Suivre les évolutions de la plateforme
Les précurseurs
1. Les premiers navigateurs (1993-1994)
Bien que très complet, WorldWideWeb (plus tard rebaptisé Nexus afin d’éviter toute confusion) n’a été qu’un prototype peu utilisé. La plupart de ses éléments connaissent cependant la postérité après leur réécriture en une bibliothèque logicielle portable C. Sous le nom de the Common Library, elle est tout d’abord distribuée au sein de la CERNLIB (CERN Program Library, largement utilisée dans le milieu de la recherche en physique des particules), avant d’être renommée libwww, et distribuée dans le domaine public en 1993.
Grâce à cette bibliothèque et aux encouragements de Robert Cailliau, quatre étudiants de l’université technologique d’Helsinki créent leur propre navigateur graphique, baptisé Erwise1. Contrairement à WorldWideWeb, celui-ci est enfin accessible au plus grand nombre, étant développé pour X System, avec un code source partagé librement via le groupe de discussion Usenet www-talk en août 19922. Il contribue ainsi fortement aux premiers pas du Web hors du CERN.
Durant la même période, Pei Y. Wei, étudiant à l’université de Californie à Berkeley, crée à son tour ViolaWWW, introduisant des fonctionnalités bien plus avancées telles qu’un historique, des favoris, et même quelques possibilités de scripts. ViolaWWW connaît ainsi un meilleur succès que tout autre navigateur, et devient rapidement le navigateur par défaut au CERN.

Logo de ViolaWWW
Dans le même temps, Tony Johnson, physicien expérimental, développe Midas, son propre navigateur graphique compatible Unix, pour le centre de l’accélérateur linéaire de Stanford (SLAC). Il le publie le 16 novembre 1992. Ce qui n’empêche pas ViolaWWW, distribué au CERN à partir du 9 mars 1992, d’être alors "le meilleur moyen...
De Netscape à Internet Explorer
1. La première guerre des navigateurs (1995-2001)
Avec toutes ces innovations, et bien d’autres, Netscape s’impose donc comme un innovateur, prêt à établir sa position de leader du Web sur le long terme. Selon certains, cette nouvelle plateforme de développement applicatif "légère", rendant de fait les systèmes d’exploitation interchangeables, pourrait permettre à Netscape de "voler" à Microsoft la mainmise sur les ordinateurs personnels établie grâce à Windows.
Alors que, par le passé, Bill Gates a exprimé son désintérêt pour Internet, Microsoft ne peut plus ignorer son importance. La firme doit, elle aussi, s’imposer comme un acteur incontournable du Web si elle souhaite conserver sa position dominante. Plutôt que de développer un nouveau produit, Microsoft fait donc l’acquisition d’une licence de Mosaic auprès de Spyglass.

Logo NCSA Mosaic from Spyglass, tel que présent sur les disquettes de l’époque
Au moment de l’acquisition de Spyglass Mosaic par Microsoft, NCSA Mosaic a déjà perdu plus de la moitié de ses utilisateurs face à Netscape. Les différences de code entre les versions développées (Unix, Windows, Mac, etc.), impactant fortement la capacité à maintenir le projet, ont probablement joué sur la qualité du produit final, et donc son incapacité à rivaliser avec Netscape.
Or, Spyglass Mosaic a (dit-on) été créé à partir de zéro, sans utiliser la moindre ligne de code de la version originale délivrée par le NCSA5. Il est donc dépourvu des principaux défauts de cette dernière, ce qui aurait dû lui permettre de faire combat égal avec Netscape. Sa sortie le 16 août 1995, sous le nom d’Internet Explorer 1.0, n’intègre cependant aucune capacité nouvelle. Son adoption est donc initialement faible, face à Netscape Navigator 2.

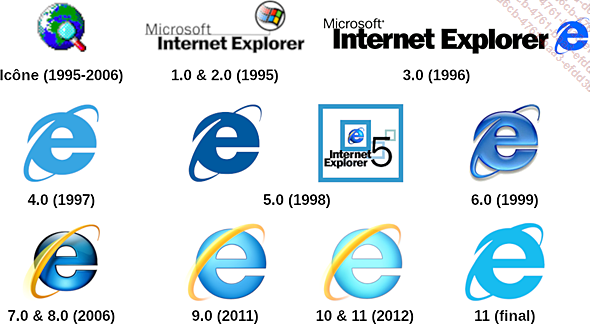
Évolutions du logo d’Internet Explorer
Démarre alors la "première guerre des navigateurs", qui se déroulera sur deux fronts.
Une bataille sur les fonctionnalités, tout d’abord....
Naissance de Chrome et de Safari

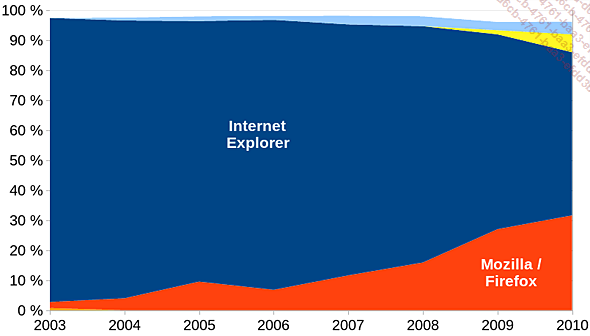
Évolution de l’usage des navigateurs web durant la première phase de la seconde guerre des navigateurs
Depuis la naissance du Web, divers navigateurs et moteurs de rendu se partagent, à la marge, entre 5 % et 10 % des utilisateurs. Avec des conditions favorables, quelques-uns parviennent à se démarquer de manière surprenante. Si certains, comme Netscape, rencontrent leur public à une vitesse éclair, d’autres, comme Mozilla/Gecko, mettent un temps considérablement long et prennent parfois des voies détournées.
Beaucoup ont espéré qu’Opera, navigateur le plus "populaire des impopulaires" depuis sa création en 1995, devienne un leader du secteur à un moment ou un autre. Oscillant entre 2 % et 6 % d’utilisateurs tout au long de son existence, il ne saura cependant jamais véritablement se démarquer ni inspirer de nouvelles alternatives, et aura donc un impact limité sur l’histoire.
De façon surprenante, c’est d’un projet entièrement amateur et beaucoup plus marginal que viendra la révolution qui donnera au Web la forme que nous connaissons aujourd’hui.
Alors que les systèmes Unix ont largement été remplacés par Windows sur les ordinateurs personnels à la fin des années 1980, l’arrivée de Linux au début des années 1990 fait renaître, modestement mais sûrement, ce type de système14. Mais ce nouvel OS pâtit alors d’un manque notable d’harmonie entre les différents outils présents, comparativement...
L’entrée dans le Web moderne
1. Le succès des smartphones (2011-2017)
Arrivé sur le marché en 2007, l’iPhone est le premier téléphone mobile embarquant un navigateur moderne (Safari). Son influence sur les usages du Web tarde cependant à se faire sentir, car sa croissance est exponentielle. En effet, les ventes initiales s’avèrent assez faibles, avec - tout de même - 7,37 millions d’exemplaires au dernier trimestre 2009 (peu de personnes sont équipées de cet appareil de luxe), et il faut attendre le premier trimestre 2011 pour que le nombre de ventes double, passant de 17 à 37 millions.
Mais cette croissance rapide, plutôt que d’être seule révélatrice du succès d’Apple, découle directement du succès des smartphones, dont le grand gagnant est, à nouveau, Google, les ventes d’appareils Android dépassant celles d’iPhone et d’iPad début 2010. Une année plus tard, Android est déjà devenu le système mobile le plus utilisé, devant Symbian.
En 2013, plus de 16 % des visites de sites web se font déjà depuis un smartphone. Ce qui profite donc aussi bien à Safari qu’à Google, que ce soit via la version mobile de Chrome ou le navigateur Android.
De son côté, Microsoft échoue complètement à prendre le train en marche, Windows Phone atteignant péniblement les 2 % de parts de marché aux États-Unis en 2011. Le rapprochement avec Nokia pour le lancement de la gamme Lumia en 2011 et son rachat en 2014 sont tout aussi infructueux. Ce qui finit donc d’achever Internet Explorer, qui passe sous la barre des 5 % d’usagers en 2017.
Firefox peine également à se maintenir, que ce soit sur ordinateur face à Chrome, ou sur mobile suite à l’échec de Firefox OS. Il tombe la même année à moins de 7 % d’utilisateurs...
À l’écoute des nouveaux standards
Après plus de 30 ans d’existence, le Web est toujours en perpétuelle évolution. De nombreux changements ont eu lieu ces dernières années, voire ces derniers mois. Et cette situation n’est pas près de changer. Ce qui nous demande non seulement de maîtriser un ensemble considérable de fondamentaux, mais également d’intégrer rapidement les différents changements et ajouts qui ne cessent d’arriver.
Dans ce contexte, savoir trouver rapidement la bonne information est un atout majeur pour l’apprentissage et la veille. Dans cette section, nous allons donc voir différentes approches et ressources qui, de la plus précise à la plus accessible, permettront de mieux aborder l’ensemble des connaissances requises pour maîtriser cet environnement exigeant.
1. L’inintelligibilité supposée des standards
Si nous avons déjà largement couvert l’organisation des principaux organismes de normalisation, nous avons peu abordé, pour l’heure, le contenu des standards eux-mêmes. Or, rien de pérenne ne se crée aujourd’hui sur la plateforme web sans avoir été intégré à l’un d’entre eux.
Pourtant, les standards peuvent souvent apparaître obscurs, voire totalement incompréhensibles. En effet, ces documents ne sont initialement écrits qu’à l’intention des navigateurs. Ce qui implique donc un formalisme extrêmement poussé dans certains cas.
Prenons, comme exemple extrême, une nouvelle fonctionnalité ES2021 : les séparateurs pour littéraux numériques ou, en version originale, "Numeric Literal Separator". Au moment de l’écriture de ce livre, il s’agit encore d’une fonctionnalité à venir (ESNext), mais associée à une proposition stage-4, donc validée. Il suffit de se rendre sur tc39.es/ecma262 pour prendre connaissance du dernier draft et d’y rechercher (via le champ de texte en haut du menu de gauche) le mot-clé NumericLiteralSeparator. Ce qui nous amène à la section 12.8.3 Numeric Literals, où est indiquée la syntaxe suivante :
NumericLiteralSeparator ::
`_` ...Progresser avec les navigateurs modernes
1. Trois approches distinctes
Revenons rapidement sur l’importance de ces navigateurs. En 2021, près de 90 % des visites de pages web se font à partir de l’un des trois navigateurs les plus utilisés, soit, dans l’ordre, Google Chrome, Apple Safari et Mozilla Firefox.
Microsoft, de son côté, couvre encore la moitié des usages restants, 5 % des requêtes se faisant depuis Internet Explorer ou Edge, l’autre moitié étant partagée entre (par ordre d’importance) Samsung Internet, Opera, UC Browser (du groupe Alibaba), l’ancien navigateur Google Android, et plus d’une vingtaine d’autres navigateurs (cumulant moins de 1,5 % des usages).
Google, Apple, Mozilla et Microsoft sont tous membres du W3C et d’Ecma International, et sont source de nombreuses contributions au WHATWG, tandis que Samsung Electronics et le groupe Alibaba ne sont présents qu’au W3C, et qu’Opera Norway SA ne contribue que sporadiquement au WHATWG.
En suivant le travail des organismes de normalisation, on constate rapidement que les débats sont essentiellement menés par les salariés contribuant (de près ou de loin) au développement des trois moteurs principaux (Blink pour Chrome, Gecko pour Firefox, et WebKit pour Safari). Ceux-ci étant forcément les plus impactés par les décisions prises, mais également les plus à même de conduire des expérimentations en avance de phase.
Toute contribution est menée par des individus indépendants désireux, pour la plupart, d’être les plus neutres possibles afin d’atteindre le consensus le plus large. Cependant, tout être humain étant influencé par son secteur et les personnes qui composent son entourage, personne ne peut malheureusement se targuer d’une absolue neutralité.
Il arrive donc encore parfois (même si rarement) que certains sujets trop sensibles conduisent à des divergences entre navigateurs.
De plus, chacune de ces équipes de développement tend à aborder les nouveaux standards de manière différente.
2. Google Chrome
Google est à présent l’une des entreprises les plus puissantes du monde. Google est né...
Références
1. BERNERS-LEE T. « A quick look at Erwise ». [s.l.] : [s.n.], 1992. Disponible sur : https://www.w3.org/History/19921103-hypertext/hypertext/Erwise/Review.html (consulté le 26 octobre 2020).
2. BERNERS-LEE T. « Status of "Erwise" browser ». [s.l.] : [s.n.], 1992. Disponible sur : https://www.w3.org/History/19921103-hypertext/hypertext/WWW/Erwise/Status.html (consulté le 26 octobre 2020).
3. RAGGETT D. « Chapter 2 - A history of HTML ». In : Raggett on HTML 4 [En ligne]. [s.l.] : Addison Wesley Longman, 1998. Disponible sur : https://www.w3.org/People/Raggett/book4/ch02.html (consulté le 28 octobre 2020). ISBN : 978-0-201-17805-0.
4. RAUSCHMAYER A. « Chapter 4. How JavaScript Was Created ». In : Speaking JavaScript : An In-Depth Guide for Programmers [En ligne]. [s.l.] : [s.n.], 2014. Disponible sur : http://speakingjs.com/es5/ch04.html (consulté le 5 novembre 2020).
5. SINK E. Memoirs From the Browser Wars [En ligne]. 15 avril 2003. Disponible sur : https://ericsink.com/Browser_Wars.html (consulté le 28 octobre 2020).
6. UNITED STATES DEPARTMENT OF JUSTICE ANTITRUST DIVISION. U.S. V. Microsoft : Proposed Findings Of Fact [En ligne]. 14 août 2015. Disponible sur : https://www.justice.gov/atr/us-v-microsoft-proposed-findings-fact-0 (consulté le 29 octobre 2020).
7. QUAIN J. R. « Nothing but Netscape ». In : Fast Company [En ligne]. [s.l.] : [s.n.], 1996. Disponible sur : https://www.fastcompany.com/27743/nothing-netscape (consulté le 29 octobre 2020).
8. BATURIN D. « Powered by... », or the phenomenon of web software buttons [En ligne]. 14 octobre 2019. Disponible sur : https://baturin.org/notes/powered-by/ (consulté le 29 octobre 2020).
9. BAKER M. January 22, 1998 - The Beginning of Mozilla [En ligne]. Mitchell’s Blog. 22 janvier 2008. Disponible sur : https://blog.lizardwrangler.com/2008/01/22/january-22-1998-the-beginning-of-mozilla/ (consulté le 30 octobre 2020).
10. JIM HAMERLY T. P. « The Story of Mozilla ». In : Open Sources : Voices from the Open Source Revolution [En ligne]. [s.l.] : O’Reilly & Associates, Inc., 1999. Disponible sur : https://www.oreilly.com/openbook/opensources/book/ (consulté...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations