Animer
Introduction
Il y a deux systèmes d’animation : les images clés et les expressions. Ces deux systèmes se gèrent dans le panneau Montage au niveau des propriétés des calques. Vous allez commencer par vous servir des images clés, les expressions seront vues à la fin du livre.
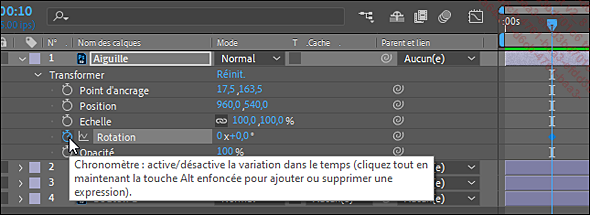
Initialement, les modifications ne sont pas enregistrées comme animations, elles sont définies pour toute la durée du calque. Pour enregistrer les changements au cours du temps automatiquement, il faut activer le chronomètre de la propriété dans le panneau Montage ou dans le panneau Effets.
Créer des images clés
Rendez visible la propriété à animer en déroulant son groupe dans le panneau Montage ou dans le panneau Effets. Pour les propriétés de transformation, vous pouvez utiliser les raccourcis A, P, S, R ou T pour provoquer respectivement l’affichage des propriétés : Point d’ancrage, Position, Échelle, Rotation ou Opacité dans le panneau Montage. Quand vous désélectionnez tous les calques, le raccourci agit sur tous les calques en même temps. Si vous voulez ajouter l’affichage d’une autre propriété en conservant la précédente, ajoutez la touche Flèche en haut au raccourci.
Placez la tête de lecture à l’endroit
où l’animation doit commencer. Cliquez sur le
chronomètre  en regard
de la propriété.
en regard
de la propriété.
 apparaît
sur le trait bleu de la tête de lecture sur la ligne de
temps de la propriété.
apparaît
sur le trait bleu de la tête de lecture sur la ligne de
temps de la propriété.
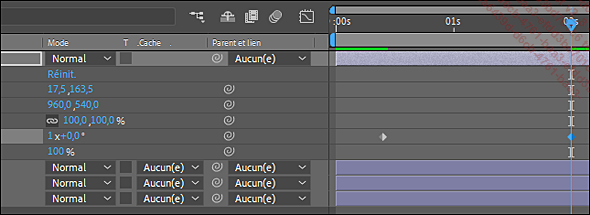
Déplacez la tête de lecture plus loin selon la durée de l’animation souhaitée et changez la valeur de la propriété.

Une deuxième clé s’ajoute automatiquement et vous obtenez une animation par interpolation entre les deux.
Pour modifier la propriété...
Contrôler l’interpolation entre les images clés
Le mode Maintien
Ce mode permet de garder la valeur d’une clé jusqu’à la prochaine clé, il n’y a plus d’interpolation. Cela sert soit à faire un changement de valeur instantané soit à empêcher qu’une position glisse entre deux clés identiques.
Voici plusieurs façons de procéder pour activer ce mode sur une clé :
-
Faites un clic droit sur la clé et choisissez Maintien des images clés.
-
Sélectionnez la clé et faites Animation - Maintien des images clés.
-
Sélectionnez la clé et utilisez le raccourci CtrlAlt H (PC) ou CmdOption H (macOS).
-
Cliquez sur une clé en maintenant enfoncées les touches CtrlAlt (PC) ou CmdOption (macOS).
 . Ce mode peut poser un problème si vous
enlevez le mode Maintien sur une clé qui précède ;
l’animation reste désactivée après
cette clé à cause du maintien à gauche
de la clé suivante. Évitez ce type de comportement
en désactivant et réactivant le maintien pour
qu’il se fasse toujours vers la clé suivante et
non vers la clé qui précède.
. Ce mode peut poser un problème si vous
enlevez le mode Maintien sur une clé qui précède ;
l’animation reste désactivée après
cette clé à cause du maintien à gauche
de la clé suivante. Évitez ce type de comportement
en désactivant et réactivant le maintien pour
qu’il se fasse toujours vers la clé suivante et
non vers la clé qui précède.La forme des clés dans le panneau Montage indique le type d’interpolation temporelle avant et après. Les symboles de clés peuvent combiner deux interpolations :
 représente une interpolation linéaire
vers la clé qui précède et un maintien
de la valeur jusqu’à la prochaine clé.
représente une interpolation linéaire
vers la clé qui précède et un maintien
de la valeur jusqu’à la prochaine clé. représente une interpolation Bézier
vers la clé qui précède et un maintien à droite.
représente une interpolation Bézier
vers la clé qui précède et un maintien à droite.Créer des amortis
Pour créer des amortis, vous devez appliquer un Lissage de vitesse. Vous avez plusieurs façons de procéder :...
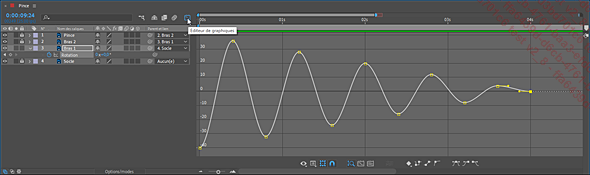
Utiliser l’éditeur de graphiques
Les variations de vitesse au cours du temps sont manipulées dans l’éditeur de graphiques qui va s’afficher dans le panneau Montage à la place des bandes de durée des calques. C’est un outil d’animation très puissant, mais qui demande beaucoup de pratique pour être bien maîtrisé. Vous devez faire des tests, pratiquer et revenir sur le rôle de tous ces outils jusqu’à ce que vous les ayez bien compris.
Pour passer dans l’éditeur
de graphiques, cliquez sur l’outil  dans le panneau Montage ou
utilisez le raccourci ShiftF3.
dans le panneau Montage ou
utilisez le raccourci ShiftF3.

Afficher les graphiques
Pour afficher le graphique, cliquez sur une propriété animée. Le raccourci U permet d’afficher les propriétés animées des calques sélectionnés ou de tous les calques si aucun calque n’est sélectionné.
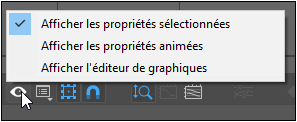
Pour choisir ce qui est affiché comme
graphique, cliquez sur l’outil Choisir les propriétés à afficher dans l’éditeur de graphiques , placé en bas du panneau, pour
cocher les options souhaitées. L’objectif est de choisir
l’option qui permet d’afficher les graphiques sur lesquels
vous travaillez. Sélectionnez uniquement l’option Afficher les propriétés sélectionnées pour
travailler au mieux sur une seule propriété à la
fois. Les autres choix sont là pour permettre d’afficher
plus facilement plusieurs graphiques superposés pour les
cas où vous devez faire correspondre des animations sur
des propriétés différentes.
, placé en bas du panneau, pour
cocher les options souhaitées. L’objectif est de choisir
l’option qui permet d’afficher les graphiques sur lesquels
vous travaillez. Sélectionnez uniquement l’option Afficher les propriétés sélectionnées pour
travailler au mieux sur une seule propriété à la
fois. Les autres choix sont là pour permettre d’afficher
plus facilement plusieurs graphiques superposés pour les
cas où vous devez faire correspondre des animations sur
des propriétés différentes.

-
Si vous cochez Afficher les propriétés sélectionnées, vous devez cliquer sur la propriété pour qu’elle s’affiche.
-
Si vous cochez Afficher les propriétés...
Utiliser le flou de mouvement
Sur les images enregistrées par une caméra, si le sujet bouge rapidement, il apparaît alors flou sur les images arrêtées. C’est un flou particulier dû au déplacement pendant l’enregistrement de l’image, on l’appelle le flou de mouvement ou flou de bougé (en anglais : motion blur). Le logiciel reproduit ce phénomène pour donner plus de réalisme à vos animations. Son utilisation ou non relève d’un choix esthétique.
Activer le flou de mouvement
Activez l’option Flou de mouvement du
calque en cliquant sur sa case dans la colonne des options, sous
le symbole  . L’outil Applique le flou de bougé aux calques dont l’option Bougé est activée,
situé en haut du panneau Montage s’active
en même temps pour visualiser le résultat.
. L’outil Applique le flou de bougé aux calques dont l’option Bougé est activée,
situé en haut du panneau Montage s’active
en même temps pour visualiser le résultat.

Le bouton d’activation/désactivation globale dans le panneau Montage permet de laisser activées les options sur les calques, mais de ne pas calculer le flou de mouvement pour la prévisualisation. Le flou de mouvement peut demander un temps de calcul assez important dans certaines conditions.

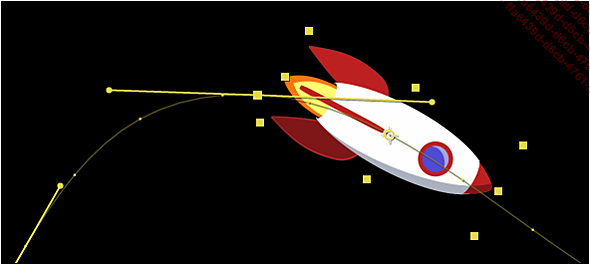
Flou de mouvement désactivé

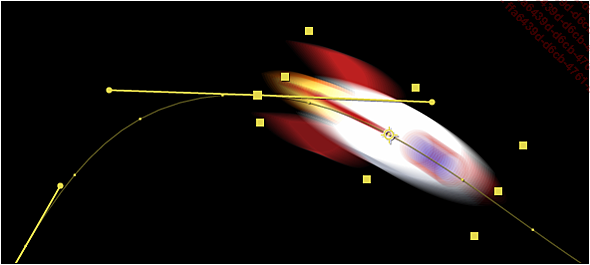
Flou de mouvement activé
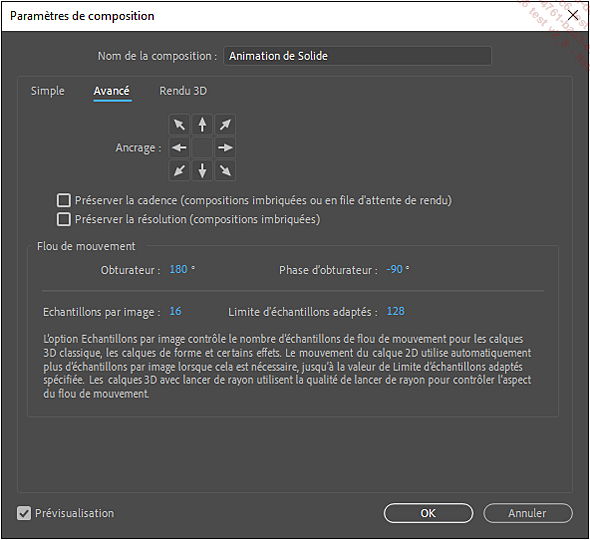
Paramétrer le flou de mouvement
Faites Composition - Paramètres de composition et cliquez sur l’onglet Avancé.

La valeur Obturateur est par défaut fixée à 180°. Vous pouvez l’augmenter...
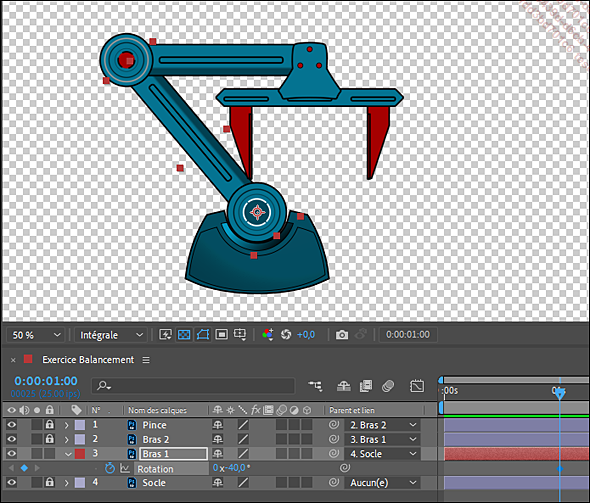
Exercice : créer un balancement qui s’amortit
Ouvrez le projet 07_Animer.aep (ce fichier est disponible en téléchargement sur le site des Éditions ENI).
Ouvrez la composition Exercice Balancement qui se trouve dans le dossier Balancement.
Appliquez une rotation de -40° au calque Bras 1.
Placez la tête de lecture à 1 seconde et activez le chronomètre Rotation.

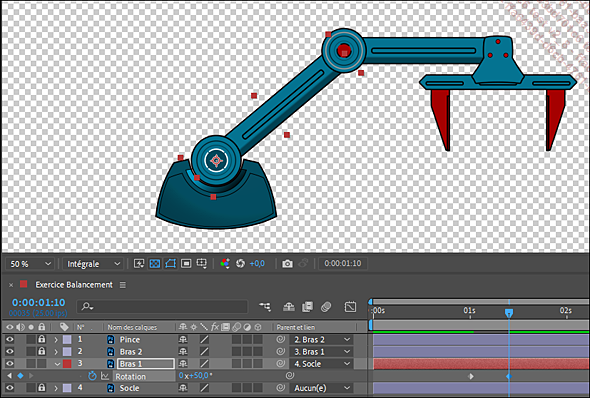
Avancez de 10 images en utilisant le raccourci ShiftPgDn.
Modifiez la valeur de rotation à 50°.

Il y a une expression dans la rotation du Bras 2 pour qu’il reste horizontal et les calques sont reliés par parentage (voir la section Utiliser les liens parents dans ce chapitre).
Avancez encore de dix images et recopiez la première clé. Pour ce faire, cliquez sur la première clé pour la sélectionner et enchaînez les raccourcis copier-coller : maintenez la touche Ctrl enfoncée (PC) ou Cmd (macOS) puis sans lâcher la touche, avec un autre doigt, pressez successivement les touches C puis V.
Le calque est revenu au départ, vous avez fait le premier cycle de balancement avec trois images clés.
Cliquez sur le nom de la propriété pour sélectionner les trois images clés et enchaînez une nouvelle fois un copié-collé pour ajouter un deuxième balancement après le premier....
Exercice : créer un rebond
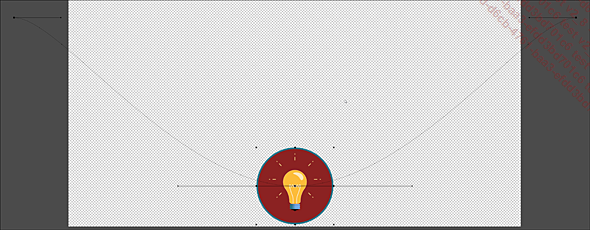
Dans la composition Exercice Rebond, créez l’animation de position du calque, une position haute, hors champ à gauche, une position basse au milieu, et une position haute, hors champ à droite, sur une durée de 24 images.

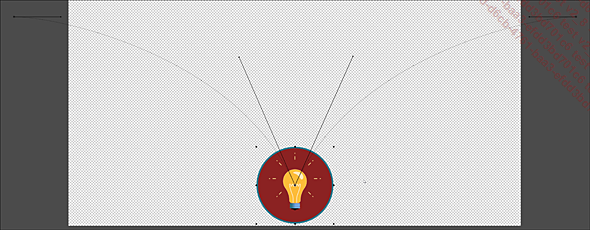
Utilisez les tangentes pour décrire une chute et un rebond avec des courbes. Pour désolidariser les deux tangentes de la clé du milieu, déplacez une tangente avec la touche Alt (PC) ou Option (macOS) puis relâchez le bouton de la souris et la touche du clavier ensuite. Ajustez les directions des deux tangentes avec l’outil de sélection sans appuyer sur aucune touche. Si vous maintenez les touches Alt (PC) ou Option (macOS) pour déplacer une tangente qui est indépendante elle se réalignera à l’autre tangente.

Passez dans l’éditeur de
graphiques en cliquant sur l’outil Éditeur de graphiques  dans le panneau Montage (ou
en utilisant le raccourci ShiftF3).
dans le panneau Montage (ou
en utilisant le raccourci ShiftF3).
Sélectionnez la clé du milieu
et appliquez-lui une interpolation Bézier auto en cliquant
sur cet outil  .
.
Il n’y a maintenant qu’une seule vitesse, la vitesse à l’approche et à l’éloignement sont alignées.
Sélectionnez toutes les clés et appliquez un Lissage de vitesse en cliquant sur cet outil...
Exercice : créer plusieurs rebonds
La technique précédente permet de créer un seul rebond facilement et de comprendre la notion de courbe de vitesse et d’accélération. Pour faire plusieurs rebonds il faut procéder autrement en séparant les dimensions.
Ouvrez la composition Exercice Plusieurs rebonds.
Affichez la propriété de position et faites un clic droit dessus pour sélectionner Séparer les dimensions.
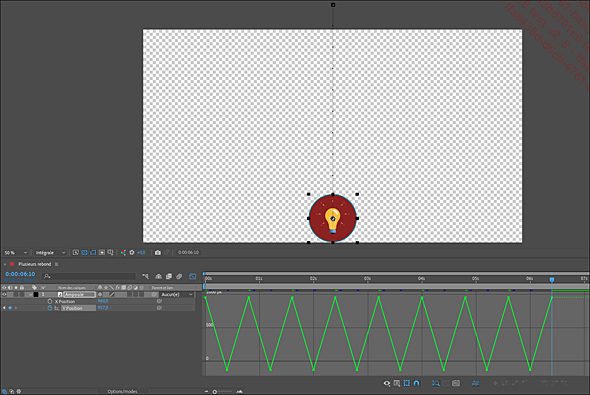
Désélectionnez les deux propriétés X position et Y position pour créer une animation uniquement sur l’axe Y. Le calque part du bas, monte au-dessus de la composition en 10 images et revient à sa position de départ en 10 images. Au début, cela ressemble beaucoup à ce que vous avez fait avec le balancement.

Avec la même technique de copié-collé vue dans le balancement, recopiez cette série plusieurs fois et ouvrez l’éditeur de graphiques. Le graphique affiché est le graphique de valeurs et non de vitesse puisque nous avons activé précédemment Sélection automatique du type de graphique dans l’outil Choisir le type de graphique et les options. Les graphiques de coordonnées sont en couleur, rouge pour le X, vert pour le Y.

L’axe Y est dirigé vers le bas : quand le calque monte, le graphique...
Exercice : créer une trajectoire fluide
Ce qui suit est un exercice type permettant de procéder par étape pour réussir vos animations quand un calque effectue un parcours dans l’image. Selon votre habileté, cela peut être plus ou moins long à maîtriser, entraînez-vous beaucoup sur ce type d’exercice en augmentant la complexité progressivement. N’hésitez pas à repartir sur quelque chose de plus simple si vous avez des difficultés.
Créer le squelette de l’animation
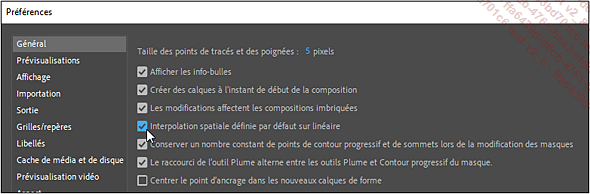
Vérifiez dans les préférences que les deux options suivantes sont activées :
-
Catégorie Général, option Interpolation spatiale définie par défaut sur linéaire.

C’est un choix de réglage que j’utilise et qui me permet d’être plus efficace. Je travaille d’abord sur des animations en ligne droite pour mettre en place les pauses clés et je n’ajoute les tangentes qu’après.
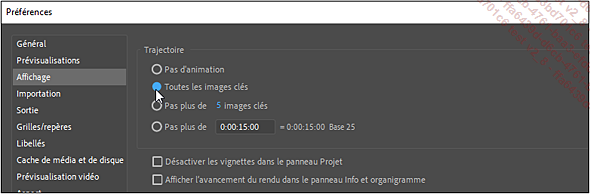
-
Catégorie Affichage, option Toutes les images clés. Cette option devrait toujours être activée, sinon vous ne voyez pas tout le tracé de déplacement. Par défaut, le logiciel n’affiche le tracé que sur 15 secondes, soit 7,5 secondes de chaque côté de la tête de lecture.

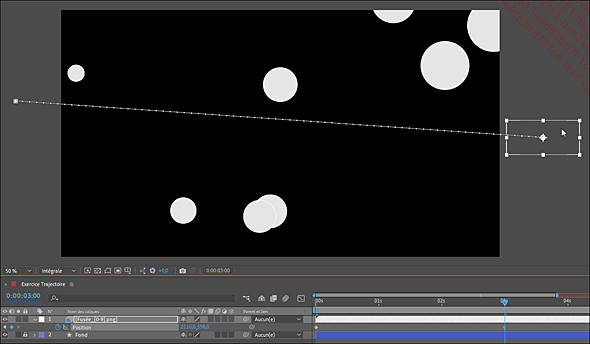
Ouvrez la composition Exercice Trajectoire.
Placez la tête de lecture au début de la composition.
Déplacez le calque pour le positionner sur sa première position hors champ à gauche.
Appuyez sur P pour
faire apparaître la propriété de position
et activez son chronomètre  .
.
Avancez la tête de lecture de 3 secondes.
Déplacez le calque sur sa position de fin hors champ à droite.

Ajoutez des positions intermédiaires en cliquant sur la trajectoire tout en maintenant les touches CtrlAlt (PC) ou CmdOption (macOS). Relâchez les touches du clavier et déplacez ces positions pour construire le squelette de la trajectoire avec des déplacements en ligne droite. N’ajoutez pas les tangentes pour l’instant, pensez que l’animation finale utilisera des courbes pour passer d’une position à l’autre, vous devez vous efforcer de mettre le moins...
Utiliser les liens parents
Les liens de « parentage » vous permettent d’accrocher les calques entre eux pour que l’enfant hérite des déplacements de son parent. Un calque ne peut avoir qu’un seul parent, mais un calque peut être le parent de plusieurs calques.
Pour expérimenter les liens parents, placez trois images dans une composition.
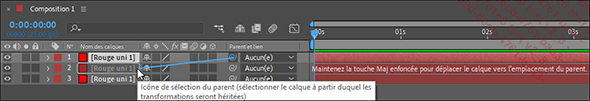
Créer le lien
Affichez la colonne Parent et lien dans le panneau Montage, si elle n’est pas déjà affichée, en effectuant un clic droit sur le titre d’une colonne et en sélectionnant Colonnes - Parent et lien.
Créez le lien en faisant glisser le
sélecteur de l’enfant  vers le parent.
vers le parent.

Pour supprimer un lien, maintenez la touche Ctrl (PC)
ou Cmd (macOS) tout en cliquant sur l’outil  ou choisissez l’option Aucun(e) dans
la liste située à droite de cet outil.
ou choisissez l’option Aucun(e) dans
la liste située à droite de cet outil.
Le calque enfant est accroché à son parent, il subit ses transformations géométriques : position, échelle et rotation, mais pas l’opacité. Utilisez les différentes transformations géométriques des calques pour comprendre leur fonctionnement.
L’enfant peut avoir une animation qui lui est propre, en plus de subir l’animation du parent. Il aura alors une animation relative à son parent. Prenons l’exemple de la Lune...
Utiliser les assistants d’images clés
Dessiner les trajectoires à la souris
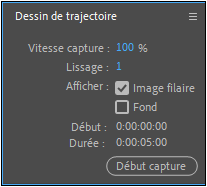
Pour afficher le panneau Dessin de trajectoire dans l’espace de travail, faites Fenêtre - Dessin de trajectoire ou bien utilisez l’espace de travail Contenu animé.

Sélectionnez un calque pour que le bouton Début capture, en bas du panneau Dessin de trajectoire, soit actif.
Cliquez sur le bouton Début capture.
Placez le curseur dans le visualiseur de la composition à l’endroit où vous souhaitez faire débuter la trajectoire du calque.
Cliquez et maintenez enfoncé le bouton de la souris et dessinez la trajectoire dans le visualiseur de la composition. Relâchez le bouton de la souris pour terminer la capture.
Si vous voulez restreindre l’enregistrement à une zone temporelle, utilisez la zone de travail du panneau Montage. Les valeurs Début et Durée apparaissent dans le panneau Dessin de trajectoire.
Pour que le cadre du calque reste affiché durant le dessin de la trajectoire, cochez l’option Image filaire.
Pour que l’image de la composition reste affichée durant le dessin de la trajectoire, cochez l’option Fond.
Pour diminuer le nombre de clés créées pendant la capture et avoir une animation plus fluide créée par des interpolations, augmentez la valeur de la zone Lissage.
Pour que le mouvement soit rejoué plus rapidement ou plus lentement que la vitesse de capture, modifiez la valeur Vitesse capture.
Ajouter du tremblement
Appliquer un tremblement
Pour afficher le panneau Tremblement dans l’espace de travail, faites Fenêtre - Tremblement...
Animer automatiquement en fonction du niveau audio
Créer les clés
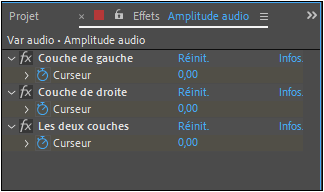
Sélectionnez la composition qui contient la ou les pistes audio qui doivent influencer l’animation et faites Animation - Assistant d’image clé - Convertir les données audio en images clés.

Cette commande provoque la création du calque Amplitude audio. C’est un objet nul, il ne sera pas visible au rendu. Sur ce calque sont appliqués trois effets de la catégorie Options pour expressions de type Paramètre glissière. Ces effets sont renommés Couche de gauche, Couche de droite et Les deux couches. Ces effets ont chacun une propriété Curseur contenant une clé par image.
Les effets de la catégorie Options pour expressions sont un peu comme des effets nuls, ils ne modifient pas l’image mais servent à enregistrer des informations, en général pour piloter des variables à l’intérieur des expressions.
La valeur des images clés de curseur représente le niveau audio à chaque image sur une échelle de 0 à 100. Cette conversion est faite au moment où vous appliquez Convertir les données audio en images clés. Si vous changez le son après, les images clés ne seront...
Remappage temporel d’une précomposition
Le remappage temporel est utilisé pour agir globalement sur l’animation créée dans une précomposition. Vous agissez sur le déroulement temporel de la composition source, cela revient à animer par images clés la tête de lecture de la précomposition. Vous pourrez redéfinir complètement cette animation. Il n’y a pas de problèmes de saccades comme quand on intervient sur la vitesse d’une vidéo, car c’est le logiciel qui recalcule le mouvement des calques à la nouvelle vitesse. Cette procédure est adaptée aux compositions ne contenant que des animations d’images fixes, sans vidéo ni audio.
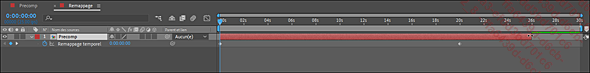
Placez votre composition à remapper dans une nouvelle composition d’une durée plus longue. Sélectionnez le calque de la précomposition et activez le remappage temporel : Calque - Temps - Activer le remappage temporel, ou par clic droit sur le calque : Temps - remappage temporel.
La propriété Remappage temporel s’ajoute sur le calque avec une image clé au début du calque et une à la fin.
Quand le remappage est ajouté, vous pouvez allonger librement la bande de durée du calque, vous n’êtes plus limité à sa durée initiale.

Les clés...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
