Animer les ventes
Introduction
Promotions, merchandising, ventes croisées, couponing… autant d’outils d’animation qui sont proposés nativement par PrestaShop. Nous allons explorer ensemble les fonctions clés pour booster les ventes.
Les produits mis en avant
Il existe plusieurs façons de mettre en avant des produits à l’aide de modules spécifiques. Ces possibilités s’enrichissent chaque jour avec de nouveaux modules adaptés à l’évolution des templates.
Pour accéder à ces modules sélectionnez PERSONNALISER - Modules - Module Manager dans le menu latéral.
1. Les produits « phares »
Le plus simple est le module Produits phares. Cliquez sur Configurer.

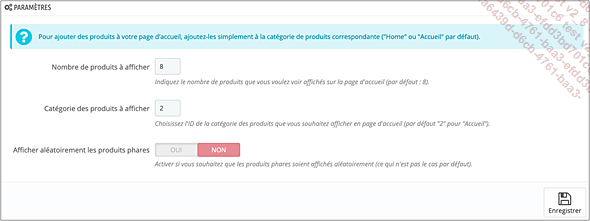
Précisez :
-
le nombre de produits à afficher,
-
l’identifiant de la catégorie des produits à afficher. Par défaut la catégorie Accueil (2).
Pour connaître l’identifiant d’une catégorie, sélectionnez VENDRE - Catalogue - Catégories.
Le numéro identifiant la catégorie se trouve en début de la ligne de son intitulé.

Choisissez éventuellement un affichage aléatoire des produits.
Idéalement vous pouvez créer une catégorie « Promotion » et l’affecter aux produits à mettre en avant. Ensuite vous choisirez cette catégorie pour les produits phares. Vous n’aurez ensuite, au fil du temps, qu’à modifier l’affectation de la catégorie aux produits que vous voudrez ou non mettre en avant.

2. Le Carrousel
Faire défiler des produits est un moyen d’animer la page d’accueil et de provoquer des achats d’impulsion. Pour cela, utilisez le module Carrousel.
Pour le trouver rapidement, effectuez une recherche sur « slider » dans les modules. Cliquez sur Installer s’il n’est pas déjà activé, puis sur Configurer.

Réglez les paramètres suivants dans la partie PARAMÈTRES :
-
Vitesse : vitesse de la transition des vues, exprimée en millisecondes. 500 est donc équivalent à ½ seconde.
-
Pause au survol : durée de l’affichage...
Les promotions
Pour afficher les articles en promotion dans un bloc spécifique, vous trouverez le module Bloc promotions ou en anglais Specials block via la recherche dans le catalogue des modules.
Ce module n’était pas tout à fait au point lors de la rédaction de ce livre. Vérifiez donc bien qu’il s’affiche correctement avec des libellés en français.

Une fois installé, vous allez le configurer pour préciser simplement le nombre de produits à afficher.

Choisissez ensuite le point d’accroche où afficher le module. Par défaut, il s’affiche sur la page d’accueil.
La navigation à facettes
Plus connue en e-commerce sous l’appellation de Layered navigation, la navigation à facettes de PrestaShop est un outil livré en standard qui offre l’essentiel, à savoir le filtrage par critères de l’affichage des produits.
Ouvrez le menu PERSONNALISER - Modules et sélectionnez Module Manager. Saisissez facettes dans la zone de recherche.
Sélectionnez le bloc Navigation à facettes dans la liste qui s’affiche.
La navigation à facettes (filtrée) est installée par défaut.
Paramétrer les filtres
Cliquez sur Configurer.

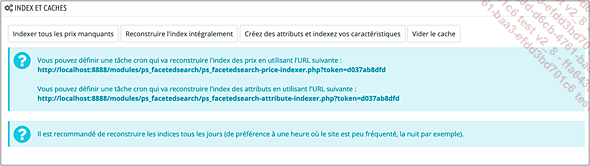
Au fur et à mesure de l’enrichissement de votre catalogue, il faudra le ré-indexer pour que la navigation à facettes soit toujours pertinente.
Vous pouvez le faire manuellement en cliquant sur les boutons, mais également si vous êtes plus calé en développement, en définissant des tâches programmées sur votre serveur. Les URL à recopier sur votre gestionnaire serveur sont mentionnées en bleu.

Les filtres sont basés sur des modèles. Pour chaque modèle, choisissez les filtres à appliquer, les conditions d’application et les catégories auxquelles les appliquer. Par exemple, vous pouvez filtrer les chaussures par tailles alors que les lunettes seront filtrables par styles. Si votre catalogue est homogène, vous n’aurez pas besoin de nombreux filtres. Si, par contre, votre catalogue présente des catégories de produits très différentes, vous devrez...
La socialisation
Les informations concernant votre présence sur les réseaux sociaux sont gérées par le module dédié Liens de suivi sur réseaux sociaux.

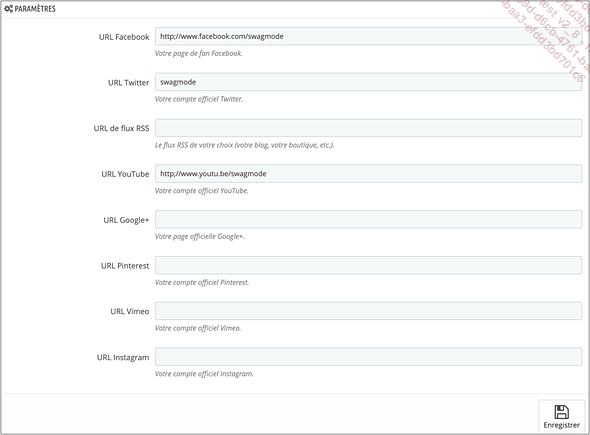
Configurez simplement le bloc social en saisissant les URL de vos pages sur les réseaux.

Cliquez ensuite sur Enregistrer.
Le bloc est prévu par défaut dans le haut gauche du footer (pied de page).

N’apparaîtront sur le site que les icônes et liens des réseaux pour lesquels vous avez renseigné vos URL.
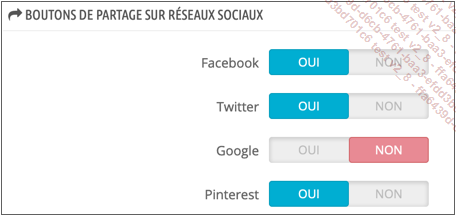
Un deuxième module consacré à la socialisation permet aux clients de partager les produits sur les réseaux sociaux : Boutons de partage sur réseaux sociaux.

Le partage sur les réseaux est également très simple à configurer : placez l’interrupteur sur OUI pour les réseaux que vous souhaitez faire figurer.

Vos clients pourront cliquer sur les boutons situés sous la description des produits.

Un dernier outil de partage mérite notre attention. Il s’agit du Buy button lite avec lequel nous allons pouvoir générer un lien qui le placera directement vers le panier ou même enverra au passage de commande.

Cliquez sur Configurer, puis choisissez un produit en saisissant les premières lettres de son nom dans le champs Recherche et en le sélectionnant dans le menu déroulant....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations




