Exemples de mise en page avec des grilles
Une mise en page responsive
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C11-A.html.
1. Les affichages responsives
Pour ce premier exemple d’application de mise en page avec le module Grid, nous allons créer une grille sur une colonne pour l’affichage sur smartphone, sur deux colonnes pour un affichage sur tablette et sur trois colonnes pour un affichage sur les écrans d’ordinateur.
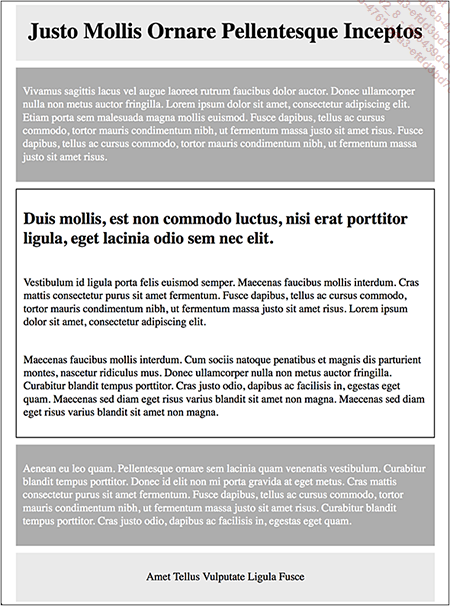
Voici l’affichage obtenu sur smartphone, avec une grille sur une seule colonne :

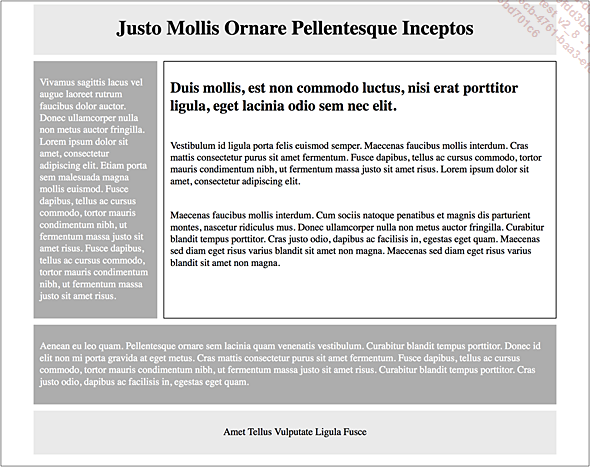
Voici l’affichage obtenu sur tablette, avec une grille sur deux colonnes :

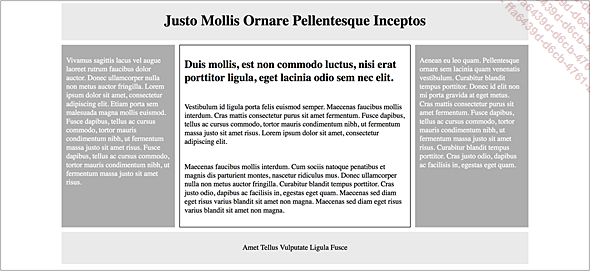
Et voici l’affichage obtenu sur grand écran, avec une grille sur trois colonnes :

2. La structure HTML de la grille
Voici la structure HTML de cet exemple :
<div id="conteneur">
<header>
<h1>Justo Mollis Ornare Pellentesque Inceptos</h1>
</header>
<section>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus...</p>
</section>
<article>
<h2>Duis mollis, est non commodo luctus...</h2>
<p>Vestibulum id ligula porta felis euismod semper...</p>
<p>Maecenas faucibus mollis interdum. Cum sociis natoque...</p>
</article>
<aside>
<p>Aenean eu leo quam. Pellentesque ornare sem lacinia...</p>
</aside>
<footer>
<p>Amet Tellus Vulputate Ligula Fusce</p>
</footer>
</div> Le conteneur de grille est la boîte <div id="conteneur">. Cette dernière contient d’abord un en-tête avec l’élément <header>.
Ensuite, l’élément <section> s’affiche sous l’en-tête sur les smartphones...
Une mise en page avec deux grilles imbriquées
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C11-B.html.
1. La structure HTML de la grille imbriquée
Pour ce deuxième exemple, nous allons concevoir une mise en page avec une grille imbriquée dans une autre grille. Cette technique va nous permettre de réaliser des mises en page complexes.
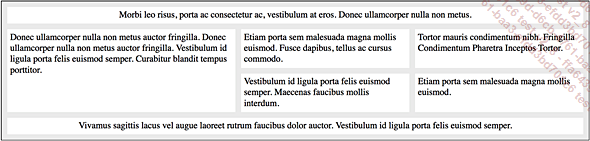
Voici l’affichage final obtenu :

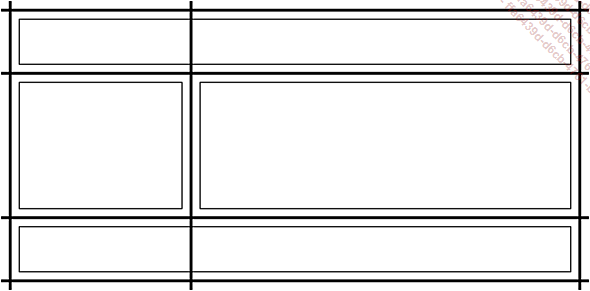
Nous avons une première grille qui est constituée de deux colonnes et de trois lignes :

Dans la deuxième cellule de la deuxième ligne, nous avons une autre grille imbriquée. Celle-ci comporte deux lignes et deux colonnes.

Voici la structure HTML de cette mise en page :
<div id="conteneur1">
<div class="boite en-tete">
<p>Morbi leo risus, porta ac consectetur ac...</p>
</div>
<div class="boite">
<p>Donec ullamcorper nulla non metus auctor fringilla...</p>
</div>
<div>
<div id="conteneur2">
<div class="boite">
<p>Etiam porta sem malesuada magna mollis...</p>
</div>
<div class="boite">
<p>Tortor mauris condimentum nibh...</p>
</div>
<div class="boite">
<p>Vestibulum id ligula porta felis euismod semper...</p>
</div> ...Une galerie d’images fluide
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C11-C.html.
1. La structure HTML de la galerie
Nous allons concevoir une galerie d’images qui va s’afficher dans une grille. La grille est fluide car les images seront redimensionnées proportionnellement selon la largeur de la fenêtre du navigateur.
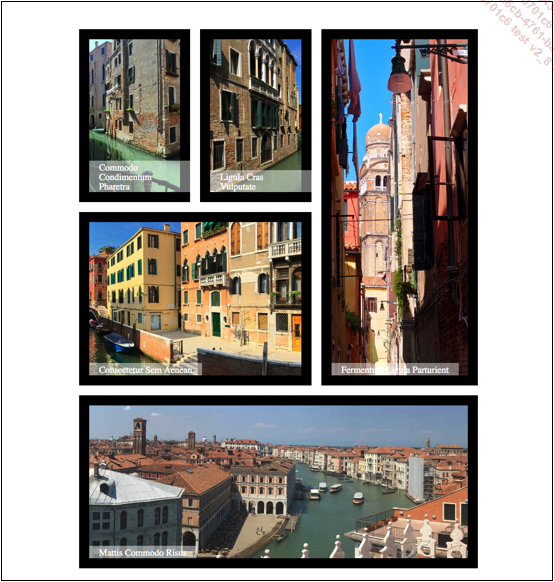
Voici l’affichage sur grand écran de la galerie que nous allons créer :

Voici cette même galerie sur un écran de largeur moyenne :

Et enfin, voilà l’affichage obtenu sur un petit écran :

Vous remarquez que nous conservons la structure de la galerie, quelle que soit la taille de l’écran. Nous avons toujours trois colonnes et trois lignes. De même, la position des images dans la grille est toujours conservée. Enfin, les images sont toujours affichées complètement et elles sont réduites proportionnellement pour les écrans moins larges.
Voici maintenant la structure HTML de cet exemple :
<div id="conteneur">
<figure>
<img src="images/venise-1.jpg" alt="Venise" class="image">
<figcaption>Commodo Condimentum Pharetra</figcaption>
</figure>
<figure>
<img src="images/venise-2.jpg" alt="Venise" class="image">
<figcaption>Ligula Cras Vulputate</figcaption>
</figure>
<figure>
<img src="images/venise-3.jpg" alt="Venise" class="image">
<figcaption>Fermentum Ligula Parturient</figcaption>
</figure>
<figure>
<img src="images/venise-4.jpg" alt="Venise" class="image">
<figcaption>Consectetur...Une mise en page fluide avec des cartes
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C11-D.html.
1. Les affichages fluides
L’objectif de ce nouvel exemple de mise en page est de proposer l’affichage de carte de produit qui, comme nous en rencontrons très souvent dans les sites de e-commerce, est fluide. En fonction de la largeur de la fenêtre du navigateur, les cartes s’afficheront sur une grille avec plus ou moins de cellules.
Chaque carte est composée d’une image, d’un titre, d’un petit texte descriptif et d’un bouton pour afficher plus de détails.
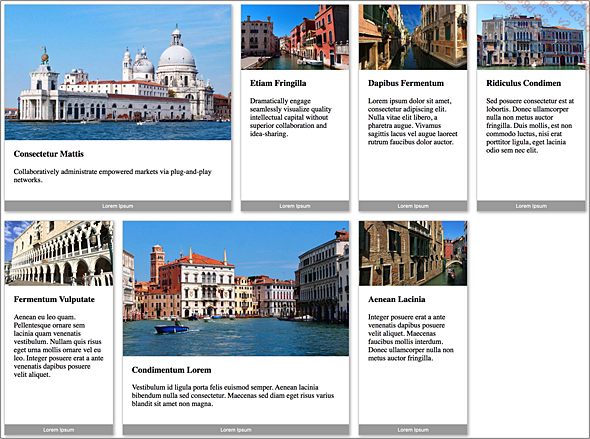
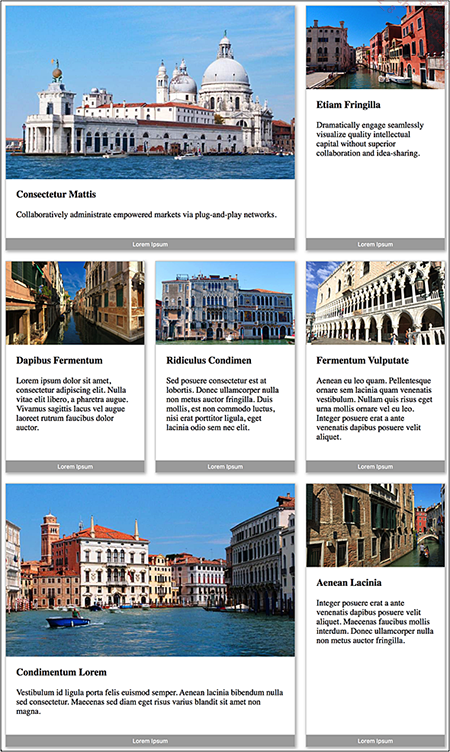
Voici l’affichage obtenu sur un écran large :

Vous remarquez que la première et l’avant-dernière carte sont particulières, elles s’affichent sur deux cellules de la grille.
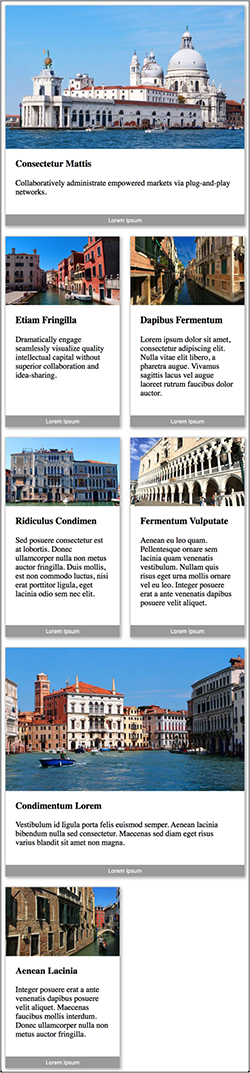
Voici l’affichage obtenu sur un écran de largeur moyenne :

Voici l’affichage obtenu sur un petit écran :

2. La structure de la mise en page
Avec les captures d’écran précédentes, vous voyez qu’il n’y a pas de grille figée. Le nombre de colonnes n’est pas fixe, il va s’adapter automatiquement en fonction de la largeur de la fenêtre du navigateur. Il en est de même pour le nombre de lignes.
Cette mise en page met en évidence deux cartes, la première et l’avant-dernière. Elles sont toujours affichées sur deux cellules dans la grille. Notez que vous pouvez avoir le nombre de cartes que vous souhaitez.
Chaque carte est composée d’une image, d’un titre, d’un petit texte descriptif et d’un bouton pour afficher plus de détails. Les images se redimensionnent automatiquement selon la largeur de la fenêtre du navigateur. Vous remarquez enfin que le bouton est toujours placé en bas de la carte, quelle que soit la quantité de texte.
Voici la structure HTML de cet exemple :
<div id="conteneur">
<article>
<img src="images/venise-01.jpg" alt="Venise">
<div class="texte">
<h3>Consectetur Mattis</h3>
<p>Collaboratively...Une mise en page fluide avec des fusions de cellules
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C11-E.html.
1. Les affichages fluides de la grille
Pour cet exemple, nous allons créer une grille fluide complexe avec des fusions de cellules. Notez dès maintenant que nous allons utiliser des propriétés CSS des modules Grid et Flexbox dans la conception de la mise en page de cet exemple.
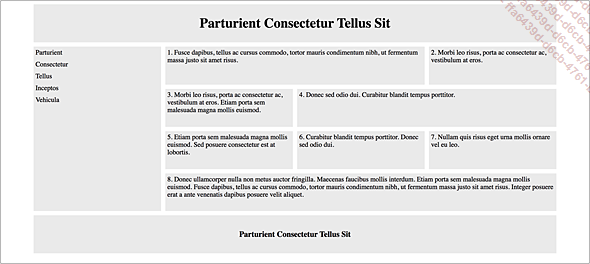
Voici l’affichage obtenu sur un grand écran :

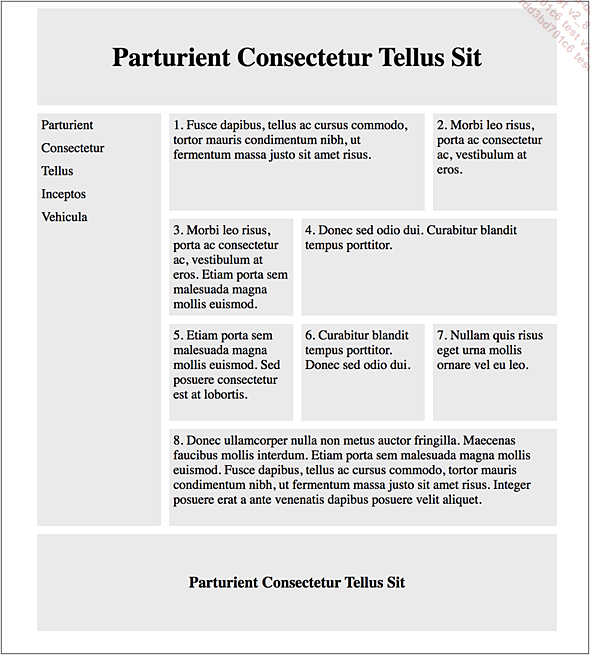
Voici l’affichage obtenu sur un petit écran :

Vous remarquez que la structure reste la même, la mise en page est bien fluide, il n’y a pas de requête de média. Les cellules de la grille voient leur largeur réduite sur les écrans moins larges.
2. La structure de la grille
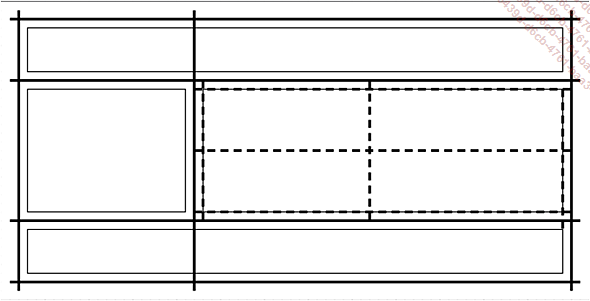
La grille de mise en page utilise quatre colonnes et six lignes. Voici le schéma des lignes et des colonnes de la structure de la grille :

L’en-tête <header> et le pied de page <footer> sont placés sur toutes les cellules de la première et de la dernière ligne. Nous avons donc une fusion sur quatre cellules. La barre de navigation <nav> est placée sur quatre cellules fusionnées verticalement.
Dans la partie centrale, nous avons plusieurs boîtes <div> toutes identifiées avec des identifiants nommés #b1 à #b8. La première et la quatrième boîte sont fusionnées horizontalement sur deux cellules. La huitième boîte est fusionnée horizontalement sur trois cellules.
Voici le code HTML de cette grille :
<main id="conteneur">
<header>
<h1>Parturient Consectetur Tellus Sit</h1>
</header>
<nav>
<a href="#">Parturient</a>
<a href="#">Consectetur</a>
<a href="#">Tellus</a>
<a href="#">Inceptos</a>
<a href="#">Vehicula</a> ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations