Utiliser le multimédia
Power Apps et le multimédia
Power Apps permet de gérer, manipuler et insérer plusieurs types de ressources multimédias, via un lien (une URL), dans un contrôle multimédia (Image, Vidéo, Son, etc.) ou depuis le stockage multimédia de l’application (limité à 200 Mo).
Que les ressources multimédias soient en image fixe ou animée, de type vidéo ou sonore, les différents usages que l’on peut avoir sur le terrain sont nombreux (location de véhicule, IA d’inventaire, inspection d’ouvrage, relevés sur le terrain, etc.).
Power Apps nous fournit la possibilité de manipuler ces sources multimédias pour nos applications, que ce soit sous la forme de contrôle ou de fonction.
Le contrôle Image
Le lien vers la source de l’image peut provenir d’un lien web direct (https://<url>/<image.jpg>) ou de l’URL de stockage local de l’application (appres://ressources/…).
Les sources de données externes comme les sites SharePoint, les tables MS Dataverse ou encore Excel, peuvent aussi fournir des images (via des miniatures, des pièces jointes ou des champs Image).
Des contenus de type Image peuvent être fournis par certains connecteurs, comme par exemple :
-
’Utilisateursd’Office365’.UserPhotoV2(User().Email)’ pour l’avatar d’un utilisateur MS 365 ;
-
ou encore une carte géographique (BingCartes.GetMapV2()).
1. Les différents formats supportés
Voici un tableau des différents formats supportés par le contrôle Image.
La particularité du format vectoriel ’.svg’ est qu’il supporte l’animation vectorielle des SVG (lien en anglais : https://en.wikipedia.org/wiki/SVG_animation).
|
Format |
Type |
Animable |
|
JPG/JPEG, PNG, BMP, TIF/TIFF |
Bitmap |
Non |
|
GIF |
Bitmap |
Oui |
|
SVG |
Vectoriel |
Oui (+ source modifiable dans Power Apps) |
2. Les propriétés du contrôle Image
Voici un tableau des propriétés du contrôle Image les plus utilisées.
|
Nom de la propriété |
Usage(s) typique(s) |
|
Image |
Contient la référence à une image (URL, URI, nom d’image, etc.) :
|
|
ImagePosition  |
Présentation... |
Le contrôle Caméra
Ce contrôle permet de capturer sous forme d’image (PNG) ce qui passe par la webcam de l’ordinateur de bureau, de la tablette et/ou du smartphone.
La résolution d’image maximum récupérée par le contrôle Caméra est de 640x480 pixels, quelle que soit la résolution maximale de votre webcam. Pour des résolutions plus élevées, il faut utiliser le contrôle Ajout d’image.
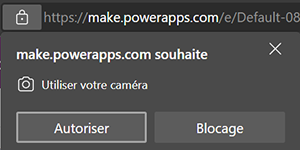
Lorsque ce contrôle est utilisé, l’utilisateur doit explicitement accepter l’usage de la caméra, quel que soit le périphérique (PC, Mac, iOS ou Android).

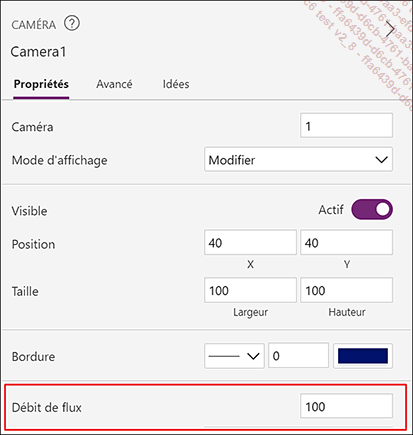
Pour un usage depuis un ordinateur de bureau et un smartphone, il est conseillé d’utiliser la propriété Stream (flux continu) de l’objet Caméra plutôt que la propriété photo. Puis on ajoute la valeur "100" (10 millisecondes de réactualisation) dans la propriété StreamRate (fréquence de mise à jour) de l’objet Caméra.

La propriété Camera contient le numéro de la webcam. Par exemple, la valeur "0" peut correspondre à la caméra frontale et la valeur "1" correspond à la caméra dorsale.
Exemple - On souhaite prendre une photo depuis la webcam à chaque clic sur l’icône caméra. On souhaite aussi pouvoir changer de caméra en cliquant sur une icône "sync" :
Après avoir inséré une icône avec le symbole caméra, insérez la formule suivante dans la propriété OnSelect de l’icône :
Set( varPhotoCAM; Camera1.Photo ) Ensuite, pour changer de caméra entre la caméra frontale et la caméra dorsale, ajoutez une icône ’icon.Sync’...
Le contrôle Entrée du stylo (Pen Input)
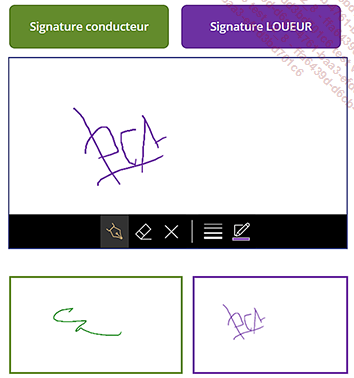
Le contrôle Entrée du stylo (Pen Input) est une "surface de dessin" qui permet la saisie de signature, d’un schéma ou d’annotations manuscrites. Capturé à l’aide d’une souris, d’un stylet ou simplement au doigt, il permet d’enregistrer le résultat au format "image".

Exemple - la page suivante montre plusieurs signatures
Ce contrôle produit une image récupérable en tant que pièce jointe, stockable sous forme de fichier dans une bibliothèque SharePoint ou encore dans un champ image dans Dataverse.
Les applications sont nombreuses : de la simple validation d’une livraison par signature avec géolocalisation, en passant par la prise de notes sur le terrain.
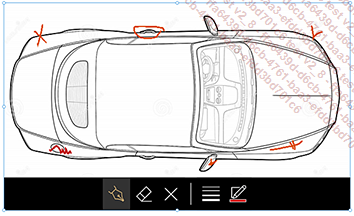
Ce contrôle peut aussi être utilisé lors d’une inspection pour une déclaration d’incident sur un équipement, en dessinant les points qui posent des problèmes sur un schéma en superposition (par transparence) (pour retrouver un schéma équivalent, chercher les mots-clés "voiture générique schéma vue haut").

Exemple de prise d’incident sur un véhicule
Vous trouverez plus d’usages et d’exemples documentés sur la signature au chapitre Les contrôles dans Power Apps, section Les contrôles de type "Texte". Concernant l’enregistrement ou l’envoi par e-mail, voir les sections suivantes.
Enregistrer des images avec SharePoint
Après avoir mis en place les contrôles de type Image, Signature et ajout de fichier dans l’Application, on souhaite maintenant les enregistrer dans les espaces de stockage OneDrive ou sous SharePoint par exemple.
SharePoint peut stocker un fichier de différentes façons :
1. Dans une Bibliothèque, quel que soit le format du fichier (.pdf, .png, .doc, etc.).
2. Dans une Liste, quel que soit le format du fichier, en tant que pièce jointe.
3. Dans une colonne de type "Texte étendu".
5. Dans une colonne de type "HTML".
6. Dans une colonne spécifique de type Image (ce type de colonne est en lecture seule pour Power Apps, au moment de l’écriture de ces lignes).
1. Enregistrer l’image dans une Liste
La technique qui suit permet l’enregistrement d’un ou plusieurs fichiers (image ou tout autre type) dans un élément (item) d’une liste SharePoint.
Vérifiez que la fonction pièce jointe est bien activée dans les paramètres de la liste SharePoint. Pour cela, rendez-vous aux menus : Paramètres - Paramètres avancés - Les pièces jointes aux éléments de liste sont: - Activées.
Exemple - Dans lequel on souhaite enregistrer la signature qui est saisie par l’utilisateur dans un formulaire d’édition :
Partie 1 - Mise en place de l’écran et des contrôles
À partir de la liste SharePoint, par exemple "RH - Liste de Formation" :
Créez un nouvel Écran.
Insérez une galerie, renommez-la "ga_ListeFormation", connectez-la à la source de données "RH - Liste de Formation".
Insérez un formulaire de type Modifier. Nommez-le "Form_ListeFormation’.
Liez la source de données...
Envoyer une Image avec Outlook
Parfois, il peut être nécessaire d’envoyer une image ou une signature par messagerie. Outlook permet d’envoyer du contenu de type "Image" dans le corps du message ou en tant que pièce jointe.
La taille maximum recommandée d’une pièce jointe est de 50 Mo. La taille standard d’un e-mail recommandée est de 20 Mo.
1. Envoyer une signature dans le Corps du message (Body)
Pour envoyer un e-mail avec une image dans le corps du message, il faut passer par les étapes de conversion de l’image en JSON, puis intégrer ce résultat dans la balise HTML <img src>.
Exemple
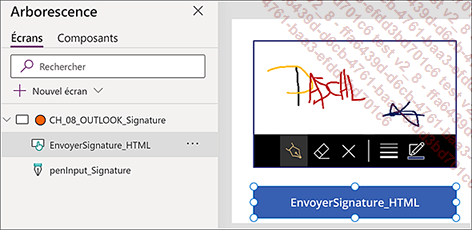
Ajoutez un contrôle Entrée du stylo (Pen Input) que vous nommez "penInput_Signature".
Ajoutez un contrôle Bouton dans lequel vous ajouterez les formules pour l’envoi par Outlook, que vous nommez "EnvoyerSignature_HTML", avec comme texte du bouton le même nom par exemple.


Illustration de l’écran avec ses contrôles
Ajoutez le connecteur "Office365Outlook".
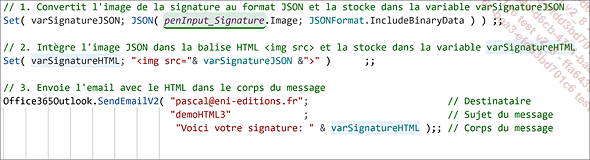
Sélectionnez la propriété OnSelect du bouton EnvoyerSignature_HTML pour ajouter les formules qui vont suivre :
1. On va d’abord convertir au format JSON l’image de la signature, qui est récupérée depuis le contrôle signature, ici penInput_Signature.Image, grâce à la fonction JSON(). Puis l’on va stocker cette conversion dans une variable nommée "varSignatureJSON".
Set( varSignatureJSON; JSON( penInput_Signature.Image;
JSONFormat.IncludeBinaryData ) );; 2. On construit ensuite une chaîne de texte HTML, qui contient la variable "varSignatureJSON" avec la balise <img src>, que l’on va stocker dans la variable finale "varSignatureHTML".
Set( varSignatureHTML; "<img src="& varSignatureJSON &">" );; 3. Enfin, on intègre la variable "varSignatureHTML" dans le troisième paramètre (corps du message) de la fonction Outlook d’envoi des messages.
Office365Outlook.SendEmailV2( "pascal@eni-editions.fr";
"demoHTML3";
"Voici votre signature: " &
varSignatureHTML );; // Corps du message Vérifiez que l’ensemble de ces trois formules sont dans la propriété OnSelect du bouton "Envoyer Signature HTML" comme le montre la copie d’écran :

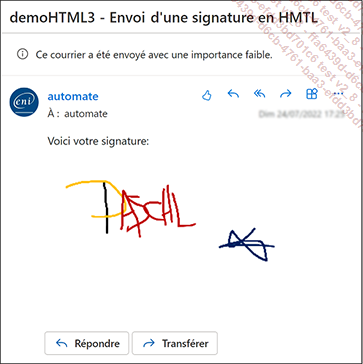
Résultat de l’e-mail reçu dans la version du client web d’Outlook :

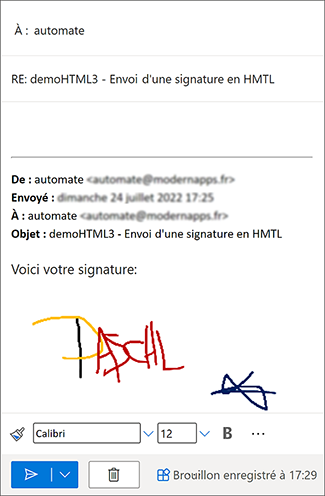
Voici la copie d’écran qui résulte du clic sur le bouton ’répondre’ ; on voit bien l’image de la signature intégrée au corps du message :

Pour enrichir cet exemple, on va mettre en forme le contenu HTML avec des balises de titre et sous-titre HTML :
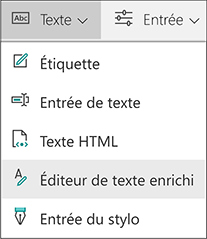
Pour cela, insérez un contrôle de type Éditeur de texte enrichi (Rich Text Editor) qui permet de visualiser le résultat HTML avant de l’envoyer :

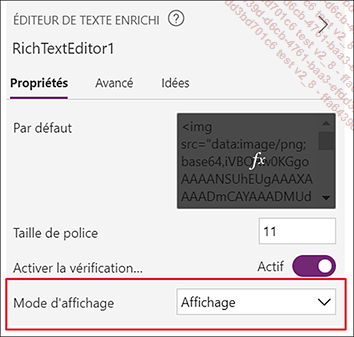
Dans la propriété Par défaut de ce contrôle, remplacez le contenu par la formule suivante :
varSignatureHTML Dans la propriété Mode d’affichage, sélectionnez Affichage. Cela permet de bloquer l’édition du contrôle en lecture uniquement (sauf si on souhaite que l’utilisateur ajoute du contenu enrichi - voir le point plus bas dans la section).

Modifiez le contenu de la variable varSignatureHTML en y ajoutant des balises supplémentaires. Ajoutez la formule suivante :
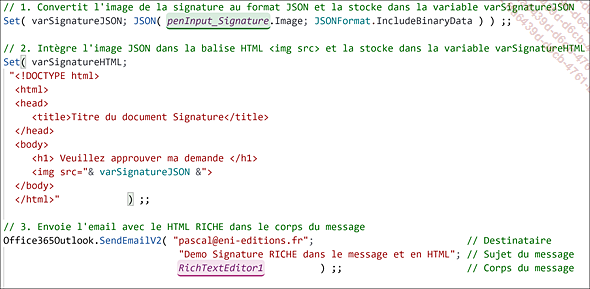
// 2. Intègre l'image JSON dans la balise HTML <img src>
Set( varSignatureHTML;
"<!DOCTYPE html>
<html>
<head>
<title>Titre du document Signature</title>
</head>
<body>
<h1> Veuillez approuver ma demande </h1>
<img src="& varSignatureJSON &">
</body>
</html> " ) ;; Complétez avec la formule du point 3 de l’envoi de l’e-mail, c’est-à-dire la formule suivante :
// 3. Envoie l'e-mail avec le HTML RICHE dans le corps
Office365Outlook.SendEmailV2( "pascal@eni-editions.fr";
"Démo Signature RICHE message";
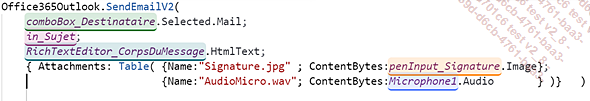
RichTextEditor1 ) ;; Vue complète des formules contenues dans la propriété OnSelect du bouton "EnvoyerSignature_HTML" :

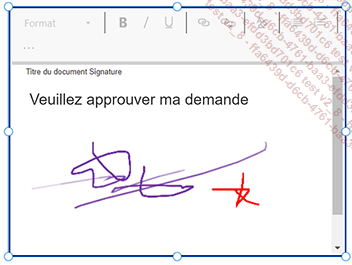
Résultat, voici l’aperçu HTML via le contrôle RichTextEditor1 :

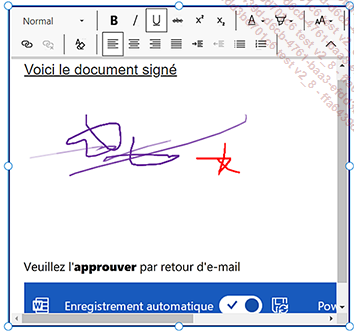
Le contrôle Éditeur de texte enrichi (Rich Text Editor) - contrairement au contrôle "Texte HTML" - permet de visualiser des images et, en particulier, permet par copier/coller d’insérer des images du presse-papier dans l’éditeur ! Exemple d’une copie d’écran qui contient la signature plus une copie d’écran du bandeau de Word :

2. Envoyer une image Caméra dans le corps du message
Le but est de prendre une photo depuis une webcam ou depuis l’appareil photo de votre smartphone, pour ensuite l’utiliser dans le corps d’un message Outlook, ce qui permettra de l’envoyer.
Pour cela, on utilisera le même mode opératoire que dans la section précédente, mais en changeant le contrôle signature par celui du contrôle Caméra.
Exemple en reprenant les contrôles vus à la section Envoyer une signature dans le Corps du message (Body) :
Ajoutez le contrôle "Caméra" avec le nom par défaut (Caméra1).

Ajoutez un bouton que vous nommez "Envoyer PHOTO en HTML", avec la formule suivante dans sa propriété OnSelect :
Set( varPhotoJSON;
JSON( Camera1.Photo; JSONFormat.IncludeBinaryData ) ) ;; Set( varPhotoHTML; "<img...Le contrôle Vidéo
Ce contrôle Vidéo lit les flux vidéo du site YouTube. En construisant une liste SharePoint ou Dataverse, il est possible de construire des playlists en faisant varier la propriété "Media" du contrôle avec les URL stockées dans cette liste.
 |
 |
|
Affichage du contrôle Vidéo |
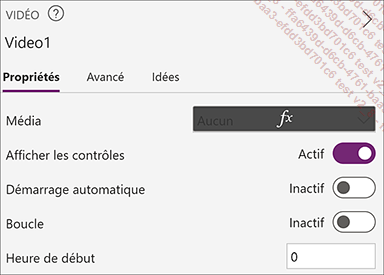
Affichage des propriétés du contrôle Vidéo |
Ce contrôle est idéal pour faire une application de type "Tuto interne".
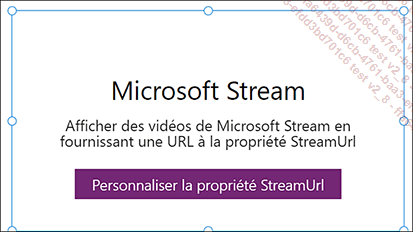
Le contrôle MicrosoftStream est spécifique au service du même nom. Si vous avez en place une chaîne sur Stream, alors ce contrôle est recommandé.

Vue sur le contrôle :


Le contrôle Audio

En supportant les formats les plus utilisés (.wav, .mp3, .mp4, .wma, .wmv), ce contrôle constitue un excellent outil pour des podcasts, des annotations vocales (avec sa partie "Microphone"), ou tout simplement des illustrations sonores lorsque vous cliquez sur l’icône "Play".

Pour un usage combiné Micro/Audio, l’utilisateur doit autoriser explicitement la partie "Microphone".

Exemple dans lequel on utilise le micro pour permettre à l’utilisateur d’ajouter une annotation vocale dans le corps d’un message d’un e-mail :
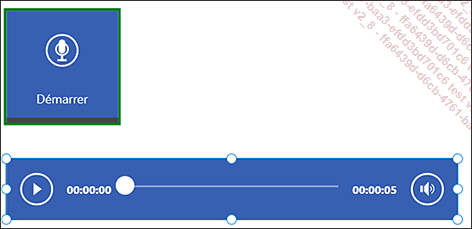
Insérez le contrôle Microphone avec le nom par défaut "Microphone1", et un contrôle "Audio" (pour permettre la relecture de l’enregistrement audio).

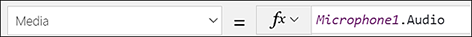
Dans la propriété Media du lecteur "Audio1", ajoutez la formule suivante :

Puis, dans le bouton "Envoyer Signature PJ", modifiez la formule (voir section Envoyer une image signature en tant que pièce jointe) en ajoutant la formule suivante :
{Name:"AudioMicro.wav"; ContentBytes:Microphone1.Audio } Vue complète de la formule :

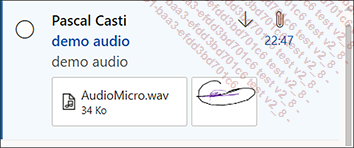
Résultat, l’e-mail reçu :

L’enregistrement ou l’envoi du contenu audio est le même que pour une image ou une photo. Les modes opératoires des chapitres Les connecteurs et sources de données et "Power Fx", le langage de formules restent valables.
Quelques bonnes pratiques
À la suite de nombreux retours d’expérience de l’auteur, voici quelques bonnes pratiques sur la partie gestion du multimédia au sein des applications Power Apps :
-
Privilégier les formats vectoriels, pour leur faible taille et leur haute qualité d’affichage.
-
Utiliser les icônes fournies plutôt que des images d’icônes.
-
Éviter de stocker vos médias sons/vidéos/images dans l’application (la limite maximale est de 200 Mo).
-
Stocker vos icônes/logos dans l’App si ceux-ci sont légers et très utilisés (en respectant une limite maximale de 10 ko).
-
Utiliser des mini-animations SVG pour améliorer l’expérience utilisateur (UX).
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



