L'environnement de programmation
Introduction
Avant de nous lancer dans le code de programmation, nous allons essayer de comprendre comment préparer l’interface d’Adobe Animate.
L’interface graphique
Bibliothèque, scène, scénario
|
Objectif : dans cet exercice, vous allez modifier l’apparence de l’interface graphique pour la rendre plus compatible avec l’utilisation que vous comptez en faire. |
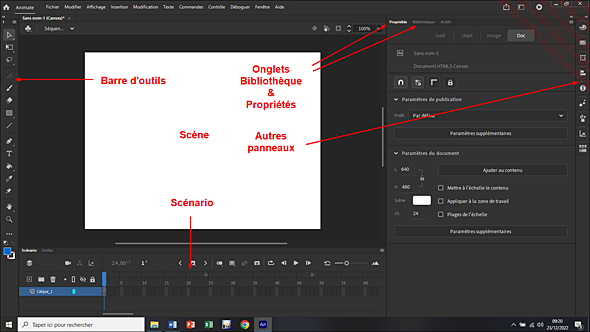
À l’ouverture du logiciel, vous obtenez une fenêtre similaire à l’image ci-dessous.

Présentation de l’interface graphique
L’ensemble des éléments sont sur un fond sombre, seule la scène est claire.
Dans cette fenêtre, vous distinguez plusieurs éléments, notamment la barre d’outils à gauche, le scénario en bas, la scène au centre et, à droite, les onglets Bibliothèque et Propriétés ainsi qu’une autre barre de panneaux de mise en forme.
Animate vous donne le choix de présentation de l’interface.
Vérifiez le profil sélectionné en cliquant sur Fenêtre - Espace de travail - Indispensables pour avoir accès aux principales fenêtres de mise en forme.
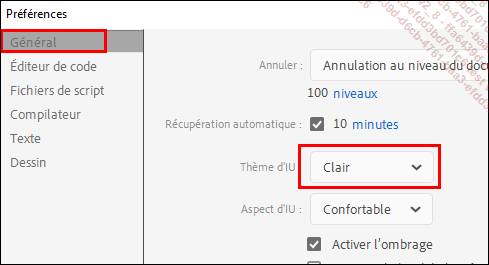
Dans la capture d’écran précédente, l’aspect est foncé. Pour être plus en concordance avec les captures d’écran de ce livre, choisissez une autre présentation par le menu : Modifier - Préférences - Modifier les préférences - Général - Thème d’UI - Clair.

Choix d’un thème clair

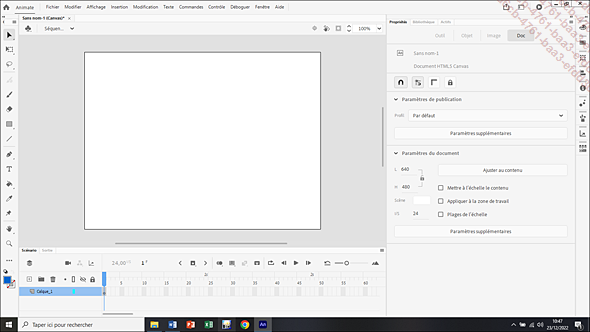
Fenêtre de travail en thème clair
Vous avez également la possibilité de modifier la taille et la position des fenêtres. Personnellement, je préfère placer le scénario au-dessus de la scène comme cela se présentait dans le logiciel...
Publier l’animation dans le navigateur
Publier l’animation
|
Fichier de départ : 0103Deb.fla Fichier résultat : 0103Fin.fla Visualisation web : 0103Fin.html Objectif : publier l’animation en HTML5 |
Rappelez-vous que vous avez choisi comme plate-forme de publication HTML5 Canvas. Cela suppose que votre animation doit être lue dans un navigateur.
Reprenez le fichier précédent ou ouvrez le fichier 0103Deb.fla.
Cliquez sur le menu Contrôle - Tester l’animation - Dans le navigateur ou tout simplement utilisez la combinaison de touches CtrlEntrée sous Windows ou CmdEntrée sous Mac.
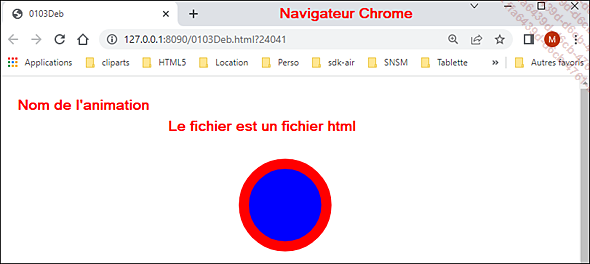
Votre navigateur s’ouvre et vous obtenez une fenêtre comme le montre la figure ci-dessous.

Fenêtre du navigateur Chrome
Par curiosité, à l’aide de l’Explorateur de fichiers, retrouvez le dossier où vous avez enregistré votre travail.

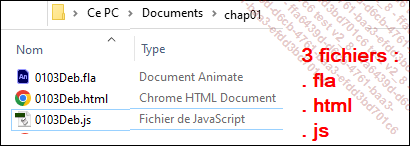
Fichiers obtenus
Remarquez que, en plus du fichier Flash (.fla), deux autres fichiers du même nom ont été créés : un fichier html et un fichier JavaScript.
Lorsque vous mettrez votre animation en ligne sur un serveur, seuls les fichiers .html et .js devront être publiés. Les fichiers .fla (fichiers flash) sont les fichiers de travail d’Animate. Conservez-les bien précieusement sur votre ordinateur au cas où il faille apporter...
Premiers pas en JavaScript
Dans l’exercice précédent, le disque se déplace en boucle de gauche à droite. Vous voudriez que, arrivé à droite, il s’arrête. Il va donc falloir lui donner l’ordre de stopper.
La fenêtre Actions
|
Fichier de départ : 0105Deb.fla Fichier résultat : 0105Fin.fla Visualisation web : 0105Fin.html Objectif : faire en sorte que le disque s’arrête à la fin de son déplacement. Code JavaScript : this.stop() |
Reprenez l’exercice précédent ou ouvrez le fichier 0105Deb.fla.
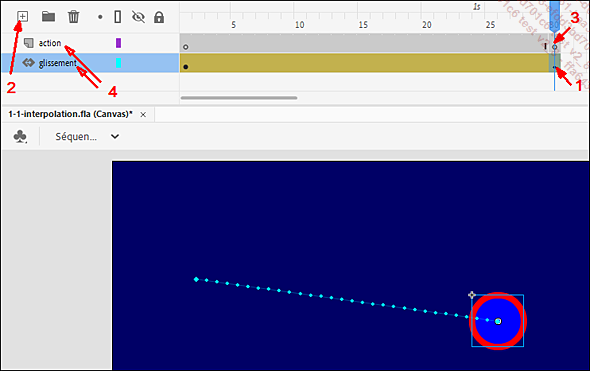
Accédez à la dernière image du scénario (1).

Ajouter un calque dans le scénario
Cliquez sur la dernière image du scénario dans la ligne de ce nouveau calque (3) et insérez une image clé vide soit par un clic droit soit à l’aide de la touche F7.
En double cliquant sur le nom des calques (4), renommez-les.
Pour plus de clarté, nommez toujours le calque du haut action.
La dernière image du calque action étant sélectionnée, appuyez sur la touche F9 (ou utilisez le menu Fenêtre - Actions).
Une nouvelle fenêtre apparaît au-dessus de la scène. Elle vous servira à saisir le code de l’animation.
Vérifiez bien que vous êtes sur l’image 30 et écrivez tout simplement sur la ligne 1 de la fenêtre Actions :
this.stop() ; 
La fenêtre Actions
La ligne de code se termine par un point-virgule mais il n’est pas obligatoire.
Le fait d’aller à la ligne en JavaScript indique la fin de l’instruction.
À présent, testez votre...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


