Créer des mises en page modernes
Les objectifs
La mise en page des sites web a toujours été « le grand problème » des designers web. Jusqu’à récemment, il n’y avait pas de propriétés CSS, ni de modules dédiés à la construction des pages qui puissent parfaitement s’afficher sur les écrans des ordinateurs, des tablettes et des smartphones.
Maintenant, ce manque a été comblé avec la publication par le W3C des modules CSS Flexible Box Layout Module Level 1 et CSS Grid Layout Module Level 1. Ces deux modules complémentaires vont réellement changer nos habitudes de conception de page web et vont permettre aux designers de créer des mises en page responsives et élaborées de manière simple et très efficace. C’est donc bien un nouveau paradigme de conception et de création qui nous est proposé.
Utiliser le module CSS Flexible Box Layout
1. La mise en page flexible
Le module CSS3 CSS Flexible Box Layout Module Level 1 va nous permettre de résoudre de nombreux problèmes de mise en forme et de mise en page. Ce module permet de créer des mises en forme de parties bien distinctes de nos pages. Les conteneurs parents flexibles vont parfaitement positionner des éléments enfants horizontalement ou verticalement, sans les problèmes qu’apporte la technique des blocs flottants. Ces éléments enfants vont être parfaitement alignés selon les axes horizontaux et verticaux. De plus, nous pourrons contrôler les espaces entre ces éléments enfants et à nouveau selon les axes horizontaux et verticaux.
Le module CSS3 CSS Flexible Box Layout Module Level 1 est à mi-parcours de son processus de finalisation. Il est actuellement (en novembre 2023) en Candidate Recommendation, au 19 novembre 2018 : https://www.w3.org/TR/css-flexbox-1/
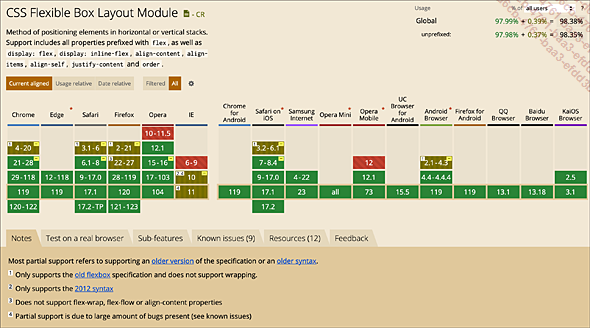
En ce qui concerne la compatibilité de ce module CSS avec les navigateurs récents, elle est tout simplement excellente. Voilà le tableau récapitulatif du site référence Can I Use :

2. Les conteneurs flexibles
Une mise en page flexible se crée avec l’utilisation d’un conteneur qui possède la propriété CSS d’affichage display. Cette propriété accepte les valeurs flex ou inline-flex. Ce conteneur est alors considéré comme l’élément parent de la mise en page.
À partir du moment où un conteneur possède les valeurs flex ou inline-flex, tous les éléments enfants inclus seront automatiquement flexibles. Pour la terminologie, nous aurons donc un flex-container pour le conteneur parent et des flex-items pour les éléments enfants.
L’élément conteneur parent utilisant la valeur d’affichage flex peut être n’importe quel élément HTML : <div>, <nav>, <section>... Dans les premiers exemples, nous utiliserons une boîte <div> pour plus de facilité, avant d’utiliser d’autres éléments HTML plus sémantiques dans les exemples qui suivront.
a. Le conteneur avec un affichage flex
Voyons maintenant...
Utiliser le module CSS Grid Layout
1. La mise en page en grille
Le module CSS Grid Layout va nous permettre de créer de « véritables » mises en page avancées à l’aide de grilles parfaitement efficaces et responsives. Ce module est toujours en travaux au sein du W3C, puisqu’il est en Candidate Recommendation Draft, au 18 décembre 2020 (https://www.w3.org/TR/css-grid-1/), à la rédaction de cet ouvrage en novembre 2023.
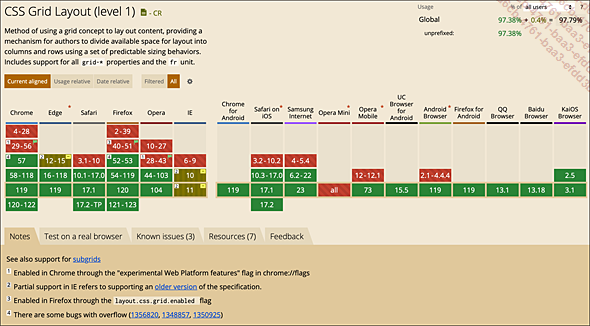
Même s’il n’est pas encore entièrement finalisé, ce module est parfaitement reconnu par tous les navigateurs modernes, comme l’atteste le site de référence Can I Use.

Nous pouvons donc l’utiliser sans aucune restriction dans le développement de nos sites web.
2. Connaître le vocabulaire des grilles
Nous allons commencer par définir les différents termes utilisés dans la conception des mises en page en grille avec le module CSS Grid. Les deux premiers éléments que nous allons définir, le conteneur de grille et ses enfants, sont directement liés à des éléments HTML.
Comme pour les mises en page flexibles, il nous faut un conteneur parent pour définir la grille. C’est le Grid Container en anglais, le conteneur de grille en français. Pour qu’un élément HTML devienne un conteneur de grille, il suffit que la propriété display: grid lui soit appliquée. Dans une même page web, nous pouvons avoir autant de conteneurs de grille que nous le souhaitons. Nous avons aussi la possibilité d’imbriquer les grilles les unes dans les autres.
Dans un conteneur de grille, le ou tous les éléments directs inclus seront des éléments enfants de la grille. Ce ou ces enfants sont alors nommés Grid Items en anglais ou éléments de grille en français. Notez bien qu’il s’agit uniquement des éléments directs inclus qui sont des éléments de la grille. Les petits-enfants du conteneur de grille ne sont pas affectés de la notion de grille. Ils conservent donc leur propriété de modèle de boîte.
Nous allons pouvoir définir des paramètres de structure à la grille. Ces paramètres ne sont pas directement affectés...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations