Les alignements des enfants flexibles
Les alignements sur l’axe principal
1. Les alignements sur l’axe horizontal
Le fichier d’exemple à télécharger se nomme : 01-Exemples Flexbox/C03-A-1.html.
La propriété justify-content va nous permettre de gérer l’alignement des éléments enfants dans la direction principale définie dans l’élément parent, avec la propriété flex-direction.
Pour la propriété justify-content, les valeurs utilisables sont : flex-start, flex-end, center, space-between et space-around. La valeur par défaut est flex-start. Il n’y a pas d’héritage.
Voici la structure HTML constituée d’une simple liste <ul> que nous allons utiliser :
<ul id="conteneur-liste">
<li>Un</li>
<li>Deux</li>
<li>Trois</li>
<li>Quatre</li>
<li>Cinq</li>
</ul> Voici les règles CSS utilisées :
#conteneur-liste {
display: flex;
width: 400px;
border: 1px solid #000;
background-color: #eee;
padding: 10px;
}
#conteneur-liste li {
list-style: none;
border: 1px solid #000;
padding:...Les alignements sur l’axe secondaire
1. Les alignements sur l’axe vertical
Le fichier d’exemple à télécharger se nomme : 01-Exemples Flexbox/C03-B-1.html.
Maintenant, voyons les différents alignements existant sur l’axe secondaire défini verticalement, lorsque l’axe principal est horizontal. Les alignements sur l’axe secondaire sont spécifiés avec la propriété align-items.
Les valeurs utilisables avec cette propriété align-items sont : flex-start, flex-end, center, baseline et stretch. La valeur par défaut est stretch. Il n’y a pas d’héritage.
Nous reprenons la structure HTML précédente, avec la liste <ul> :
<ul id="conteneur-liste">
<li>Un</li>
<li>Deux</li>
<li>Trois</li>
<li>Quatre</li>
<li>Cinq</li>
</ul> Les règles CSS ont été modifiées par rapport à l’exemple précédent :
#conteneur-liste {
display: flex;
flex-direction: row;
justify-content: space-around;
width: 300px;
height:...Les alignements et le passage à la ligne
Le fichier d’exemple à télécharger se nomme : 01-Exemples Flexbox/C03-C.html.
La propriété align-content permet de gérer l’alignement des lignes uniquement pour les conteneurs qui autorisent le passage à la ligne avec la propriété flex-wrap: wrap. Nous pouvons aligner les lignes sur l’axe secondaire, les centrer ou les répartir.
Les valeurs utilisables de cette propriété sont : flex-start, flex-end, center, space-between, space-around et stretch. La valeur par défaut est stretch. Il n’y a pas d’héritage.
Voici la structure HTML de la liste <ul> utilisée dans cet exemple :
<ul id="conteneur-liste">
<li>Un</li>
<li>Deux</li>
<li>Trois</li>
<li>Quatre</li>
<li>Cinq</li>
<li>Six</li>
<li>Sept</li>
<li>Huit</li>
<li>Neuf</li>
<li>Dix</li>
</ul> Et voici les règles CSS utilisées :
#conteneur-liste {
display:...Les alignements sur les deux axes
1. Détermination des axes
Nous allons conclure ce chapitre en récapitulant les propriétés qui permettent de gérer les alignements sur les deux axes, l’axe principal et l’axe secondaire.
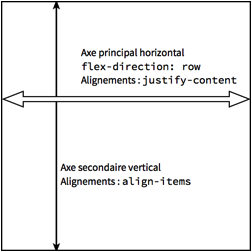
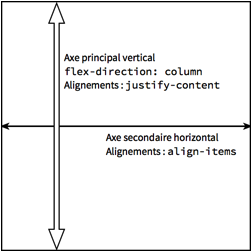
C’est la propriété flex-direction, flew-flow avec la syntaxe raccourcie, qui gère l’axe principal. Si la valeur est row, l’axe principal est horizontal et l’axe secondaire est vertical. Si la valeur est column, l’axe principal est vertical et l’axe secondaire est horizontal.
Les alignements sur l’axe principal sont gérés par la propriété justify-content et les alignements sur l’axe secondaire sont gérés par la propriété align-items.
Voici le schéma récapitulatif avec l’axe principal horizontal :

Voici le schéma récapitulatif avec l’axe principal vertical :

2. L’axe principal horizontal
Le fichier d’exemple à télécharger se nomme : 01-Exemples Flexbox/C03-D-2.html.
Pour ce premier exemple, voici la structure HTML de la simple liste <ul> utilisée :
<ul id="conteneur-liste">
<li>Un</li>
<li>Deux</li>
<li>Trois</li>
<li>Quatre</li>
<li>Cinq</li>... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations