L'extension Détection vidéo
Introduction
Dans ce chapitre, vous allez découvrir les spécificités des blocs qui composent l’extension Détection Vidéo. Déjà présents dans les versions précédentes de Scratch, ces blocs ont été créés sur le principe de la Kinect de Microsoft. Le flux optique est utilisé pour suivre les mouvements captés par la webcam. Cette fonctionnalité de Scratch n’est pas très utilisée, mais vous trouverez dans ce chapitre quelques idées de jeux dont vous pouvez vous inspirer.
Il existe plusieurs possibilités pour créer des projets avec la webcam en fonction de votre matériel.
Si vous utilisez la webcam intégrée de votre ordinateur, la vision la plus souvent utilisée est celle au format portrait. Vous pouvez néanmoins prendre du recul par rapport à votre écran et utiliser des objets pour créer l’interaction :
-
un stylo ou une baguette ;
-
une règle transparente sur laquelle vous venez positionner un gros bouchon avec de la pâte adhésive.
Si vous utilisez une webcam indépendante, les possibilités sont plus nombreuses. Vous pouvez filmer une scène plus large et déportée par rapport à votre ordinateur. Vous pouvez par exemple vous créer un espace de travail filmé par la webcam pour...
Les blocs Détection vidéo
1. Installation des blocs
À la différence de Scratch 2, les blocs nécessaires pour utiliser la webcam ne sont pas disponibles par défaut dans la palette des blocs. Ils font partie des Extensions. Pour les afficher :
Sélectionnez Ajouter une Extension
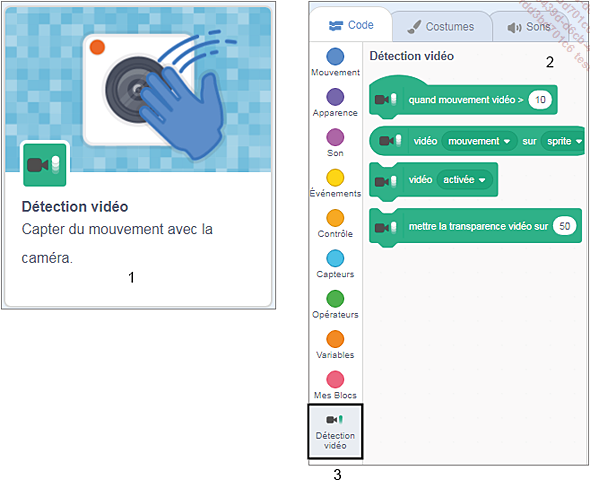
Choisissez l’extension Détection vidéo (1).
Les quatre blocs utilisables pour utiliser la webcam sont désormais affichés dans la Palette des blocs (2). Et une nouvelle catégorie de blocs, ayant pour nom Détection vidéo, a été créée (3).

Lorsque vous activez l’extension Détection vidéo, un message informatif s’affiche sur votre écran afin de savoir si vous souhaitez autoriser ou bloquer l’utilisation de votre caméra. L’utilisation d’une webcam, notamment lorsque vous êtes connecté à Internet, n’est pas neutre. Des mesures de précaution sont à prendre, comme par exemple mettre un cache sur l’objectif, notamment avec des enfants.

2. Le format des sprites
Avant de commencer, il est important de savoir que vos projets avec les extensions vidéo peuvent parfois rencontrer certains bugs. Si tel est le cas, il y a une solution très simple. Il vous suffit de convertir vos sprites sur lesquels vous devez agir au format Bitmap. En effet, il est plus "facile" pour le programme de gérer ce type de fichier qu’un format vectoriel qui est constitué d’une multitude de points....
Bulles de savon
Ce projet disponible en téléchargement depuis la page Informations générales a pour nom Bulles de savon.sb3.
Objectif : toucher les bulles pour les faire disparaître. Lorsque ces bulles seront touchées, elles feront un son Pop avant de disparaître.
Compétences développées :
Créer des bulles qui s’envolent sur la scène tout en grossissant au fur et à mesure de leur ascension.
1. Le graphisme
Pour l’arrière-plan, choisissez dans la bibliothèque l’image Underwater2.

Pour ce projet, nous avons besoin d’un seul sprite. Il a été dessiné avec l’outil Cercle dans la palette graphique. Il est composé de trois cercles.
Dans la fenêtre des sprites, sélectionnez Choisir un sprite - Peindre. La palette graphique s’ouvre.
Avec l’outil Cercle, dessinez un premier cercle parfait (1) en maintenant la touche [Shift] enfoncée.
Un deuxième cercle (2), légèrement plus petit que le premier, est créé. Il n’est pas rempli. Il s’agit d’un contour blanc d’une épaisseur de 3 utilisé pour donner du relief à la bulle.
Un troisième cercle (3), ovale et blanc, est dessiné pour créer un reflet.
Le premier cercle, qui représente la bulle, est coloré dans...
Chasse à l’œuf
Ce projet disponible en téléchargement depuis la page Informations générales a pour nom Chasse à l’œuf.sb3.
Objectif : éviter qu’un œuf ne s’écrase sur le sol.
Compétences développées :
-
Utilisation d’une variable Vitesse pour modifier la vitesse de déplacement des sprites en utilisant un coefficient aléatoire.
-
Programmer une touche pour lancer l’exécution du programme.
1. Le graphisme
Pour ce projet, l’arrière-plan Jurassic, situé dans la bibliothèque, est utilisé, ainsi que deux sprites. Le premier est dessiné avec la palette graphique. Le deuxième, importé depuis la bibliothèque des sprites, est modifié avec la palette.

Le sprite sol
Il s’agit d’une ligne horizontale dessinée avec la palette graphique et l’outil Rectangle. Elle matérialise le point d’impact sur le sol lorsqu’un œuf qui tombe n’est pas récupéré à temps par le joueur.
Le sprite œuf
Importé depuis la bibliothèque des sprites, il a pour nom Egg. Il dispose de six costumes. Seuls les costumes egg-a et egg-b vont être utilisés. L’apparence du costume egg-b est modifiée, car il sera utilisé lorsqu’un œuf viendra se casser sur le sol.
Sélectionnez l’intégralité du costume avec l’outil...
Sauvés de la noyade
Ce jeu disponible en téléchargement depuis la page Informations générales a pour nom Sauvetage.sb3.
Objectif : ralentir la chute de trois chats de manière à ce qu’ils tombent dans le canot de sauvetage et non dans l’eau.
Compétences développées :
-
Faire rebondir des sprites en utilisant la détection vidéo.
-
Modifier des sprites en fonction de la valeur d’une variable.
1. Le graphisme
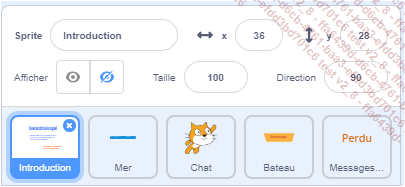
Ce projet nécessite la création de cinq sprites. Mis à part le sprite du chat qui est issu de la bibliothèque, tous les autres ont été créés avec la palette graphique.

Le sprite Introduction
Il s’agit d’un tableau de présentation des règles du jeu, écrites avec l’outil Texte.

Le sprite mer
Il représente la mer dans laquelle les chats ne doivent pas tomber au risque de se noyer.
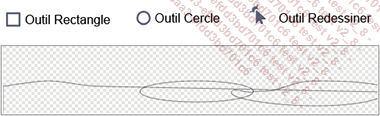
Pour dessiner cette mer, vous pouvez utiliser l’outil Rectangle ou l’outil Cercle. Et ensuite, déformer les formes obtenues avec l’outil Redessiner.

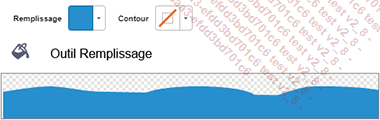
Faites un remplissage uniforme pour ne pas voir les différentes formes utilisées.

Ajoutez des vagues d’un bleu plus clair, avec l’outil Pinceau.

Le sprite bateau
Il a été dessiné à partir d’un rectangle (outil Rectangle) déformé (outil Redessiner) pour en faire un trapèze. Dessus le mot sauvetage a été inscrit (outil Texte).
Ce costume a été dupliqué pour créer un deuxième costume représentant le bateau avec un chat à son bord.
Faites un clic droit sur la vignette du costume 1 et sélectionnez dupliquer. Un deuxième costume a été créé.
Pour associer un chat à cette image, vous allez devoir sélectionner un costume du chat, le copier puis le coller sur le costume 2.
Dans la fenêtre des costumes, sélectionnez Choisir un costume. La bibliothèque des costumes s’ouvre.
Dans la catégorie Animaux, choisissez le costume Cat-a. Vous disposez désormais de trois costumes.
Avec l’outil Sélectionner, faites un contour de sélection autour du chat puis cliquez sur Copier.
Ouvrez le costume 2 et sélectionnez Coller. Votre...
Salade de pastèques
Ce jeu disponible en téléchargement depuis la page Informations générales a pour nom Salade de pastèques.sb3.
Objectif : ce projet s’inspire du jeu Ninja fruit qui consiste à couper des fruits en deux. Ici, ce sont des pastèques. Des pastèques tombent et il faut les couper avec la main. Pour chaque pastèque coupée, un point est marqué. Cependant, dans ce jeu, deux types de pastèques sont présentes. Et l’une des deux ne doit pas être coupée au risque de perdre des points. Une partie dure 60 secondes.
Compétences développées :
-
Modifier des costumes à la suite d’un contact vidéo.
-
Comptabiliser des points Bonus et Malus.
-
Limiter la durée d’une partie.
1. Le graphisme
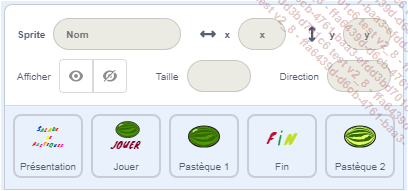
Ce projet nécessite la création de cinq sprites.

Les sprites Présentation et Fin
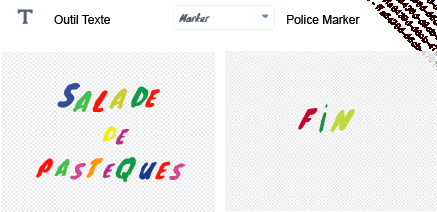
Dessinés avec la palette graphique, ces deux sprites s’affichent au démarrage du jeu (Présentation) et à la fin (Fin) lorsque le temps de la partie (60 secondes) est écoulé.
Pour dessiner ces sprites :
Sélectionnez dans la fenêtre des sprites Choisir un sprite - Peindre pour ouvrir la palette graphique.
Utilisez l’outil Texte pour écrire sur la toile le titre du jeu (sprite Présentation) et le mot Fin (sprite fin).
Pour mon projet, j’ai écrit les lettres indépendamment les unes des autres afin qu’elles aient des couleurs différentes. La police utilisée est Marker.

Le sprite Jouer
Il s’agit d’un bouton ayant la forme d’une pastèque sur lequel il faut cliquer pour commencer la partie. L’illustration représentant une pastèque a été sélectionnée dans la bibliothèque des sprites.
Dans la fenêtre des sprites, sélectionnezChoisir un sprite pour ouvrir la bibliothèque.
Dans la catégorie Nourriture, choisissez le sprite Watermelon. Nommez ce sprite Jouer.
Cliquez sur l’onglet Costumes pour ouvrir la palette graphique et ajoutez du texte en dessous de l’illustration.

Le sprite Pastèque 1
Ce sprite dispose de trois costumes. Le premier représente une pastèque entière, le deuxième une pastèque coupée...
Jouer avec la réalité
1. Présentation
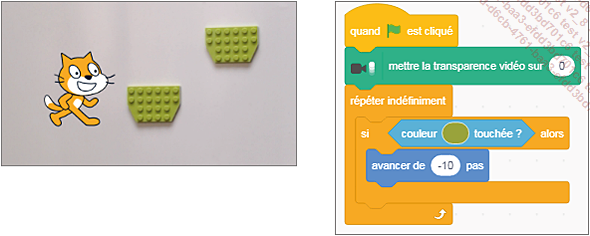
Grâce à votre webcam, vous pouvez mêler éléments numériques (sprites) et objets réels. En effet, vos sprites, vos personnages joués peuvent détecter des éléments présents dans la réalité.
Installez votre webcam de manière à ce qu’elle filme un espace uniforme (une grande feuille blanche, un morceau de carton, une planche de bois). Cet espace va vous servir d’espace de jeu. Vous allez pouvoir y placer des éléments réels à partir de briques Lego par exemple et faire déambuler vos sprites au sein de cet espace.
Un objet réel sera détectable par un sprite grâce à sa couleur. Dans cet exemple, des pièces Lego de couleur verte ont été positionnées sur l’espace filmé par la webcam. Si le sprite du chat touche l’un de ces objets quand il se déplace alors il recule.

quand drapeau vert est cliqué
mettre la transparence vidéo sur 0 // la transparence vidéo est à son maximum 0, ce qui signifie que l’arrière-plan filmé par la webcam et les éléments positionnés dessus sont bien visibles.
répéter indéfiniment //ouverture d’une boucle de répétition dans laquelle est insérée la condition utilisée pour empêcher le sprite de traverser la brique Lego.
si couleur () touchée? alors // pour attribuer la couleur...
Jeu de labyrinthe
Ce projet disponible en téléchargement depuis la page Informations générales a pour nom Labyrinthe vidéo détection.sb3.
Objectif : une souris doit se déplacer pour attraper des morceaux de fromage qui apparaissent au sein du labyrinthe.

1. Le graphisme
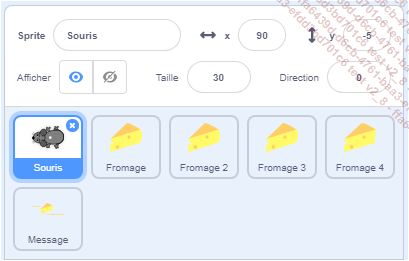
Ce projet nécessite l’utilisation de six sprites dont quatre sont identiques. Il s’agit des morceaux de fromage qui doivent être mangés par la souris.

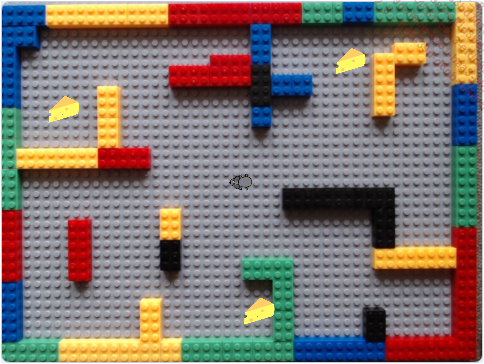
Le labyrinthe
Conçu sur une plaque Lego, le labyrinthe a été construit en utilisant des briques de différentes couleurs pour faire les murs et le pourtour. Ces couleurs seront détectées par le sprite joué, la souris, rendant les murs infranchissables.
En fonction de votre installation, si vous êtes à proximité d’une fenêtre, la couleur des briques va être modifiée au fur et à mesure de la journée. Penser à reparamétrer les couleurs !
Le sprite Souris
Ce sprite est issu de la bibliothèque des sprites. Il a pour nom Mouse. Il dispose de deux costumes. Nous n’allons en conserver qu’un (mouse 1-a) et en créer trois autres à partir de ce costume.
Pour éviter que la souris ne franchisse les murs en brique Lego, nous allons devoir bien positionner le centre du costume.
Commencez par supprimer la queue de la souris (outil Sélectionner - Supprimer).

Sélectionnez l’ensemble de la souris afin de regrouper tous les éléments formant son costume (outil Sélectionner - Grouper). Vous pouvez désormais déplacer la souris vers le bas de manière à voir le centre de la toile.
À l’emplacement du centre du costume, dessinez avec l’outil Cercle un rond pour matérialiser le centre. Et venez positionner la souris sur ce cercle. Il matérialisera son point central.

Nommez ce premier costume droite.
Faites un clic droit sur sa vignette pour en faire une copie : dupliquer.
Déplacez la souris de manière à ce que le centre soit toujours positionné entre les deux pattes de devant. Nommez ce nouveau costume gauche.

Faites une copie et retournez la souris de manière à ce que son costume se dirige vers le haut. Déplacez-la...
Conclusion
Positionnés précédemment dans la catégorie Capteurs, les blocs vidéo étaient très peu utilisés. Leur positionnement en tant qu’extension devrait inverser la tendance. Comme nous l’avons vu, les projets avec la webcam sont multiples. Une année, un de mes élèves avait imaginé un jeu consistant à réaliser une recette de cuisine. Le joueur devait prendre les bons ingrédients, dans l’ordre, pour les mettre dans une casserole !
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

