La création d'une application canevas
Création d’applications Power Apps
L’outil qui permet la création d’une application Power Apps est basé sur le Web. De même, les applications créées avec Power Apps sont stockées dans le Cloud.
À noter qu’il est possible d’exporter ou de sauvegarder une App sur son disque local, généralement à des fins d’historisation à long terme (supérieur à un an par exemple), ou pour un usage multi-organisation (multi-tenant).
Cet outil se nomme Power Apps Studio et ne requiert ni installation ni besoin spécifique, seul l’accès à l’Internet est un prérequis. À noter que l’accès à Power Apps est payant. On doit donc également disposer d’une licence MS 365.
Concernant le stockage, il est géré par les centres de données de Microsoft. Les datacenters sont situés en France, à Marseille et à Paris, pour les locataires (tenant en anglais, emplacement du stockage des contenus et des services de votre entreprise chez Microsoft) et les utilisateurs créés spécifiquement à l’emplacement "France".
Power Apps Studio est accessible à l’adresse suivante (à noter que Power Apps n’est pas un outil pour le grand public ou familial. Vous devez disposer d’un compte professionnel, donc d’une licence MS 365) : https://make.powerapps.com/
Power Apps Studio
Voici la description simplifiée de l’interface de Power Apps Studio, constituée d’une page web avec ses menus. Quel que soit l’écran, vous obtenez cet environnement. Deux contrôles (une étiquette et un champ de saisie) ont été ajoutés pour l’exemple, afin de visualiser un peu de contenu et illustrer l’éditeur de...
Préparation de l’environnement de travail
Nous allons voir dans cette section que l’espace de travail est constitué des trois éléments suivants :
-
Navigateur récent et compatible.
-
Choix de(s) langue(s).
-
Création d’un profil navigateur pour le compte créateur de l’application (propriétaire de l’application) et d’un profil de navigateur pour le compte d’un utilisateur (usager de l’application) pour tester l’application en simple utilisateur.
Choisir son navigateur
Les navigateurs recommandés offrant la meilleure expérience de performance et de création sont Google Chrome et Edge for Chromium.
Les navigateurs Firefox ou Safari sont également supportés, à condition d’avoir leurs dernières versions.
À noter qu’Internet Explorer n’est plus supporté : https://docs.microsoft.com/fr-fr/power-platform/important-changes-coming#internet-explorer-11-support-for-dynamics-365-and-microsoft-power-platform-is-deprecated
Vous trouverez des détails sur les navigateurs et les versions prises en charge à cette adresse : https://docs.microsoft.com/fr-fr/power-platform/admin/web-application-requirements#supported-web-browsers
Sélectionner la langue
Il est important d’éviter des effets de bord (comme le mélange des menus en "franglais") dus à des choix de langues multiples.
Différences de syntaxe entre version française et version US :
|
Utilisation |
Symbole en US |
Symbole en FR |
|
Séparateur de paramètre dans une fonction |
La virgule : < , > |
Le point-virgule : < ; > |
|
Fin de ligne, et exécute la suivante si elle existe |
Le point-virgule : < ; > |
Le double point-virgule : < ;; > |
Il est recommandé d’ajuster les paramètres...
Format téléphone ou format tablette
Power Apps produit des applications pour deux types de formats (form factor) : le téléphone et la tablette.
Bien que ces deux formats soient orientables (en mode portrait comme en paysage), il convient de réaliser ce choix dès la création de l’application, car on ne pourra plus le changer une fois celui-ci sélectionné.
Quel que soit le choix, l’application que l’on produira sera utilisable sur tout type d’écran et on pourra toujours l’orienter. Ce choix est question d’optimisation : si l’App est destinée à être utilisée majoritairement sur des terminaux de type smartphone, il faut sélectionner Téléphone, sinon ce sera Tablette.
Dans le doute, préférez le format Tablette car il est plus flexible.
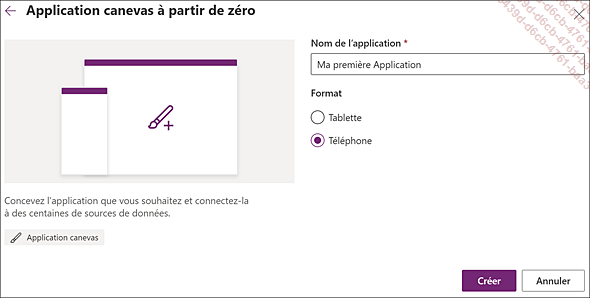
À la création de votre application, sélectionnez le Format :

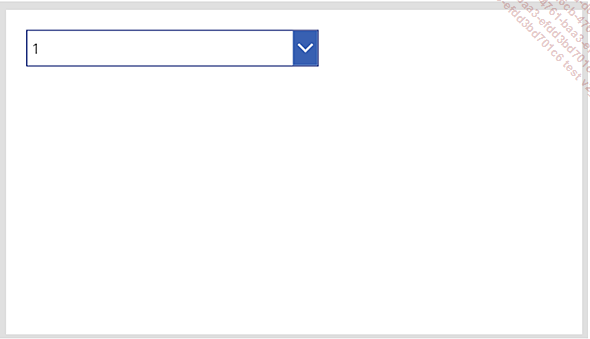
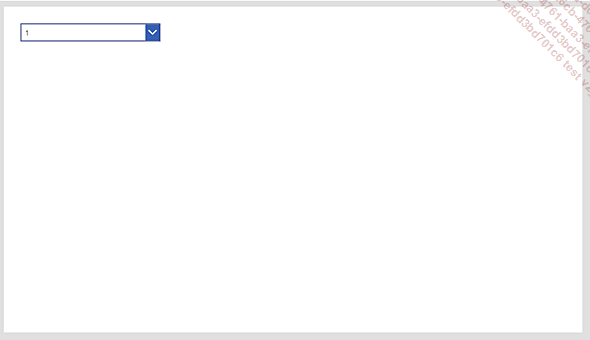
Dans Power Apps, le choix du format va conditionner la taille des contrôles par défaut dans l’application. Par exemple, alors que la taille d’une liste déroulante dans le format Tablette par défaut est de 328 x 40, elle sera de 575 x 70 dans le format Téléphone.
Il est considéré que dans un format téléphone, la taille des contrôles fait la largeur de l’écran. Exemple des deux formats avec orientation Paysage :
|
Format Téléphone orienté Paysage |
Format Tablette orienté Paysage |
 |
 |
Cela signifie que, si vous ne choisissez pas le format adéquat, vous passerez beaucoup de temps à redimensionner chaque contrôle que vous ajouterez.
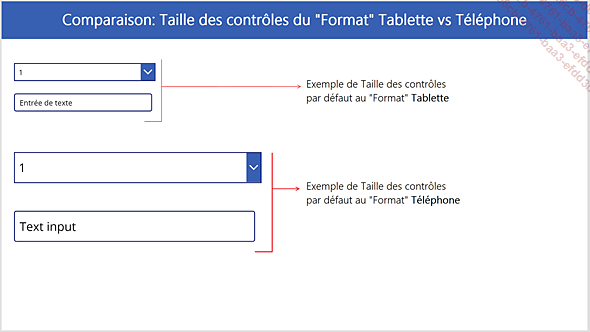
Comparaison de la taille des contrôles entre le format Tablette et le format Téléphone :

Le mode Tablette offre le paramètre Orientation avec, au choix, Paysage...
Paramètres avancés de l’application
Dans les paramètres de l’App, on peut activer de nouvelles fonctionnalités. Il s’agit de fonctionnalités beta et uniquement developpées par Microsoft, à l’instar de versions beta de Windows, par exemple. Aujourd’hui, on utilise le terme anglais preview (aperçu, en français) pour désigner une version beta. Dans le sous-menu Fonctionnalités à venir, on dispose de celles qui sont en Aperçu (preview) et qui seront rapidement disponibles dans Power Apps sans avoir besoin de les activer. À l’inverse, celles qui sont en Expérimental sont à tester avant de les utiliser dans une version finale de l’App ou en production.
Pour trouver une liste de fonctionnalités à venir :
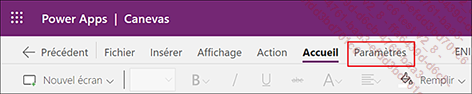
Allez dans le menu Paramètres de Power Apps :

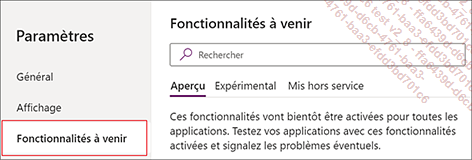
Et cliquez sur Fonctionnalités à venir :

Voici une liste des fonctionnalités qui ont un impact important lors de l’utilisation de l’application :
|
Titre de la fonctionnalité |
Résultat après activation |
|
Chargement différé (Delayed load) |
Accélère le démarrage de l’App sans attendre que des données se chargent |
|
Utiliser la règle OnStart non bloquante (Use non-blocking OnStart rule) |
Permet d’exécuter les formules contenues dans la propriété "OnStart" de l’objet "App" en parallèle d’autres écrans |
|
Composant (Components) |
Permet de regrouper plusieurs contrôles dans un même "composant" et de le manipuler indépendamment |
|
Volet Activer Power Automate (Enable Power Automate pane) |
Ajoute l’icône de raccourci Power Automate directement dans le menu vertical |
Cycle de vie d’une application
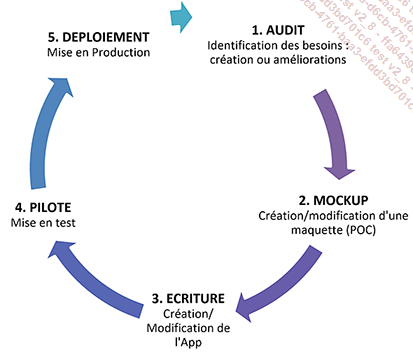
On peut s’inspirer d’un modèle "agile" pour organiser les différentes étapes de la conception d’une App Power Apps. De l’identification des besoins au déploiement de l’App dans l’entreprise, on privilégiera les interactions directes plutôt que l’écriture d’un plan complet et exhaustif.

Power Apps se destine d’abord aux personnes dont le métier n’est pas le développement et qui doivent créer rapidement leur App.
Pour cette raison, d’après l’expérience de l’auteur, si le temps prévu à la création d’une application Power Apps dépasse les deux semaines (en partant de zéro, sans ajouter d’éventuelles mises à jour plus tard), alors il vaut mieux confier son développement en interne, si c’est possible, ou faire appel à une société de service.
Notez que dépenser trop de temps à la réalisation de votre App peut vous détourner de votre activité principale. Pour cette raison, prendre conseil auprès de professionnels Power Apps peut vous éviter des écueils.
Exécuter l’application
Pour simplifier, l’application produite est au format HTML et est interprétée directement par votre navigateur (c’est lui qui effectue le travail de certains calculs et du rendu visuel). Suivant les connecteurs utilisés, certains de ces connecteurs peuvent transmettre des demandes à des services situés dans des centres de calcul pour effectuer leur travail (comme par exemple des requêtes sur des databases, la consommation de services d’IA, du calcul Azure, l’accès à des données Oracle, etc.).
Utiliser une App depuis le Web
L’application peut être utilisée directement via un lien web, depuis un lien reçu à partir d’un courriel (à condition que le créateur vous ait partagé son App), depuis un site SharePoint (grâce au WebPart "PowerApps"), depuis une équipe Teams (depuis le composant d’onglet Power Apps de Teams), ou bien encore depuis un tableau de bord Power BI (composant de visualisation Power Apps).
Quel que soit votre périphérique (Mac, PC, tablette ou smartphone), si vous avez un accès à Internet, vous pourrez utiliser une App Power Apps.
Comment identifier l’URL (l’adresse) de votre App ?
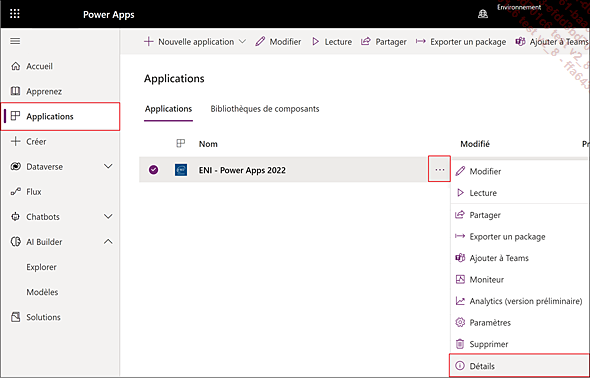
Depuis le menu vertical gauche, cliquez sur Applications.
Ensuite, sélectionnez l’App qui vous intéresse.
Cliquez sur le menu "…".
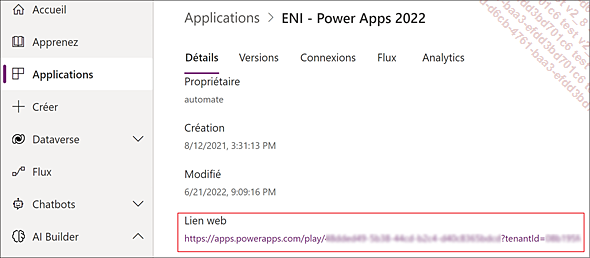
Cliquez sur Détails afin d’obtenir le lien web.

Cliquez sur le bouton droit et "copiez-le" en mémoire pour un usage ultérieur.

Une fois que l’on dispose de ce lien, on peut le transmettre aux utilisateurs avec lesquels l’App a été partagée.
Lorsque le propriétaire partage son App à un utilisateur, un courriel de confirmation avec le lien vers l’App...
Conseils et bonnes pratiques
Suite à l’expérience personnelle de l’auteur comme créateur d’application, voici quelques bonnes pratiques pour bien procéder :
-
Bien préparer son environnement de travail avec ses profils de navigation (avec Google Chrome ou Edge for Chromium).
-
Expérimenter les différents sujets de ce livre avant de se lancer en production.
-
Identifier avec attention les besoins de votre prochaine App.
Pour en savoir plus concernant l’amélioration des performances, rendez-vous ici : https://docs.microsoft.com/fr-fr/powerapps/maker/canvas-apps/performance-tips
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


