Les modèles de page
Qu’est-ce qu’un modèle de page ?
Un modèle de page permet l’affichage des pages du site (page.php, sidebar.php, archive.php...), ce sont eux qui composent les thèmes. Mais WordPress permet également d’ajouter vos propres modèles de page, en ajoutant vos propres fichiers PHP.
Les modèles de page personnalisés peuvent se baser sur les fichiers existants du thème ou non, vous êtes totalement libre quant à leur contenu.
WordPress permet l’ajout de différents types de modèles de page : pour l’accueil, pour les pages (page.php), les single pages (single.php), les archives (archive.php), les catégories (category.php), les étiquettes (tag.php), les auteurs (author.php)...
Un modèle de page permet d’avoir une disposition particulière et ainsi de changer totalement la mise en page.
WordPress affiche certains modèles de page selon une hiérarchie par rapport au nom du fichier PHP.
Par exemple, si sur certaines pages vous voulez afficher une sidebar et que sur une autre page vous ne le voulez pas, vous pouvez utiliser deux types différents de modèles de page. Cela permet de proposer des thèmes modulables pour des utilisateurs novices en PHP.
Avec les thèmes basés sur les blocs, une nouvelle façon d’intégrer des modèles de page a vu le jour. Nous détaillerons...
Créer des modèles de page pour l’accueil
En fonction de ce qu’il doit afficher, WordPress regarde dans le répertoire du thème et utilise le premier fichier de modèle qu’il trouve selon la liste ci-dessous :
-
home.php va permettre d’afficher la page d’accueil pour le blog,
-
front-page.php va permettre d’afficher la page d’accueil pour un site statique.
Ceci, selon la configuration définie dans l’administration Réglages - Lecture.
Si ces fichiers n’existent pas, WordPress recherche un fichier appelé index.php dans le répertoire du thème et l’utilise alors pour générer la page d’accueil. Cela étant, vous pouvez créer ces fichiers s’ils n’existent pas.
Une autre méthode consiste à définir une page d’accueil spécifique dans l’administration Réglages - Lecture, puis de créer un modèle de page pour la section Attributs de la page spécifique pour la page d’accueil.
Créer un modèle de page avec la section Récapitulatif - Modèle
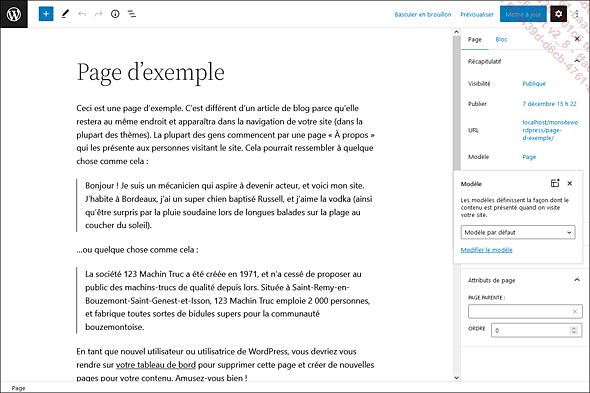
Sélectionnez des modèles dans l’administration des pages ou des articles (pour les thèmes basés sur les blocs) à l’aide de la section Récapitulatif - Modèle.
Les modèles de page peuvent être inclus de base dans les thèmes, comme pour le thème WordPress Twenty Twenty, mais certains thèmes ne s’en servent pas, tels que les thèmes WordPress Twenty Twenty-One, Twenty Nineteen, Twenty Seventeen, Twenty Sixteen et Twenty Fifteen.
Pour les thèmes Twenty Twenty-Two et Twenty Twenty-Three qui sont des thèmes basés sur les blocs, cela fonctionne un peu différemment.

Section Récapitulatif - Modèle du thème Twenty Twenty-Three
Créer un modèle de page pour les thèmes classiques
Créez un fichier PHP à la racine du thème ou dans un dossier spécifique (ex : page-templates) dans le répertoire de votre thème. Donnez-lui le nom que vous voulez.
Pour vous y retrouver plus facilement, utilisez le préfixe « template- », ce qui donne template-nomdetemplate.php.
Par exemple, le thème Twenty Twenty gère trois types de pages : modèle par défaut, modèle avec bannière, modèle pleine largeur. Ils correspondent aux fichiers dans le dossier wp-content/themes/twentytwenty/templates. Le fichier template-cover.php correspond au modèle avec bannière et le fichier template-full-width.php au modèle pleine largeur, la page par défaut est le fichier page.php.
Une fois votre fichier créé, éditez le fichier et écrivez tout en haut du fichier, dans un commentaire PHP :
<?php
/*
Template Name: Nom de template
*/
?> Enregistrez les modifications. Dans l’administration, créez ou modifiez une page, dans l’onglet Pages. Le nom du modèle est alors présent dans la liste déroulante Modèle, dans la section Attributs de page. Vous pouvez alors sélectionner et utiliser le modèle de page.
Pour l’instant, le modèle...
Créer un modèle de page pour les thèmes basés sur des blocs
Dans la section Récapitulatif - Modèle des pages ou des articles des thèmes basés sur des blocs, le modèle par défaut correspond au modèle de page des fichiers HTML du dossier Template.
Pour attribuer des modèles personnalisés par défaut lors de l’installation du thème, il faut configurer le fichier theme.json dans la partie customTemplates.
Par exemple, pour un modèle nommé my-custom-template.html, le fichier theme.json peut déclarer quels types de publication peuvent l’utiliser et quel est le titre à montrer à l’utilisateur.
-
name (obligatoire) : nom du template correspondant au fichier HTML.
-
title (obligatoire) : titre qui apparaîtra pour les utilisateurs dans la section Récapitulatif - Modèle, ce champ est traduisible.
-
postTypes (facultatif) : répertorie les types de page autorisés à utiliser ce modèle.
{
"version": 2,
"customTemplates": [
{
"name": "my-custom-template",
"title":...Créer d’autres modèles de page
Vous pouvez créer des modèles de page spécifiques en fonction de l’id ou du nom-clé d’une page, d’une catégorie, d’une étiquette ou d’un auteur. WordPress détectera le fichier automatiquement en fonction de l’id ou du nom-clé et affichera le modèle de page en conséquence.
Pour cela, vous devez créer un fichier à la racine du thème. Nommez-le selon le type de page :
-
page-{id}.php ou page-{nom-clé}.php
-
taxonomy-{nom-de-la-taxonomie}.php
-
category-{id}.php ou category-{nom-clé}.php
-
tag-{id}.php ou tag-{nom-clé}.php
-
author-{id}.php ou author-{nom-clé}.php
Par exemple, pour une page dont l’id est 6, le fichier s’appellera « page-6.php » ; pour une page dont le nom-clé est « qui-sommes-nous », le fichier s’appellera « page-qui-sommes-nous.php ».
Vous pouvez également ajouter des modèles de page pour des types d’articles personnalisés (post_type), qui ont été ajoutés avec la fonction WordPress register_post_type() (voir le chapitre Personnaliser le site avec le fichier functions.php - section Ajouter d’autres types d’articles)....
Hiérarchie des modèles de page
Voici la liste hiérarchique que WordPress utilise. Si le premier fichier n’existe pas, WordPress va chercher le suivant.
Affichage de la page d’accueil
1. home.php ou front-page.php
2. index.php
Affichage d’un article seul
1. single.php
2. index.php
Affichage d’une page
1. Le modèle choisi lors de la rédaction de la page depuis le menu Modèle de Page (si l’option est utilisée).
2. page.php
3. index.php
Affichage d’une catégorie
1. category-{id}.php
2. category.php
3. archive.php
4. index.php
Affichage d’un auteur
1. author.php
2. archive.php
3. index.php
Affichage d’une page datée
1. date.php
2. archive.php
3. index.php
Affichage de résultats de recherche
1. search.php
2. index.php
Affichage d’une page 404
1. 404.php
2. index.php
Affichage des fichiers joints
1. image.php, video.php, audio.php, application.php ou tout autre préfixe de type MIME
2. attachment.php
3. single.php
4. index.php
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
