Les Web Forms
Présentation des Web Forms
Les formulaires web (Web Forms) représentent la partie la plus visible des sites web ASP.NET et par conséquent la plus populaire. Ils reposent sur un partage des responsabilités de type MVC : modèle, vue, contrôleur. Lorsqu’un formulaire est écrit en utilisant le style code séparé, la page HTML .aspx est chargée de l’affichage (vue), la classe C# porte les données et effectue des calculs (modèle), tandis que le serveur d’applications ASP.NET coordonne l’ensemble (contrôleur). Cette analyse rassurera sans doute les développeurs Java quant à l’organisation des sites web ASP.NET.
D’un autre côté, les formulaires web sont le résultat de la transposition par Microsoft du modèle Visual Basic 6 en une façon originale et productive de développer des interfaces graphiques sur support Internet. Le succès de ce modèle est tel que Sun l’a repris à son compte concernant la technologie développement web JSF (Java Server Faces).
1. Structure d’une page ASPX
Le chapitre Les sites web ASP.NET a présenté la structure d’une page ASPX sous l’angle du modèle de compilation. Il s’agit maintenant d’exposer sa structure logique.
Étudions le code figurant dans une page Default.aspx :
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head> ...Organiser la présentation
Les sites web ASP.NET disposent d’outils pour organiser leur présentation.
1. Thèmes et skins
Les thèmes et les skins sont des dispositifs destinés à contrôler l’apparence des éléments d’une page ASPX. Ils s’appuient pour cela sur les styles CSS (Cascading Style Sheet).
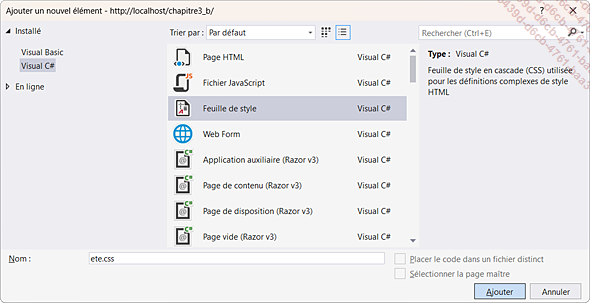
a. Les feuilles de style CSS
Les sites ASP.NET supportent naturellement les feuilles de style CSS. Ces feuilles homogénéisent l’apparence des pages web en définissant des classes de style personnalisées ou en redéfinissant des balises HTML. À ce titre, Visual Studio connaît le format de fichier .css et propose un éditeur de style CSS complet.

Pour associer une feuille de style CSS à une page ASPX, il suffit de la faire glisser depuis l’Explorateur de solutions vers le formulaire. Ceci a pour effet d’insérer la balise HTML <link> :
<head runat="server">
<title>Accueil</title>
<link href="ete.css" rel="stylesheet" type="text/css" />
</head> b. D’autres approches des CSS
Avec le développement des sites web riches, le contenu des CSS a considérablement augmenté, tout comme le temps passé à les mettre au point ! De nouveaux dispositifs appelés préprocesseurs sont apparus pour intégrer dans le format CSS des instructions (que l’on peut apparenter aux macros du langage C) afin de faciliter leur utilisation.
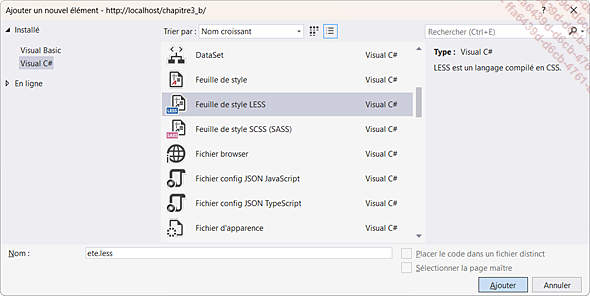
Visual Studio supporte les formats SASS/SCSS et LESS. Ils partagent le même principe bien que leur syntaxe diffère. Nous prenons l’exemple d’une feuille de style LESS :

L’amélioration proposée consiste à employer des variables...
Les composants personnalisés
Les composants personnalisés assurent à ASP.NET beaucoup de souplesse et de versatilité. Microsoft n’ayant pas la vocation de proposer des solutions spécifiques, ces composants ont ouvert la voie à un marché très dynamique.
1. Fonctionnement des composants personnalisés
Très différents des contrôles utilisateurs .ascx par leur destination, les composants personnalisés sont également développés d’une manière particulière. Ils sont conçus exclusivement à partir d’instructions C# ou VB.NET. En contrepartie de cet effort de conception, le programmeur contrôle totalement leur fonctionnement.
a. Les types de composants personnalisés (custom controls)
Avec ASP.NET, il faut distinguer plusieurs types de composants personnalisés. À ce titre, Microsoft a fait des efforts pour documenter cette partie cruciale du framework ASP.NET.
|
Type |
Hérite de |
Applications |
|
Contrôle web |
WebControl |
Définit un nouveau type de contrôle. |
|
Contrôle dérivé |
TextBox... |
Spécialise le fonctionnement d’un contrôle web existant. |
|
Contrôle composite |
CompositeControl |
Contrôle similaire aux composants utilisateurs .ascx puisqu’il intègre plusieurs contrôles web. |
|
Contrôle à base de modèle |
TemplateControl |
Contrôle pouvant contenir des séquences quelconques de contrôles web, caractéristique très pratique pour les opérations de Databinding. |
b. Création d’une bibliothèque de composants
Un composant personnalisé a la vocation d’être sollicité par plusieurs projets web. C’est la raison pour laquelle il est placé dans une bibliothèque de composants. Il s’agit d’un assemblage...
AJAX
1. Du callback à AJAX
Le mécanisme des callbacks introduit avec la version 2.0 de ASP.NET était une première étape avant la mise à disposition d’un framework complet de type AJAX. En fait, il n’y a pas de différence technique entre les callbacks et AJAX (Asynchronous JavaScript And XML). Mais la mise en œuvre des callbacks s’avère parfois délicate car il ne s’agit que d’une solution technique.
Microsoft a publié fin 2006 une extension de ASP.NET sous forme de DLL contenant des composants essentiels au support d’un framework complet. Ces composants sont le gestionnaire de script et le panneau de mise à jour. Parallèlement, l’éditeur a encouragé (financé) la mise au point d’un kit de composants AJAX publié sur Codeplex (le site équivalent de Source Forge selon Microsoft).
La version 3.5 de ASP.NET a officialisé et intégré ces deux initiatives, rendant leur mise en œuvre beaucoup plus simple et surtout plus pérenne.

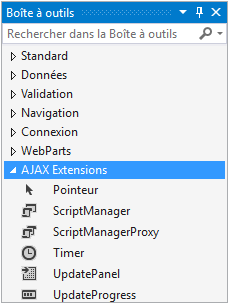
2. Le gestionnaire de script ScriptManager
Le gestionnaire de script est le composant essentiel du framework AJAX de Microsoft. Il sert de relais pour charger des bibliothèques de code JavaScript dépendantes du navigateur et indispensables au fonctionnement des composants AJAX.
Il doit toujours être le premier composant d’une page web, et peut aussi être instancié au sein d’une page maître.
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
</div>
</form> Parmi ses propriétés...
Les services web en Web Form
Les services web ASMX apportent aux applications de l’interopérabilité, en reliant les différentes couches logicielles d’une architecture au moyen d’un protocole qui n’est pas trop spécifique à la technologie. Depuis la version .NET Framework 3.5, les services ASMX font partie de WCF (Windows Communication Foundation) et l’historique protocole SOAP se voit complété d’autres formes de communication entre logiciels plus performantes (format binaire, sécurité renforcée, meilleure évolutivité).
1. Création d’un service web ASMX
Au sein d’une solution web, les services web constituent un excellent moyen d’échanger des données avec JavaScript, limitant le recours au parfois coûteux postback.
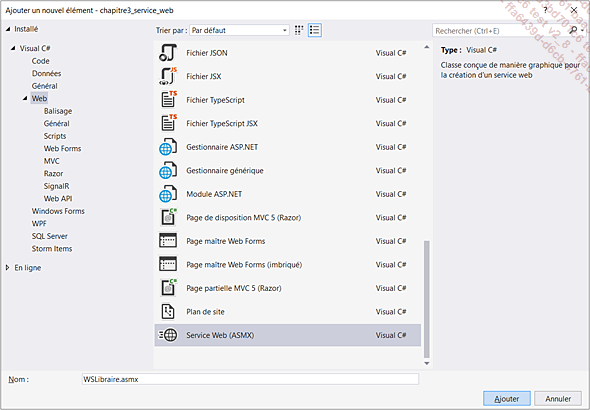
Les services web ASMX sont ajoutés aux projets WebForm .NET Framework à l’aide de la commande Ajouter un nouvel élément :

Le point d’accès ASMX consiste en un fichier de balisage .asmx et un fichier de code C# .asmx.cs. Quelques adaptations du code rendent cette classe de service utilisable dans notre exemple :
/// <summary>
/// Service web ASMX pour appel AJAX
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// Autoriser l'appel de ce service Web depuis un script
// à l'aide d'ASP.NET AJAX
[System.Web.Script.Services.ScriptService]
public class WSLibraire : System.Web.Services.WebService
{
[WebMethod]
public string GetLibrairieNom()
{
return "Lire sur la Toile";
}
} En lançant...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations