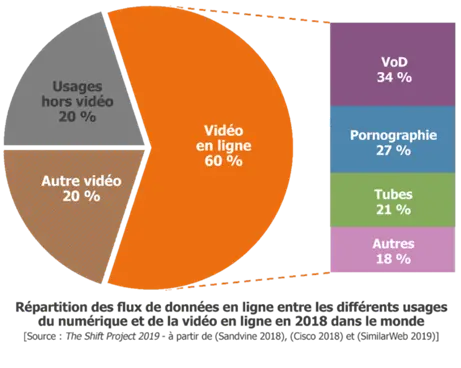
Seulement, les émissions du secteur du numérique représentent déjà le double de celles du transport aérien (4% des émissions mondiales de gaz à effet de serre selon le Shift Project), et elles sont en croissance de 8% par an, ce qui prédit un doublement de ces émissions tous les 10 ans…tout simplement insoutenable !
Nos vies numériques portent leur part de ces émissions, à travers la consommation de services sans cesse croissants. Parmi ces pratiques, la consommation de médias vidéos occupe aujourd’hui une part très importante, boostée par les changements d’usages très rapides de ces dernières années.
La démocratisation des outils de création vidéo permise par la massification de la production de smartphones et d’appareils photos (bien souvent très doués en vidéos) a participé à la baisse des coûts de production des supports vidéos, et à leur adoption croissante en tant que support de communication.
La vidéo est aujourd’hui largement utilisée dans tous les secteurs d’activité et les chiffres de consultation explosent…tout comme les infrastructures réseaux et les serveurs nécessaires à soutenir la demande croissante.

Bien évidemment, les vidéos de nos sites internet n’en représentent qu’une infime partie mais, il faut être conscient que, de par leur nature, les vidéos constituent des fichiers volumineux sollicitant fortement les réseaux.
1 – La stratégie de l’évitement
La question à se poser est la suivante : “la vidéo est-elle la forme la plus adaptée pour véhiculer mon message ?”
Si le contenu est jugé suffisamment indispensable, il faut alors se poser la question de l’importance des images. Est-ce qu’une version audio n’est pas suffisante ? Qu’apporte l’image en plus de l’audio dans la transmission de ce contenu ?
Le podcast étant une solution nettement moins consommatrice de données et d’énergie, il peut souvent être favorablement substitué à une vidéo.
2 – La stratégie de l’allègement
2.1.Diminuer le poids des vidéos par la définition
La définition est, sans l’ombre d’un doute, le facteur permettant les plus gros gains d’un point de vue taille de fichier et donc de sollicitation du réseau lors de son chargement. Est-il nécessaire d’avoir une résolution HD (ou pire 4K ou 8K) pour regarder cela sur un écran d’un smartphone sachant que seules les plus grandes salles de cinéma projettent une image en 4K (la majorité des salles utilisent des projecteurs 2K, résolution proche du FullHD) ?
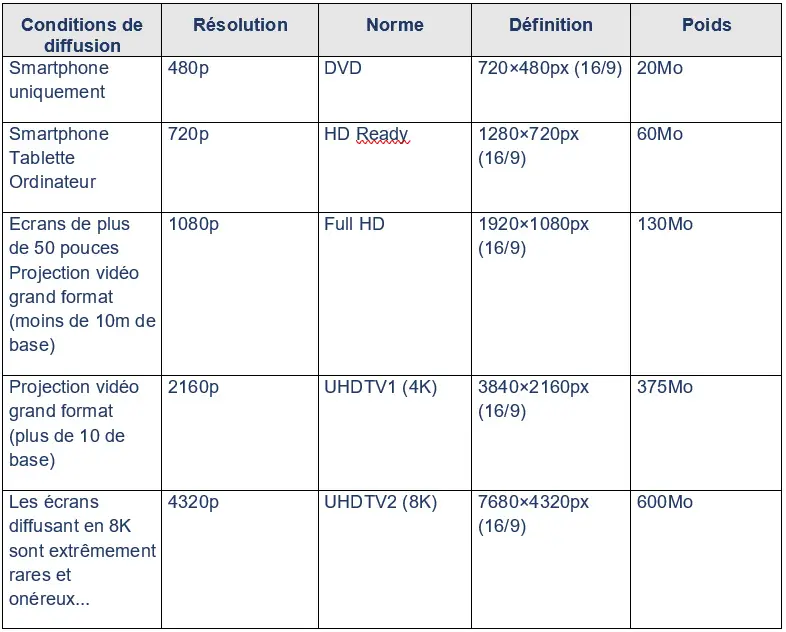
Il est possible de présenter des vidéos sobres et efficaces en s’interrogeant sur les conditions de diffusion de ces supports afin de limiter la résolution finale du fichier au minimum nécessaire.
Voici un comparatif du poids des fichiers pour un enregistrement d’une minute à trente images par secondes sans compression :

Il est possible de mettre en place des média queries pour délivrer une vidéo adaptée à la taille d’écran de l’utilisateur :
<video controls>
<source src=”video480p.mp4″ type=”video/mp4″ media=”(max-width: 1024px)”>
<source src=”video720p.mp4″ type=”video/mp4″>
</video>
→ Dans le cas de vidéos diffusées sur les réseaux sociaux, pensez aux formats vidéo carrés (720×720 pixels) ! Ils sont très adaptés à la consultation sur smartphones et consomment jusqu’à 40% de données en moins par rapport aux formats 16/9 classiques.
2.2 Diminuer le poids des vidéos par la durée
Cela semble une évidence mais il faut bien avoir en tête que plus une vidéo est courte moins elle est lourde. Il est donc intéressant avant le tournage de la vidéo de la concevoir le plus efficacement possible. Bien penser aux messages que vous souhaitez faire passer, bien ordonner et structurer les idées, les rendre compréhensibles sont les clefs du succès. En plus votre vidéo sera plus attractive et efficace qu’une vidéo trop longue !
Sachez que le temps moyen de visionnage d’une vidéo sur les réseaux sociaux excède rarement la minute, et ce quelle que soit la plateforme examinée. Chaque seconde au-delà de cette première minute devient donc potentiellement une seconde de trop si vous tenez à délivrer l’ensemble de votre message au spectateur de la vidéo.
DP : C’est le rapport au travail qui est challengé. Et cela concerne tout le monde. Chacun individuellement est acteur de ce changement de cosmogonie. À nous d’en être les promoteurs.
2.3 Diminuer le poids des vidéos par la compression
2.3.1 Les codecs de compression
Il existe également différents algorithmes de compression pour les vidéos. À l’heure actuelle, le H264 (ou Mpeg4) est le codec (COmpression – DECompression) le plus utilisé. Il a pour avantage d’être supporté par la quasi-totalité des navigateurs et d’être le codec le mieux décodé nativement par les cartes graphiques, diminuant ainsi fortement les ressources nécessaires à la lecture côté client. Il n’est toutefois pas exempt d’inconvénients car il produit des fichiers plus volumineux que ses concurrents plus récents.
Le H265 est le successeur désigné du H264. Il a pour avantage de produire des fichiers deux fois plus légers que son prédécesseur mais n’étant pas libre de droit, il n’est supporté que par Safari. Il est aujourd’hui décodé en hardware par la majorité du matériel récent.
Le codec le plus prometteur est l’AV1 proposé par l’Alliance for Open Media. Celui-ci est basé sur les mêmes algorithmes que le format AVIF pour les images. Il a des taux de compression encore meilleurs que ceux du H265 et est mieux supporté par les navigateurs (Firefox, Chrome, Edge, Opera mais pas Safari). Le second inconvénient, en plus de sa non prise en charge par le navigateur d’Apple, est qu’il demande de très fortes ressources pour être lu et que très peu de matériels sont capable de le décoder nativement. Cela sollicite donc beaucoup le processeur.
Il semble donc plus sage pour le moment de s’en tenir au H264 pour la compression de ses vidéos, mais cette situation est amenée à évoluer dans les années à venir.
Pour compresser sa vidéo, il existe des solutions destinées à un public professionnel comme HandBrake (open source) ou des solutions hyper faciles d’utilisation comme Shrink my video!.
2.3.2 Mono ou stéréo ?
Un son en mono n’est constitué que d’une seule piste diffusée aussi bien à gauche que à droite alors qu’un son stéréo est constitué de deux pistes l’une destinée à l’oreille gauche et l’autre pour la droite. Un son stéréo est donc deux fois plus volumineux que son équivalent mono.
Il est nécessaire de se poser la question d’utiliser une ou deux pistes son. Pour répondre à cette question, il est nécessaire de prendre en compte deux éléments :
- L’intérêt d’avoir du son en stéréo
- Le contexte d’écoute
Tout d’abord, si la bande son n’est constituée principalement que de parole, un son mono est largement suffisant. Ensuite, si les internautes regardent la vidéo sur un smartphone ou un ordinateur, un son en stéréo n’apporte le plus souvent rien de probant. Enfin les seuls cas où le stéréo a un intérêt sont quand l’internaute écoute de la musique avec un casque ou avec des hauts parleurs externes.
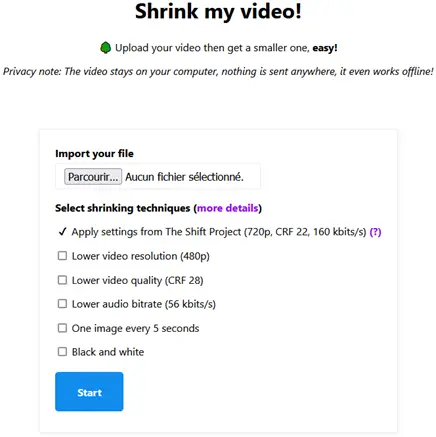
2.3.3 La compression pour tous : Shrink my video!
Shrink my video! est un outil de compression vidéo basé sur ffmpeg. Il permet de compresser vos vidéos depuis votre navigateur internet sans avoir à les uploader sur le site.
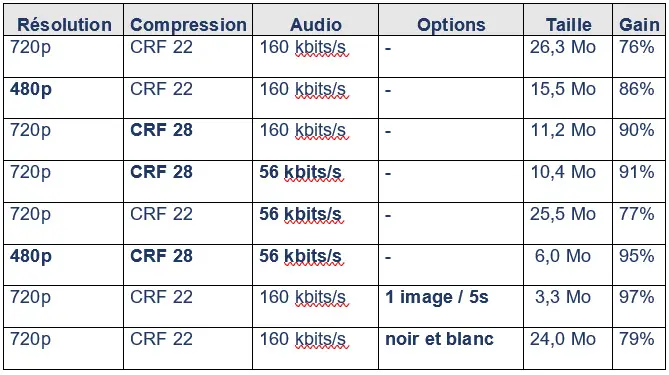
Il suffit de sélectionner sa vidéo pour récupérer une version compressée en appliquant les recommandations du Shift Project ou d’aller un peu plus loin en cochant quelques options supplémentaires. Il est par exemple possible de générer une vidéo en 480p pour les petits écrans.
Voici un exemple avec une vidéo d’une minute. La vidéo réalisée avec un smartphone est au format MOV. Elle est en 1080p, l’audio est échantillonné à 90kbits/s en mono et elle pèse 113 Mo.


La méthode fiable : Handbrake
Handbrake est un logiciel gratuit et libre de droits qui fait référence en terme de qualité des algorithmes de compression. Il peut paraître complexe au premier abord, mais les paramètres à modifier pour obtenir des fichiers combinant qualité et poids léger ne sont pas si nombreux :
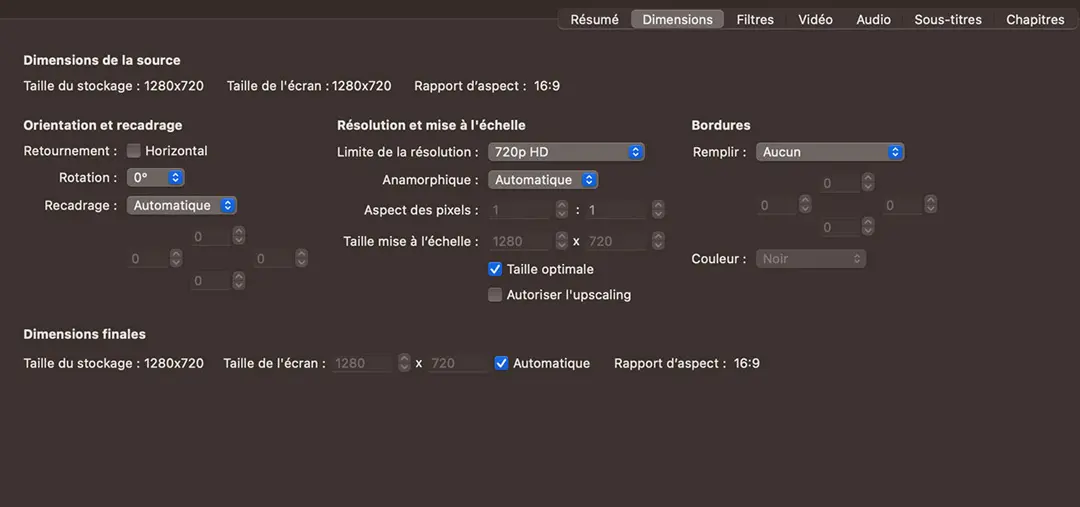
Limiter la résolution:
Dans l’onglet “Dimensions”, vous pouvez limiter la résolution au 720p HD

Dans l’onglet “Video”, voici les paramètres à utiliser:
- Encodeur vidéo: H264
- Fréquence d’images : comme la source
- Débit moyen: autour de 1000kbps pour du 720p
- Décocher la case « Premier passage turbo »
Options de l’encodeur:
- Préréglages sur Veryslow (pour améliorer l’analyse de l’image avant compression)
- Régler: Film ou Animation selon la source
- Profile: high

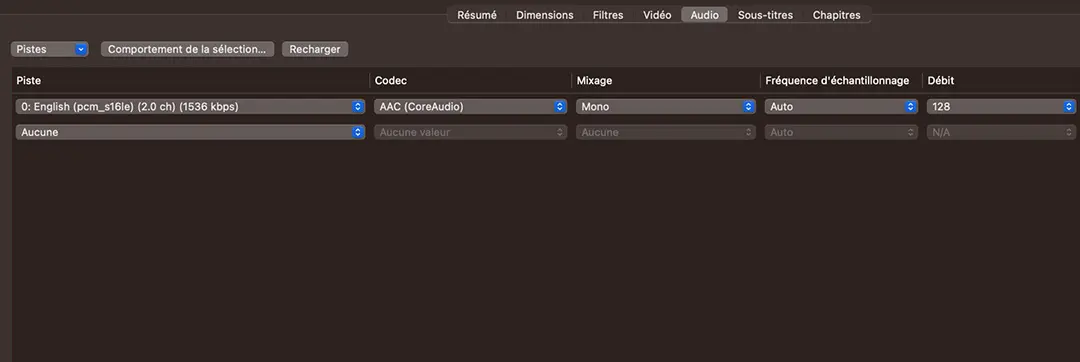
Dans l’onglet “Audio”:
- Codec: AAC
- Mixage: Mono ou stéréo
- Débit: 128kbps ou 160kbps maximum

2.4 Diminuer le poids des vidéos par le contenu image
Les algorithmes de compression ont des résultats différents suivant la complexité du film. Les vidéos avec de grands aplats de couleurs homogènes, peu de couleurs différentes et avec uniquement des mouvements de translation et de rotation obtiennent des très bons taux de compression.
Il est donc préférable d’utiliser une conception graphique animée (motion design en anglais) plutôt que des scènes tournées. Cela a également l’avantage d’éviter une phase de tournage avec un impact écologique important. Il est bien évidemment possible de faire un compromis entre les deux !
3 – Intégration des vidéos sur un service web
3.1 L’hébergement sur son serveur web
La vidéo est hébergée chez votre prestataire au même titre que vos pages internet, vos images et le reste vos contenus. Il n’est alors nécessaire que d’utiliser une balise <video> avec la source qui pointe vers votre ou vos vidéos si vous utilisez différentes définitions ou différents formats.
Cette méthode vous permettra de mettre en ligne les versions les plus légères qui soient, aucune compression supplémentaire n’ayant lieu dans le processus.
Il est possible d’appliquer des filtres graphiques sur cette balise vidéo néanmoins cela est généralement une mauvaise idée. Il est préférable d’effectuer ces effets lors du montage. D’une part cela économise des cycles CPU à chaque visionnage de la vidéo et d’autre part, ces filtres graphiques appliqués avant la compression peuvent améliorer celle-ci.
Sur la balise <video>, il est possible d’utiliser l’attribut poster pour afficher une image avant que l’internaute lance la vidéo. Si cet attribut n’est pas utilisé, rien n’est affiché tant que la vidéo n’est pas chargée puis c’est la première image du film qui est affichée. Il faut se poser l’intérêt de cette image. Est-ce qu’elle apporte un réel plus ? Il n’est pas possible d’utiliser différents formats d’images. Il faut alors utiliser un format qui soit supporté par tous les navigateurs.
3.2 L’hébergement sur une plateforme vidéo
Héberger ses vidéos sur une plateforme dédiée de type YouTube est la solution la plus courante et la plus simple à votre disposition. Si vous possédez un compte chez l’une d’elles, il est assez aisé d’intégrer ces vidéos sur votre site internet.
Certains points de vigilance méritent toutefois d’être soulevés :
♦ Les plateformes de streaming vidéo recompressent systématiquement les vidéos, principalement dans l’objectif d’en limiter le poids. Il se trouve que si vous avez déjà fait le nécessaire pour livrer un fichier optimisé, la vidéo mise en ligne par la plateforme sera très probablement plus lourde que le fichier qui a été uploadé. Si la vidéo a bénéficié d’une direction artistique favorisant la compression (aplats de couleurs, mouvements de translation et rotation essentiellement), cela n’aura que peu d’impact sur le point final du fichier diffusé, mais tout le travail effectué sur la compression par vos soins sera perdu.
♦ L’intégration du plugin Youtube dans votre page web (via le code d’intégration fourni par Youtube) pour lire la vidéo a pour conséquence d’augmenter la quantité de données nécessaires à lire votre vidéo et le poids de votre page d’environ 600 Ko.
♦ Le code d’intégration du lecteur Youtube intègre de nombreux trackers qui posent question du point de vue RGPD à cause des fuites de données constatées (Pour en savoir plus, consultez l’article de Greenspector)
Le moyen le plus sobre d’intégrer une vidéo hébergée sur une plateforme de streaming à votre page reste donc d’y intégrer une image (avec le pictogramme de lecture incrusté dans l’image) comportant un lien au clic vers la plateforme. Ce procédé réduit drastiquement les échanges de données avec le serveur en limitant le nombre de requêtes et permet de conserver le bénéfice du lazy loading si il a été déployé sur votre page.
Il faut aller sur YouTube, se connecter et cliquer sur l’icône pour ajouter une vidéo ![]() puis sur mettre en ligne une vidéo. Une fois la vidéo ajoutée, il faut ensuite la regarder sur YouTube avec l’icône
puis sur mettre en ligne une vidéo. Une fois la vidéo ajoutée, il faut ensuite la regarder sur YouTube avec l’icône ![]() . Vous devez cliquer sur le lien Partager puis choisir Intégrer.
. Vous devez cliquer sur le lien Partager puis choisir Intégrer.
Voici un exemple de code généré :
<img src=”adresseImage.jpg” alt=”vidéo …” loading=”lazy”>
</a>
Exemple :
<picture>
<source srcset=”images/escalade.avif” type=”image/avif”>
<source srcset=”images/escalade.webp” type=”image/webp”>
<img src=”images/escalade.jpg” alt=”vidéo d’escalade” loading=”lazy”>
</picture>
</a>
Conclusion
La mise à disposition raisonnée de vidéos sobres et bien intégrées est à ce jour l’un des leviers logiciels les plus impactants en termes de sobriété numérique proposé par le Green IT. Il reste aussi l’un des plus souvent mis de côté tant il est plus facile et plus rapide de se reposer sur les solutions les plus populaires du marché. Loin de nous décourager, il est urgent de nous retrousser les manches pour imposer une cure de sobriété aux usages de la vidéo en ligne dont la croissance comme les impacts environnementaux suivent une dangereuse exponentielle !
Si les actions individuelles à entreprendre pour limiter les externalités négatives de la vidéo en ligne sont dorénavant connues, elles ne sauraient se substituer à une remise en question profonde des usages ni à une action des pouvoirs publics par la création de normes techniques encadrant les procédés de diffusion à grande échelle.
Il a exercé dans la vidéo depuis plus de 20 ans, tout d’abord monteur, puis motion designer, graphiste SFX, directeur des effets spéciaux et même réalisateur. Des prises de conscience environnementales successives qui l’ont amené à questionner les pratiques du secteur audiovisuel et à essayer de les améliorer. Il s’inscrit dans la démarche d’acteurs produisant des travaux dans lesquels il puise pour alimenter ses propres recherches: Ecoprod, GreenIT, Le Shift Project, l’ADEME…
C’est armé de ce double bagage artistique et technique acquis par un travail autodidacte assidu, mais aussi en citoyen concerné qu’il se penche sur les problématiques environnementales dans l’espoir d’y apporter une modeste contribution.