objet écran.

Les actions possibles pour un écran
|
Nom de l’action (anglais uniquement) |
Valeur par défaut |
Description |
Exemple |
|
OnHidden |
|
La formule contenue dans la propriété "OnHidden" est exécutée, uniquement lorsque l’utilisateur quitte/ferme l’écran |
Met à jour la variable "varEdit" à "false" |
|
OnVisible |
|
La formule contenue dans la propriété "OnVisible" est exécutée uniquement lorsque l’utilisateur arrive sur cet écran |
Met à... |
Les écrans dans l’App
À la création d’une nouvelle App, un premier écran vide nommé "Screen1" est présent. Lorsque vous insérez un nouvel écran, celui-ci portera le nom générique "Screen2". À chaque nouvel écran, le nom générique est incrémenté.
Comment nommer un écran ?
Pour bien s’organiser et éviter qu’au bout d’une dizaine d’écrans on se retrouve avec "Screen10", on peut utiliser une règle de nommage simple, comme par exemple :
<Nom d’objet raccourci> + <Sujet> + <Mode Édition ou Mode Visualisation>.
Par exemple, si l’écran utilisé représente la saisie de coordonnées dont le sujet est un contact, l’écran portera le nom <ecContactEdition>.
Pour plus d’informations sur la nomenclature et les bonnes pratiques avec Power Fx, rendez-vous ici : https://aka.ms/powerappscanvasguidelines (en anglais)
L’idée proposée est de conserver le nom d’origine de l’objet (sauf pour l’objet écran en français que l’on préfixera avec "ec" plutôt qu’avec "sc") et d’y ajouter le sujet.
Vous trouverez dans le tableau suivant des exemples de préfixes pour les principaux objets utilisés dans Power Apps :
|
Type d’objet Power Apps |
Nom du contrôle créé |
Exemple préfixe court |
|
Écran |
Screen1 |
ec |
|
Formulaire de modification |
Form1 |
fm |
|
Formulaire d’affichage |
FormViewer1 |
fa |
|
Galerie |
Gallery1 |
ga |
|
Étiquette Texte |
Label1 |
lb |
|
Bouton |
Button1 |
Bt |
|
Icône |
Icon1 |
ic |
|
Sélecteur de date |
DatePicker1 |
dp |
|
Entrée de texte |
TextInput1 |
ti |
Si vous avez plusieurs écrans qui contiennent eux-mêmes plusieurs contrôles...
Naviguer entre écrans
La navigation entre écrans s’effectue au travers des fonctions Navigate() ou Back(). On place ces fonctions dans la propriété OnSelect d’un contrôle (comme un bouton ou une icône par exemple).
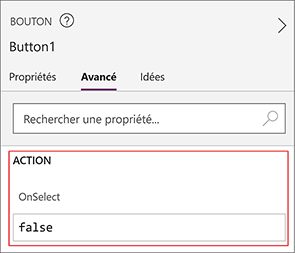
Ici, la propriété d’action OnSelect (Action d’un clic), dont la formule (pour l’instant false) sera exécutée lorsqu’on cliquera/tapera dessus :

Les fonctions de comportement Navigate() et Back() sont utilisées pour naviguer d’un écran vers un autre. Ces fonctions ne sont supportées que dans une propriété d’ACTION comme OnSelect (Clic/Tape) ou OnChange (Modification de valeur). On ne peut pas les utiliser dans des propriétés de DONNEES de type "Default", "Text", ou "Tooltip" par exemple.
Une propriété de données ne peut contenir qu’une valeur littérale (par exemple une valeur directe comme 123) ou une expression dont le résultat est une valeur (par exemple Today() qui donne la date du jour comme valeur) ; une propriété d’action ne doit contenir qu’une fonction de comportement, c’est-à-dire une action à faire (envoyer un e-mail, afficher une notification, naviguer vers un écran, mettre à jour une variable, etc.).
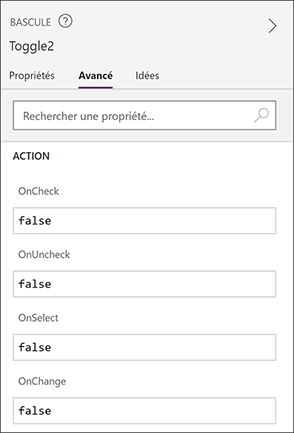
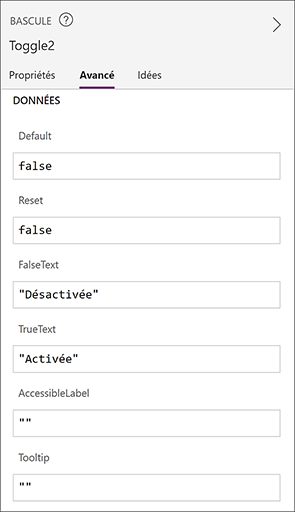
|
Les propriétés "ACTION" |
Les propriétés "DONNEES" |
 |
 |
Le contrôle Bascule permet à l’utilisateur de faire un choix booléen de type oui/non,c’est l’équivalent - en plus moderne - de la case à cocher.
Exemple des types de propriétés d’un contrôle "BASCULE" (Toggle) nommé Toggle2
1. Naviguer vers un écran précis
En fonction des besoins de l’application métier que l’on mettra...
Transmettre des paramètres entre écrans
Dans certains cas, vous aurez besoin de transmettre des informations d’un écran vers un autre. Il y a plusieurs façons de procéder, suivant vos besoins. Voici les deux principales : avec les variables globales d’une part, et avec les variables contextuelles d’autre part.
Les variables globales et de contexte
La fonction Set(MaVariable, MaValeur) stocke une valeur dans une variable, alors que la fonction Navigate(MonEcran,{MaVariable:MaValeur}) va créer une variable de contexte et transporter sa valeur vers l’écran de destination.
Les variables globales sont visibles partout dans votre App. On définit une variable globale avec la formule suivante :
Set( <MaVariable>; <MaValeur> ) Exemple
Si vous souhaitez stocker un montant hors taxe pour le récupérer plus tard, utilisez la syntaxe suivante via la formule :
Set( varMontantHT; 200,00 ) Si vous voulez transmettre une valeur d’un écran à un autre, vous pouvez utiliser la syntaxe suivante :
Navigate( <VersNomEcran>; [<NomTransition>]; {<NomDeVariable>:<MaValeur>} ) Exemple
Navigate( ecBonDeCommande; ScreenTransition.Cover; {HT:200,00} ) Ou :
Navigate( ecAccueil; ""; {HT:200,00} ) Via un écran de paramètres
Une autre façon de procéder est de créer un écran constitué d’un ou plusieurs objets de type Étiquette. Chacune de ces étiquettes porte un nom, à la manière d’Excel avec ses cellules, pour que vous puissiez récupérer et mettre à jour leur contenu (leur valeur) dans votre App.
Pour plus d’informations sur l’usage des variables, se référer au chapitre "Power Fx", le langage de formules.
Le "design" de l’écran (l’application)
Lors du design de l’App, il faut réfléchir au type de périphérique principal auquel l’App sera destinée. Bien que Power Apps produise des Apps responsives (adaptables à tous les types d’écrans), le choix du format Tablette ou Téléphone ne se fait qu’une seule fois lors de la création de votre App.
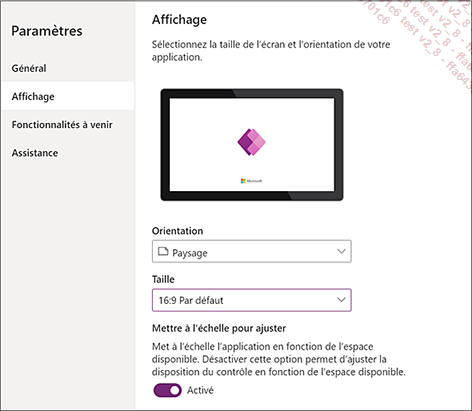
Le type de périphérique écran (form factor)
À la création de l’App, le choix "Téléphone" est plus restreint et n’offre que la possibilité de gérer l’Orientation Portrait/Paysage.
Le mode "Tablette" offre la possibilité de gérer l’Orientation Paysage/Portrait en plus du format de la Taille (16:9 par défaut, 3:2 Surface Pro, 4:3 iPad et Personnalisé).
Les deux modes offrent les mêmes paramètres avancés :
-
Mettre à l’échelle pour ajuster
-
Verrouiller le rapport hauteur/largeur
-
Verrouiller l’orientation
Pour modifier ces paramètres, procédez comme suit :
Depuis votre App, cliquez sur Paramètres :

Puis cliquez sur Affichage :

Exemple de design et source d’inspiration
Pour dépasser l’aspect basique des écrans Power Apps, on peut s’inspirer de nombreux designs disponibles sur des plateformes comme Pinterest (https://pinterest.fr) ou encore dribble (https://dribbble.com). Il est également possible d’utiliser une recherche de mots-clés comme "dashboard collection", ou "Design graphics desktop Application" par exemple.
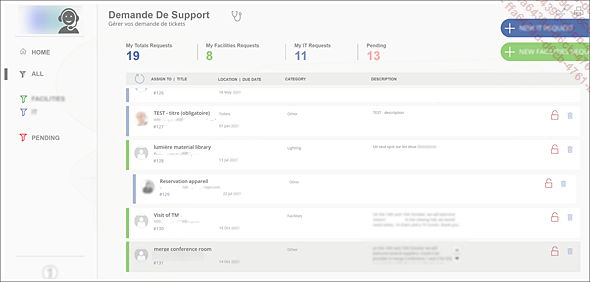
Voici une capture d’écran Power Apps d’une application de gestion d’incidents, réalisée pour le compte d’un client :

Pour des questions...
Quelques règles de bonne pratique
La conception des écrans doit suivre quelques règles pour permettre une lecture claire (UI ou interface utilisateur) et une navigation légère (UX ou expérience utilisateur) de l’App :
-
Identité graphique : les écrans doivent hériter d’un même thème. Pour conserver une identité visuelle commune et claire, éviter les couleurs différentes entre écrans, éviter d’utiliser des polices de caractères trop différentes ou de tailles trop variables dans les formulaires (sauf pour une signification précise).
-
Simple : il est possible par exemple de limiter le nombre de champs à saisir dans le même écran (utiliser des onglets ou des pages supplémentaires).
-
Clair et expressif : une bonne pratique est de faire attention à toujours renseigner la propriété "Tooltip" d’un contrôle, ce qui permet d’obtenir de l’aide en positionnant la souris devant le contrôle.
-
Masquer/démasquer : en mode saisie, par exemple, on peut penser à la possibilité de masquer à la demande des portions des écrans.
Voici un exemple de l’usage de la propriété Visible dans les contrôles lors d’une saisie. Imaginons un formulaire de saisie dans lequel se trouvent des champs à remplir ainsi qu’un contrôle "Bascule" qui demande à l’utilisateur s’il aura un envoi d’ e-mail. Si l’utilisateur clique sur la bascule "Activé l’envoi d’un courriel" ; alors si c’est oui, on affiche des nouveaux champs pour compléter cette demande par exemple, ou si c’est non, ils resteront masqués.
Dans un autre exemple, on peut imaginer une demande...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



