Le maître des mots
Description
1. Comment manier les mots ?
Ce projet est un jeu de réflexion où le joueur doit former des mots avec ses lettres en les plaçant sur un plateau à la manière d’un jeu universellement connu : le Scrabble.
Nous nous apprêtons à réaliser un jeu s’inspirant des règles de ce jeu, dans sa version française.
Sur le plateau, des cases sont dessinées représentant les emplacements où positionner les tuiles des joueurs. Certaines de ces cases représentent des bonus qui modifient le calcul des points attribués lorsqu’une tuile est posée dessus.
On trouve quatre sortes de bonus, disséminés sur tout le plateau : lettre compte double (x24), lettre compte triple (x12), mot compte double (x17) et mot compte triple (x8).
Dans ce jeu, tout joueur participant se voit attribuer au départ sept tuiles sur chacune desquelles figure une lettre. Elles sont positionnées devant chacun d’entre eux sur un chevalet.
Ces tuiles ont toutes une valeur en points qui dépend de la langue du jeu (pour le développement qui nous préoccupe, le français) et de la lettre qu’elle représente et qui se situe entre 1 pour les lettres les plus courantes comme le E ou le A et 10 pour les plus rares comme le X, le Y ou le Z
Au départ de la partie, un total de 102 tuiles se trouvent dans la pioche : 100 lettres et 2 jokers. Ces jokers sont des tuiles sur lesquelles n’apparaît aucune lettre. C’est le joueur qui les met en jeu qui décide, au moment de la dépose, de la lettre attribuée à la tuile. Ces tuiles spéciales comptent pour 0 point dans le calcul du score.
À son tour de jeu, chaque joueur sélectionne tout ou partie des tuiles de son chevalet et les place sur le plateau, l’une après l’autre, en utilisant, en plus de celles-ci, au moins une des lettres déjà présentes sur le plateau. Le premier joueur a l’avantage...
Le visuel du jeu
Nous devons maintenant travailler sur la représentation graphique du jeu. Nous commençons par le logo, les polices de caractères que nous allons utiliser, et le plateau de jeu.
1. Le logo
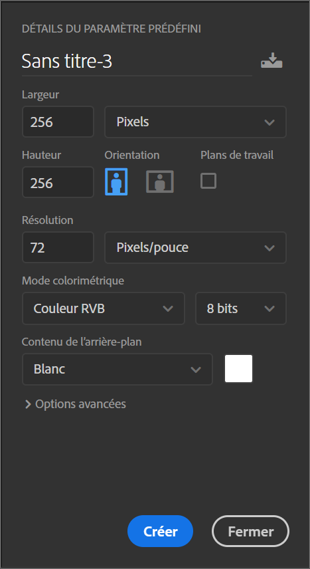
Lançons notre logiciel de dessin, ici Photoshop, et créons un nouveau document d’une taille de 256 pixels de largeur par 256 pixels de hauteur, avec 72 dpi de résolution et un fond de couleur blanche.

Nous prenons la décision de choisir comme logo une grille symbolisant le plateau de jeu.
Pour la dessiner, nous commençons par demander à Photoshop de nous aider, en affichant une grille. Pour ce faire, nous allons cocher l’option de menu Grille dans le menu Affichage - Afficher.
À noter que sous Windows, le raccourci-clavier [Ctrl] " (touche contrôle et caractère guillemet) permet d’afficher ou de masquer la grille. Sous macOS, le raccourci est [Cmd] ".
La grille apparaît alors à l’écran, en surimpression sur notre image blanche. Elle n’est pour autant pas forcément réglée avec des paramètres satisfaisants. Pour les modifier, les adapter à nos besoins, il faut ouvrir les préférences.
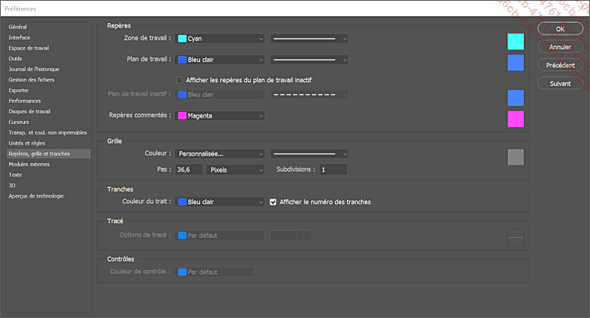
Sous Windows, celles-ci sont accessibles dans le menu Édition - Préférences, entrée de menu Repères, grille et tranches.
Sur Mac, elles sont dans le menu Photoshop - Préférences, entrée de menu Repères, grille et tranches.

Pour une image comme celle que nous souhaitons réaliser, nous demandons au système de régler le pas de la grille sur 36,6 pixels, avec une seule subdivision.
Une fois réglée, la grille nous permet d’apercevoir une structure de 7 lignes...
Les éléments du jeu
1. Les éléments graphiques
Les éléments graphiques principaux de notre projet, en dehors du plateau de jeu, sont de simples tuiles carrées sur lesquelles sont affichées une lettre et une valeur numérique représentant respectivement la lettre à jouer et le nombre de points qu’elle vaut lorsqu’elle est mise en place dans un mot. Nous décidons que ce genre de graphisme, basique, sera généré par programmation et non par des images créées ici.
a. Le plateau de jeu
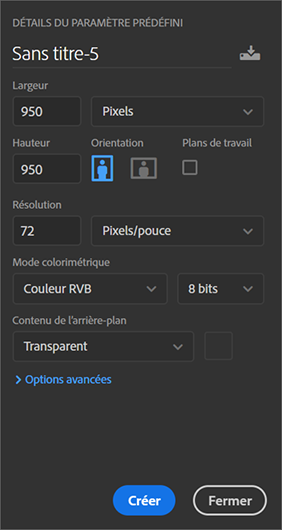
Nous demandons à Photoshop la création d’un nouveau dessin en cliquant sur le raccourci-clavier [Ctrl] N sous Windows ou [Cmd] N sous macOS.
Les dimensions de notre image sont de 950 pixels de largeur par 950 pixels de hauteur et nous choisissons un fond transparent.

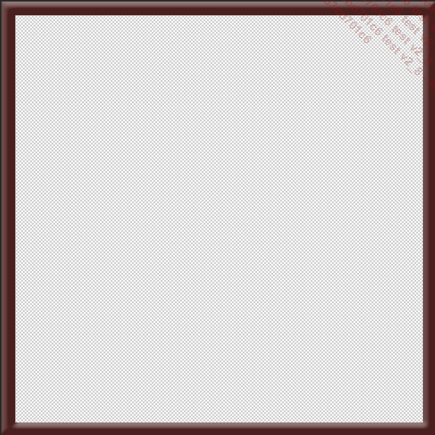
Une fois l’image créée, nous devons dessiner un pourtour.
Pour cela, une solution consiste à tout sélectionner en utilisant le raccourci-clavier [Ctrl] A sous Windows et [Cmd] A sous macOS, puis en cliquant sur l’entrée de menu Contour du menu Édition.
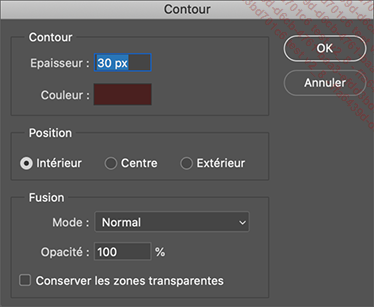
Une boîte de dialogue apparaît alors.

Nous indiquons au système que nous désirons une bordure de 30 pixels de large à l’intérieur, avec une couleur marron foncé, par exemple #492020. Nous cliquons sur OK, le cadre se dessine alors dans notre image.

Nous libérons la sélection par le raccourci [Ctrl] D ou [Cmd] D, et nous sélectionnons le menu Fx situé dans la mini-boîte à outils que l’on trouve en bas de la liste des calques.
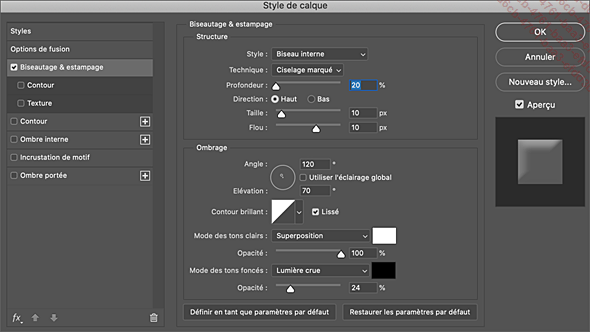
Nous choisissons l’entrée de menu Biseautage & estampage. Une boîte de dialogue apparaît pour nous laisser choisir les réglages à appliquer.

Nous choisissons les valeurs de paramétrage suivantes :
-
Biseau interne dans la liste des types.
-
Ciselage marqué dans la liste des techniques.
-
Profondeur : 20 %.
-
Taille : 10 px.
-
Flou : 10 px.
-
Angle : 120°.
-
Élévation : 70°.
-
Le reste des paramètres restent avec leur valeur par défaut.
Après avoir cliqué sur le bouton OK, nous obtenons une mise en relief plutôt convaincante.

Pour embellir un peu le pourtour, nous pouvons ajouter quelques détails :...
Le développement
1. Le plateau de jeu
Occupons-nous maintenant de l’écriture du système de jeu.
Commençons par décrire l’architecture de répertoires du dossier de notre projet, "Mots" :
Mots
------images
------scripts
------styles C’est le moment de placer une copie des images créées précédemment dans le répertoire images afin que le programme puisse y accéder.
Nous plaçons également une copie de la bibliothèque jQuery jquery-3.1.1.min.js dans le répertoire scripts et une copie du fichier de remise à zéro des directives CSS par défaut normalize.css dans le répertoire styles.
Nous décidons de créer le fichier principal, la page web de notre application. Celui-ci se nomme main.html et se trouve stocké à la racine du répertoire de notre jeu.
Son code insère tous les éléments HTML du DOM composant la structure de notre page web comme définie au début du chapitre et est constitué, pour le moment, des lignes suivantes :
<!DOCTYPE html>
<html lang="fr-FR">
<head>
<title>Mots</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css"
href="styles/normalize.css" />
<link rel="stylesheet" type="text/css" href="styles/main.css" />
<link href="https://fonts.googleapis.com/css?family=
Comfortaa|Libre+Baskerville& display=swap" rel="stylesheet">
</head>
<body>
<div class="mainContainer">
<div class="headerZone">
<img...Pour aller plus loin
Voilà, c’est ici que s’achève notre projet.
Nous espérons que les explications ont été claires et que vous avez pris plaisir à le réaliser.
Si vous désirez toutefois vous en servir comme base et aller plus loin dans son développement, voici quelques pistes et axes de réflexion pour l’étoffer :
-
Ajouter des "tooltips", sortes d’étiquettes qui apparaissent lors du survol d’un élément de la page web, sur les boutons de commande pour décrire leur utilité.
-
Afficher le score potentiel d’une proposition non encore validée afin d’aider le joueur à choisir le meilleur coup possible.
-
Insérer automatiquement les codes de parties dans le presse-papiers lors des fins de tour pour faciliter leur usage.
-
Considérer que changer les tuiles de son chevalet provoque le passage du tour au joueur suivant.
-
Sélectionner plusieurs lettres de son chevalet et les positionner en même temps sur le plateau de jeu.
-
Rechercher sur Internet une API ou un service web permettant d’obtenir une définition des mots posés et validés sur le plateau de jeu et l’afficher dans une vignette qui apparaît à l’écran au survol de ces mots. Il est également envisageable d’écrire soit-même un service de ce genre.
-
Ajouter...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations