Le multimédia
La présence du multimédia
Aujourd’hui, il est presque banal d’insérer de la vidéo et de l’audio dans les pages web. Il y a quelques années déjà, la lutte fut terrible entre les plugins qui permettaient de lire du multimédia, avec Adobe Flash (définitivement abandonné par Adobe en 2020), Microsoft Media Player et Apple QuickTime. De plus, chaque plugin ne lisait que les fichiers encodés avec des codecs spécifiques. Mais le HTML5 a bousculé tout cela en introduisant les nouveaux éléments audio et video.
Les formats et les codecs
Il reste encore un vrai problème à l’uniformisation du multimédia sur le Web, c’est la compression et le format de diffusion des fichiers. Comme pour les photos, vous ne pouvez pas directement insérer dans votre site web une vidéo ou un fichier audio. Ces fichiers bruts ne sont pas adaptés à une diffusion sur Internet. Il faut au préalable les compresser avec un codec et les publier avec un format reconnu par les navigateurs.
Sans entrer dans des considérations trop techniques concernant le multimédia, abordons quelques points sur la compression et la diffusion de ce dernier.
Pour compresser un fichier, il faut utiliser un codec. Cet acronyme signifie Coder-Décoder. Sachez qu’il existe de très nombreux codecs multimédias : VP9, MP3, AAC, H.265… Ensuite, pour diffuser ces fichiers compressés, il faut « emballer » ces fichiers dans un format de transport. Citons .ogg, .mp4 et .webm.
En ce qui concerne la diffusion, le W3C préconise d’utiliser un format open source et gratuit. Plusieurs solutions sont alors disponibles :
-
Mozilla, Opera et Google utilisent les codecs Theora et Vorbis, et .ogg pour le format de diffusion.
-
Apple et Microsoft utilisent les codecs H.264 et MP4, et .mp4 pour le format.
-
Google propose en 2010 les codecs VP8 et Vorbis, et .webm pour le format. Ces solutions...
L’insertion d’une vidéo
1. L’élément <video>
L’élément <video> permet d’insérer un fichier vidéo dans vos pages web :
<video>
...
</video> Notez que l’élément <video> ne possède aucune propriété d’affichage par défaut.
2. La source de la vidéo
Dans l’élément <video>, c’est l’attribut src qui indique le chemin d’accès à la source du fichier vidéo à utiliser.
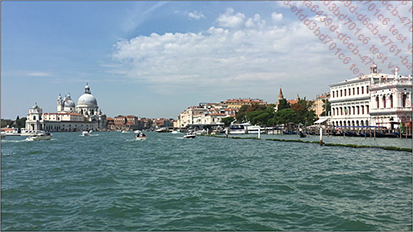
<video src="venise.mp4"></video> Si vous affichez la page web, vous verrez seulement la première image de la vidéo :

Pour le moment, il n’y a aucun moyen d’utiliser la vidéo.
3. Les contrôles
Maintenant, il faut donner la possibilité de jouer cette vidéo. Pour cela, vous pouvez ajouter l’attribut booléen autoplay à l’élément <video> :
<video src="venise.mp4" autoplay></video> Cet attribut permet de jouer automatiquement la vidéo au chargement de la page. Mais le visiteur n’aura aucun moyen de gérer lui-même la diffusion de la vidéo.
Pour offrir les moyens de contrôler la vidéo, il faut plutôt utiliser l’attribut booléen...
L’insertion d’un fichier audio
L’insertion d’un fichier audio est très similaire à ce que nous venons de voir pour la vidéo.
Comme pour la vidéo, l’élément <audio> ne possède aucune propriété d’affichage par défaut.
L’élément à utiliser est <audio> et l’attribut src indique quel est le fichier à utiliser. Il faut ajouter l’attribut controls pour afficher les boutons de contrôle de l’audio. Nous retrouvons les attributs autoplay, loop et preload.
<audio src="musique.mp3" controls preload autoplay loop></audio> Voici l’affichage obtenu dans Google Chrome :

Comme précédemment, vous pouvez proposer plusieurs sources, avec différents formats de diffusion :
<audio controls>
<source src="musique.mp3">
<source src="musique.webm">
</audio> Et pour finir, vous pouvez aussi indiquer un message pour les anciens navigateurs :
<audio controls>
<source src="musique.mp3">
<source src="musique.webm">
<p>Votre navigateur est trop ancien pour lire ces fichiers audio</p>
</audio>  Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations