Gestion du texte
Introduction
Dans ce chapitre, nous allons intégrer du texte dans les animations à l’aide du code JavaScript.
Ajouter du texte sur la scène
 situé dans la barre
d’outils à gauche de votre écran.
situé dans la barre
d’outils à gauche de votre écran.Texte statique ou dynamique
|
Fichier de départ : 0301Deb.fla Fichier résultat : 0301Fin.fla Visualisation web : 0301Fin.html Objectif : ajouter un texte statique sur la scène en guise de titre qui restera affiché tout au long de l’animation et un texte dynamique qui changera selon l’action de la souris. Code JavaScript : mouseover, mouseout, click, gotoAndStop(), gotoAndPlay(), play(), stop() |
Ouvrez le fichier 0301Deb.fla.
Vous retrouvez l’animation précédente avec un disque et quatre boutons.
Dans la fenêtre de scénario, vérifiez que vous êtes sur la première image de l’animation.
Ajoutez un calque entre le calque boutons et le calque action, nommez-le texte.
Cliquez sur l’Outil Texte  de la barre d’outils.
de la barre d’outils.
Le curseur de souris prend la forme d’une petite croix.
Dessinez un rectangle en haut et en milieu de page (1).
Dans la fenêtre Propriétés, à droite, sélectionnez Texte statique (2).

Ajouter un texte statique
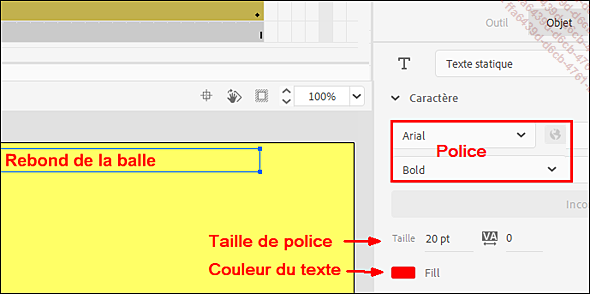
Saisissez un titre, par exemple : Rebond de la balle.
Toujours à l’aide de la fenêtre Propriétés, modifiez la police à votre convenance.

Type de police, taille et couleur
Dessinez un autre cadre texte au-dessus des quatre boutons, en bas de page.
Par contre, comme type de texte, choisissez cette fois-ci Texte dynamique....
Modifier le texte au cours de l’animation
Une animation est constituée d’une succession d’images. Comment procéder pour que le texte change selon l’avancement du scénario ?
Variables de type String
|
Fichier de départ : 0303Deb.fla Fichier résultat : 0303Fin.fla Visualisation web : 0303Fin.html Objectif : définir le texte qui doit s’afficher en début, en milieu et en fin d’animation. Code JavaScript : mouseover, mouseout, click, gotoAndStop(), var |
Ouvrez le fichier 0303Deb.fla.
L’animation présente un ballon qui se déplace sur la scène par l’intermédiaire de trois boutons.
Testez l’animation (CtrlEntrée) et vérifiez le rôle des boutons.
Cette animation comporte soixante images. Vous voudriez qu’un premier texte apparaisse en début d’animation, puis un second texte à mi-animation et enfin un dernier texte en fin d’animation. Dans chaque cas, ce texte sera composé de trois lignes.
Fermez le navigateur et revenez dans Animate.
Le scénario comporte quatre calques. Cliquez sur la première image du calque texte de l’animation.
Utilisez l’Outil Texte  pour créer un cadre
texte de type dynamique au sommet
de la scène. Il doit être suffisamment important
pour comporter au moins trois lignes.
pour créer un cadre
texte de type dynamique au sommet
de la scène. Il doit être suffisamment important
pour comporter au moins trois lignes.
À l’aide de la fenêtre Propriétés, nommez-le affichage.
Dans le scénario, cliquez à présent sur la première image du calque action.
Dans la fenêtre Actions (touche F9) remarquez le code JavaScript déjà présent. Selon les évènements sur les boutons (mouseover, mouseout, click) ce code définit des fonctions de navigation (gotoAndStop) ou d’explication (this.consigne.text=...)
Créez une ligne vierge au tout début du code, juste au-dessus de this.stop().
Saisissez les neuf lignes de code ci-dessous :...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


