Dessiner
Introduction
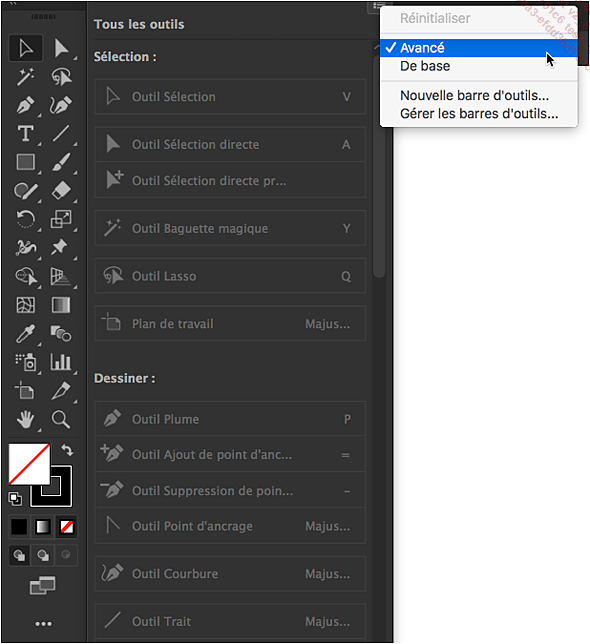
Pour disposer de tous les outils disponibles, cliquez sur les trois points en bas de la barre des outils puis déroulez le menu contextuel et choisissez Avancé,

Créer une forme
 en bas du panneau des outils, puis sur l’icône
en bas du panneau des outils, puis sur l’icône  afin d’afficher le menu latéral et choisir l’option Avancé.
afin d’afficher le menu latéral et choisir l’option Avancé.
 |
 |

Vous pouvez dessiner vos formes à partir d’un coin ou du centre, et vous pouvez paramétrer votre forme à partir d’une boîte de dialogue.
Créer une forme avec la méthode manuelle depuis un coin
Sélectionnez l’outil que vous souhaitez utiliser dans le panneau Outils.
Pour dessiner la forme, effectuez un cliqué-glissé depuis un coin vers le coin opposé.

Créer une forme avec la méthode manuelle depuis le centre
Sélectionnez l’outil que vous souhaitez utiliser dans le panneau Outils : Rectangle ou Ellipse.
Appuyez sur la touche Alt (PC) ou Option (Mac) et maintenez-la enfoncée.
Effectuez un cliqué-glissé pour dessiner la forme depuis le centre de votre objet.

Créer une forme avec la méthode paramétrée depuis un coin
Sélectionnez l’outil que vous souhaitez utiliser dans le panneau Outils.
Cliquez, dans votre document, à l’endroit où vous souhaitez que soit placé le point d’origine qui, selon l’outil sélectionné...
Les formes dynamiques
Les widgets d’angle sont complétés par d’autres fonctionnalités qui facilitent grandement le travail des graphistes.
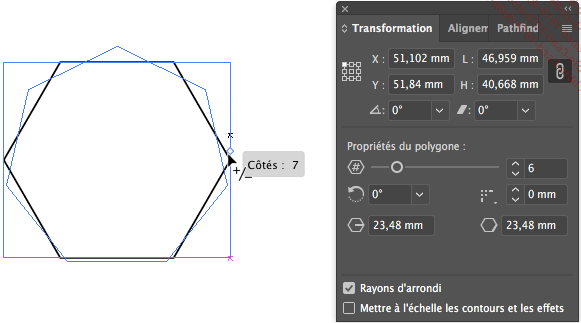
Polygones dynamiques
Cliquez et tirez sur le widget présent sur le côté d’un polygone pour en augmenter ou réduire le nombre de côtés.

Avec le panneau Transformation vous pouvez également modifier ces paramètres.
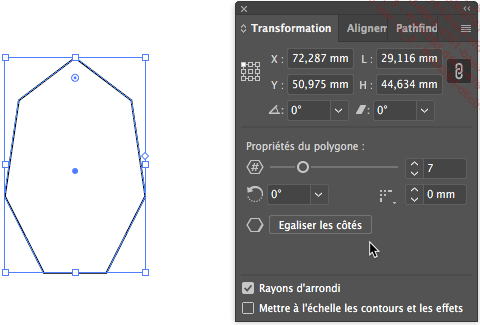
Lorsqu’un polygone a été déformé vous pouvez Egaliser les côtés qui seront alors ramenés à la taille du côté aligné sur le plus petit côté du cadre de sélection.

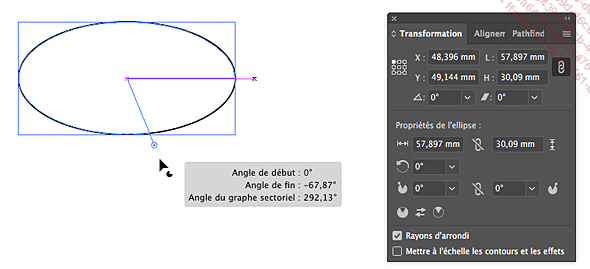
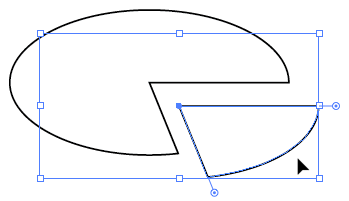
Ellipses dynamiques et graphes sectoriels
Les ellipses dynamiques permettent la création de graphes sectoriels très rapidement.
Cliquez sur le point du widget et faites-le glisser jusqu’à l’ouverture souhaitée.

Dans le panneau Transformation cliquez
sur l’icône  pour intervertir le graphe en maintenant la
touche Shift appuyée. La part précédemment
coupée va se repositionner de façon indépendante
et vous pourrez la déplacer pour créer rapidement
un graphe significatif.
pour intervertir le graphe en maintenant la
touche Shift appuyée. La part précédemment
coupée va se repositionner de façon indépendante
et vous pourrez la déplacer pour créer rapidement
un graphe significatif.

Traits dynamiques
Il est possible d’appliquer une rotation à un trait sans outil particulier. Pour cela approchez le curseur d’une des extrémités, cliquez...
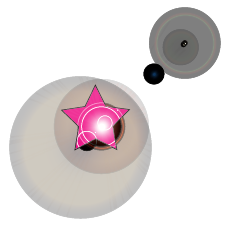
Utiliser l’outil Halo
 permet de créer une source lumineuse
importante sur vos objets. Vous obtiendrez plusieurs formes pour
constituer l’effet de halo. Chaque objet pourra être modifié ou
supprimé par la suite avec l’outil Sélection directe
permet de créer une source lumineuse
importante sur vos objets. Vous obtiendrez plusieurs formes pour
constituer l’effet de halo. Chaque objet pourra être modifié ou
supprimé par la suite avec l’outil Sélection directe  .
.Créer un halo de lumière
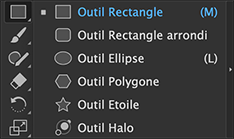
Sélectionnez l’outil Halo  (dans la même série que l’outil Rectangle
(dans la même série que l’outil Rectangle  de la barre d’outils Avancé).
de la barre d’outils Avancé).
Maintenez la touche Alt (PC) ou Option (Mac) enfoncée puis cliquez, dans votre document, à l’endroit où vous souhaitez que le halo apparaisse : sur un objet ou sur un endroit vide du document.

Modifier le centre
Si besoin est, sélectionnez le halo
concerné puis faites un double clic sur l’outil Halo  .
.
Pour augmenter la taille du centre, saisissez la valeur dans la zone de saisie Diamètre ou sélectionnez-la à l’aide des boutons d’incrémentation.
Pour rendre plus ou moins transparent l’anneau
lumineux, saisissez la valeur dans la zone de saisie Opacité ou cliquez sur le
bouton  puis faites glisser le curseur
pour sélectionner une valeur.
puis faites glisser le curseur
pour sélectionner une valeur.
Pour rendre plus ou moins lumineux l’anneau
central, saisissez la valeur dans la zone de saisie Luminosité ou cliquez sur
le bouton  puis faites
glisser le curseur pour sélectionner...
puis faites
glisser le curseur pour sélectionner...
Augmenter le nombre de côtés en cours de tracé
Avec certains outils (Polygone, Étoile ou Spirale), vous pouvez, en cours de création, augmenter le nombre de côtés, de branches ou de spirales.
Pour créer votre forme, sélectionnez
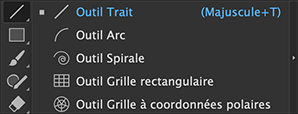
l’outil Etoile  , Polygone
, Polygone  ou Spirale
ou Spirale  en fonction du résultat souhaité.
en fonction du résultat souhaité.
Effectuez un cliqué-glissé pour dessiner la forme.
Sans relâcher le bouton de la souris, appuyez sur la touche Flèche en haut pour augmenter le nombre de branches ou sur la touche Flèche en bas pour diminuer le nombre de branches.
Lorsque le nombre de côtés vous convient, lâchez le bouton de la souris.

L’outil conserve, pour la création des futurs objets, le même nombre de côtés, de branches ou de spirales.
Utiliser l’outil Crayon et les outils associés
L’association de cet outil avec une palette graphique vous permet d’optimiser votre travail.
Créer un tracé
Sélectionnez l’outil Crayon  dans le même groupe que l’outil Shaper
dans le même groupe que l’outil Shaper  de la barre d’outils Avancé.
de la barre d’outils Avancé.
Dessinez votre tracé en effectuant un cliqué-glissé.
Lors du cliqué-glissé, le tracé se caractérise par un trait en pointillés bleus.
Relâchez le bouton de votre souris lorsque votre tracé est terminé.

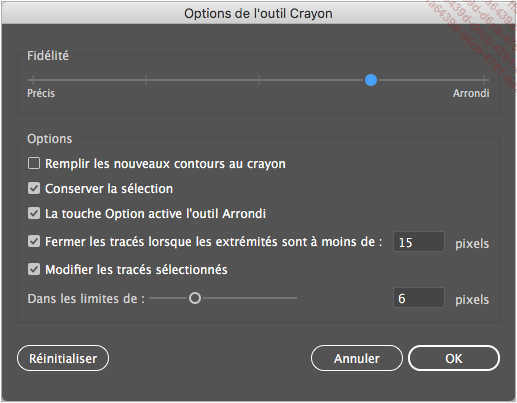
Paramétrer l’outil Crayon
Pour afficher les préférences
de l’outil Crayon  , faites un double clic dessus.
, faites un double clic dessus.

Cliquez sur le curseur Fidélité puis faites-le glisser pour que le trait dessiné soit proche du cliqué-glissé que vous avez effectué pour le réaliser. Les valeurs vont de 0,5 à 20 pixels : plus la valeur est faible, plus il y aura des points d’ancrage et plus le tracé suivra parfaitement votre mouvement de souris et sera donc anguleux.
Cochez l’option Remplir les nouveaux contours au crayon pour appliquer un fond aux contours que vous allez dessiner avec votre crayon. Attention, veillez à bien définir une couleur de fond si vous voulez que cela fonctionne.
Cochez l’option Conserver la sélection...
Utiliser l’outil Gomme
L’outil Gomme permet de supprimer rapidement des zones d’un tracé ou des objets d’une illustration. Vous pouvez définir la largeur, la forme et la régularité de la gomme.
Effacer une partie d’un tracé
Sélectionnez l’outil Sélection directe 
Cliquez sur votre tracé pour le sélectionner.
Sélectionnez l’outil Gomme  .
.
Faites glisser le pointeur sur la partie du tracé que vous souhaitez supprimer.

Effacer un objet
L’outil Gomme va vous permettre d’effacer n’importe quelle partie d’un objet.
Si l’effacement concerne un ou plusieurs objets spécifiques, sélectionnez-les (ils peuvent faire partie de différents calques) ou ouvrez-les en mode isolé s’ils font partie d’un groupe ou d’un sous-calque.
Si l’effacement concerne n’importe quel objet du plan de travail, ne réalisez aucune sélection.
Sélectionnez l’outil Gomme  .
.
Réalisez un cliqué-glissé sur la zone à effacer et, si besoin, accompagnez-le des touches suivantes :
-
Maintenez la touche Alt (PC) ou Option (Mac) enfoncée pour créer une zone rectangulaire ou les touches AltShift (PC) ou OptionShift (Mac) pour créer une zone carrée.
-
Maintenez la touche Shift enfoncée...
Utiliser l’outil Pinceau
 .
.Créer un tracé
Sélectionnez l’outil Pinceau  .
.
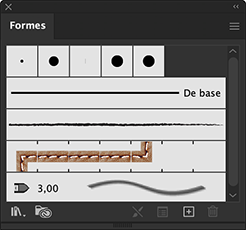
Si besoin est, utilisez la commande Fenêtre - Formes (ou F5) pour afficher le panneau Formes ou cliquez sur l’onglet correspondant.

Le menu du panneau Formes permet de sélectionner le type de formes à afficher.
Pour afficher les formes sous forme de liste,
ouvrez le menu  puis cliquez sur
l’option Affichage par liste ;
l’option Affichage par vignettes permet
d’afficher de nouveau les formes sous forme de
vignettes.
puis cliquez sur
l’option Affichage par liste ;
l’option Affichage par vignettes permet
d’afficher de nouveau les formes sous forme de
vignettes.
Sélectionnez une forme dans le panneau.
Vous pouvez aussi sélectionner une forme dans une bibliothèque de formes importée au préalable (cf. Formes - Importer des formes).
Dessinez votre tracé en effectuant un cliqué-glissé.

Paramétrer l’outil Pinceau
Double cliquez sur l’outil Pinceau  pour afficher ses préférences.
pour afficher ses préférences.
Cliquez sur le curseur Fidélité et faites-le glisser pour que le trait dessiné soit proche du cliqué-glissé que vous avez effectué pour le réaliser....
Utiliser l’outil Forme de tache
L’outil Forme de tache permet de créer des tracés fermés avec un fond, une forme vectorielle. Il peut être utilisé avec une tablette graphique.
Créer une Forme de tache
Sélectionnez l’outil Forme de tache  .
.
Dessinez votre tracé en effectuant un cliqué-glissé.
Relâchez le bouton de votre souris lorsque votre tracé est terminé.
Paramétrer l’outil Forme de tache
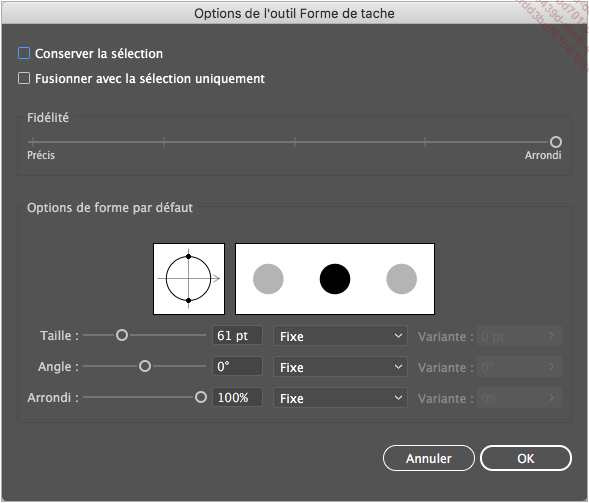
Double cliquez sur l’outil Forme de Tache  pour afficher ses paramètres.
pour afficher ses paramètres.

Cochez l’option Conserver la sélection pour conserver le tracé sélectionné une fois dessiné. Utilisez cette option lorsque vous travaillez sur un tracé fusionné.
Cochez l’option Fusionner avec la sélection uniquement pour fusionner les nouveaux tracés uniquement avec ceux déjà sélectionnés au moment de l’application de l’outil.
Cliquez sur le curseur Fidélité puis faites-le glisser pour modifier sa valeur ou saisissez celle-ci directement dans le champ de saisie. Les valeurs vont de 0,5 à 20 pixels : plus la valeur est faible, plus il y aura des points d’ancrage et plus le tracé suivra parfaitement votre mouvement de souris.
Pour agrandir ou réduire...
Utiliser l’outil Largeur
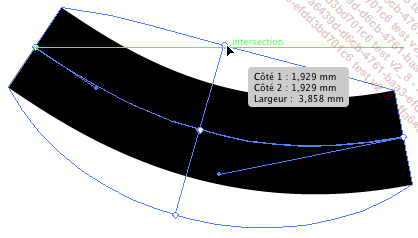
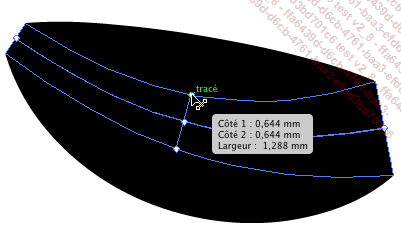
Avec l’outil Largeur, Illustrator propose une avancée majeure dans le dessin vectoriel : l’épaisseur variable des tracés. Cet outil met au rebut toutes les astuces à base de combinaisons de formes et de tracés transparents pour offrir un outil aussi rapide qu’efficace.
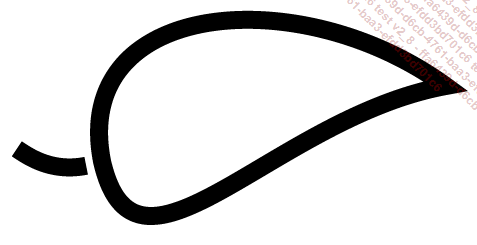
Dans l’exemple ci-dessous, cette forme de feuille pourrait servir pour un logo si elle n’était pas si triste.

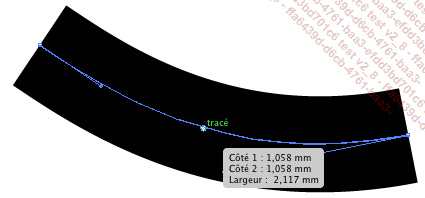
Sélectionnez l’outil Largeur  et zoomez sur la queue de la feuille. Vous constatez
qu’en déplaçant simplement la souris
sur le tracé (qui n’a pas besoin d’être
sélectionné), un point apparaît avec
dans un cartouche les trois valeurs qui nous intéressent :
et zoomez sur la queue de la feuille. Vous constatez
qu’en déplaçant simplement la souris
sur le tracé (qui n’a pas besoin d’être
sélectionné), un point apparaît avec
dans un cartouche les trois valeurs qui nous intéressent :
-
Côté 1 et 2 : épaisseur de chacun des côtés du tracé vectoriel, réglables séparément.
-
Largeur : épaisseur totale du tracé.

Pour modifier l’épaisseur du tracé, cliquez dessus et faites glisser vers l’extérieur pour l’épaissir ou vers le centre pour l’affiner.


Pour ne réduire qu’un seul côté, appuyez sur la touche Alt en faisant glisser du côté souhaité.
Le déplacement du point d’épaisseur sur le tracé se fait par un simple cliqué-glissé....
Créer un dégradé de formes
Utiliser l’outil Dégradé de formes
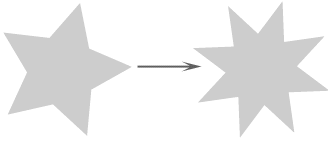
L’outil Dégradé de formes permet de passer d’une forme à une autre, en passant par plusieurs formes transitoires.
Sélectionnez l’outil Sélection 
Sélectionnez l’outil Dégradé de formes  .
.
Cliquez sur un point d’ancrage du premier objet puis sur un point d’ancrage du deuxième objet.
Le pointeur est accompagné d’une croix (+) lorsqu’il se trouve au-dessus d’un point d’ancrage.

En sélectionnant des formes différentes, le dégradé modifie les formes sur le dégradé. En sélectionnant des points différents sur les objets, le dégradé applique une rotation sur les objets.
Vous pouvez aussi créer un dégradé de formes en sélectionnant les objets puis en utilisant la commande Objet - Dégradé de formes - Créer ou le raccourci-clavier CtrlAlt B (PC), CmdOptionB (Mac).
Paramétrer le dégradé de formes
Sélectionnez le ou les dégradés concernés.
Double cliquez sur l’outil Dégradé de formes  ou utilisez la commande...
ou utilisez la commande...
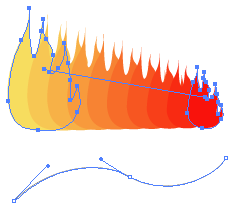
Créer un dégradé de formes suivant une courbe
Vous pouvez faire suivre une courbe au dégradé de formes.
Créez un dégradé de formes puis créez une courbe.
Sélectionnez l’outil Sélection 

Objet - Dégradé de formes - Remplacer le chemin

Pensez ensuite à faire une symétrie pour remettre vos éléments dans le bon sens.
Dessiner en perspective
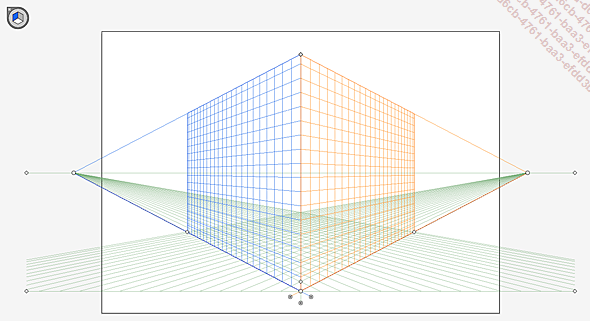
Avec la Grille de perspective, Illustrator offre des possibilités très avancées pour dessiner en perspective sans recourir à des guides personnalisés compliqués. Le principe est d’assujettir des formes à une grille de perspective. Lors de leur déplacement, ces formes seront automatiquement modifiées pour respecter l’alignement sur leur plan.
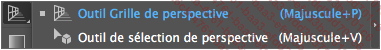
Activer la grille de perspective
Pour activer la Grille de perspective,
cliquez sur l’outil  . Un clic prolongé affiche le choix
entre l’Outil Grille de perspective et
l’Outil de sélection de perspective (barre
d’outils Avancé),
ce dernier servant à manipuler les objets assujettis à la
grille.
. Un clic prolongé affiche le choix
entre l’Outil Grille de perspective et
l’Outil de sélection de perspective (barre
d’outils Avancé),
ce dernier servant à manipuler les objets assujettis à la
grille.


Pour masquer la grille de perspective, utilisez la commande Affichage - Grille de perspective - Masquer la grille ou la combinaison de touches ShiftCtrl I(PC) ou ShiftCmd I (Mac).
Lorsque la grille est sélectionnée, vous pouvez également la masquer simplement avec la touche Echap (PC) ou Esc (Mac).
Paramétrer la grille de perspective
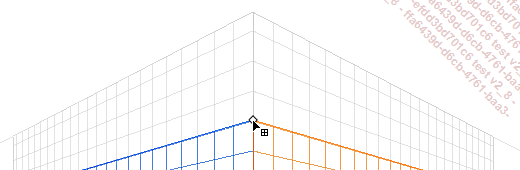
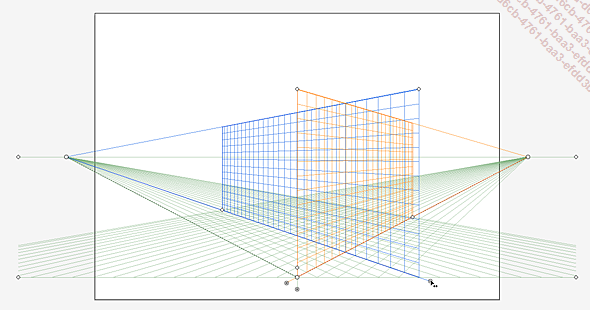
Pour modifier la grille de perspective, déplacez les points d’ancrage.
 lorsqu’il se trouve sur un
point d’ancrage.
lorsqu’il se trouve sur un
point d’ancrage.

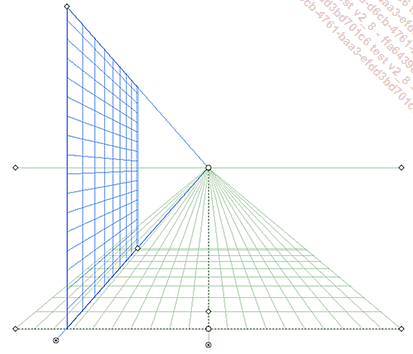
Par défaut, la grille est calée sur deux points de fuite. Pour créer une grille différente, choisissez dans le menu Affichage - Grille de perspective - Perspective à un point, deux points ou trois points.
Dans l’exemple ci-dessous, une perspective à un point est appliquée.

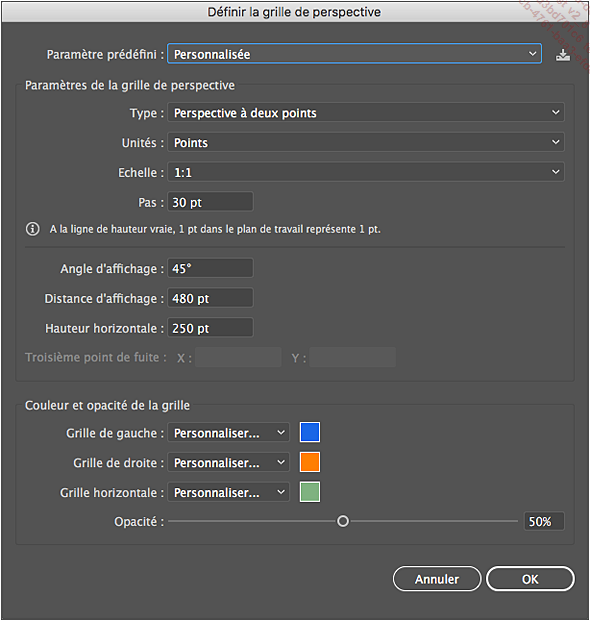
Pour créer une grille de perspective personnalisée, utilisez la commande Affichage - Grille de perspective - Définir la grille.

La boîte de dialogue Définir la grille de perspective...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
