Personnaliser l'interface
Premiers pas dans le Back Office
1. Le tableau de bord
a. Une interface modulable
 visible dans
leur en-tête.
visible dans
leur en-tête.Il est possible d’ajouter d’autres graphiques que ceux prévus par défaut en cliquant sur le lien + Ajouter des modules à votre tableau de bord en bas de page.
b. Désactiver les données d’exemple
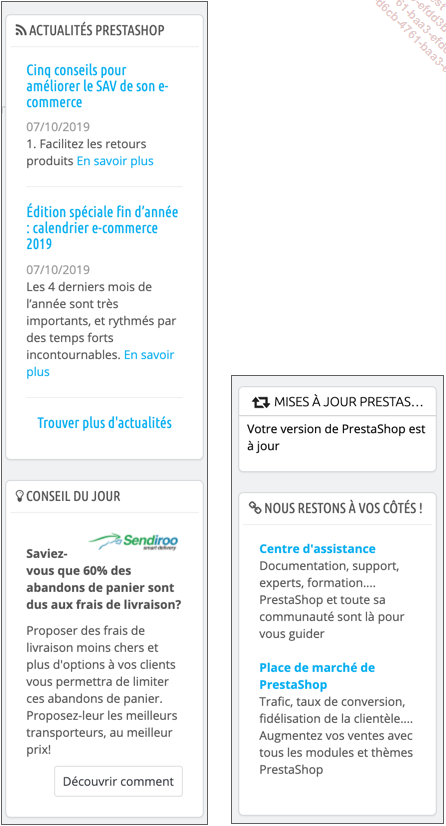
La colonne de droite présente le fil d’actualité de PrestaShop, les mises à jours éventuelles et les liens vers le centre d’assistance et la place de marché.

Un bouton en haut à droite permet d’activer ou désactiver le mode démo, c’est-à-dire d’afficher ou non les données d’exemples utiles pour tester les indicateurs du tableau de bord.

Les données d’exemples chargées dans le catalogue produit devront être supprimées manuellement lorsqu’elles ne seront plus utiles à la compréhension du système.
Pour ce faire, il faut utiliser le module Nettoyage de PrestaShop (nommé PrestaShop Cleaner sur le catalogue des modules).

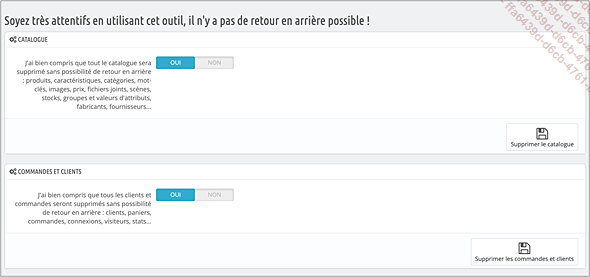
Une fois installé, cliquez sur CONFIGURE et ensuite choisissez les éléments à supprimer.

Attention : toutes les opérations effectuées avec ce module sont irréversibles.
c. Les indicateurs
Nous étudierons plus loin en détail les outils du menu STATISTIQUES. Le tableau de bord présente les données les plus importantes à considérer dans la gestion au quotidien d’un commerce en ligne.
Le tableau de bord principal
Choisissez ensuite les plages d’affichage pour les données...
Personnaliser le Front Office PrestaShop
Comme les autres CMS, PrestaShop est bâti sur une structure qui gère la forme séparément du contenu. Cela permet de modifier l’aspect visuel de votre site sans impact sur les données du catalogue produits. Dans ce chapitre, nous allons effectuer des modifications graphiques et en profiter pour nous familiariser avec l’interface du Back Office.
1. Personnaliser les éléments graphiques
Dans le menu du tableau de bord, sélectionnez Apparence - Thème et logo.
Le template (thème graphique) par défaut de PrestaShop est basé sur le système Bootstrap qui est « responsive », c’est-à-dire qui s’adapte à la taille des écrans, non seulement en redimensionnant ses éléments, mais de surcroît en les modifiant. C’est ainsi qu’un large menu horizontal est remplacé par trois lignes lorsqu’il est visualisé sur l’écran étroit d’un smartphone.
a. Choisir la mise en page
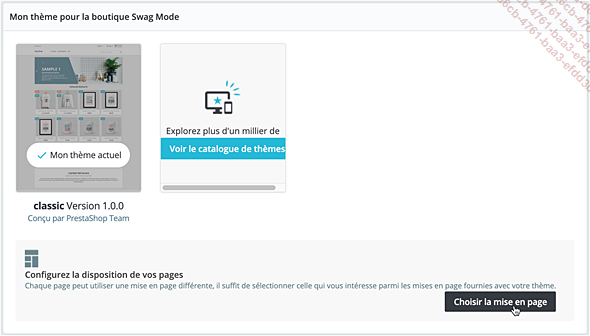
Cliquez sur le bouton Choisir la mise en page pour personnaliser les pages selon la structure de votre choix.

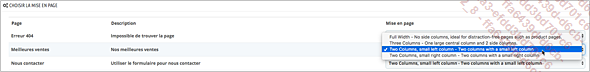
Lors de la rédaction de ce livre l’interface n’était pas encore totalement traduite. Voici les explications des choix possibles :
-
Full Width : pleine largeur. Pas de colonnes latérales.
-
Three Columns : une colonne centrale encadrée par deux petites colonnes latérales.
-
Two Columns, small left column : une colonne principale avec une petite colonne latérale gauche.
-
Two Columns, small right column : une colonne principale avec une petite colonne latérale droite.

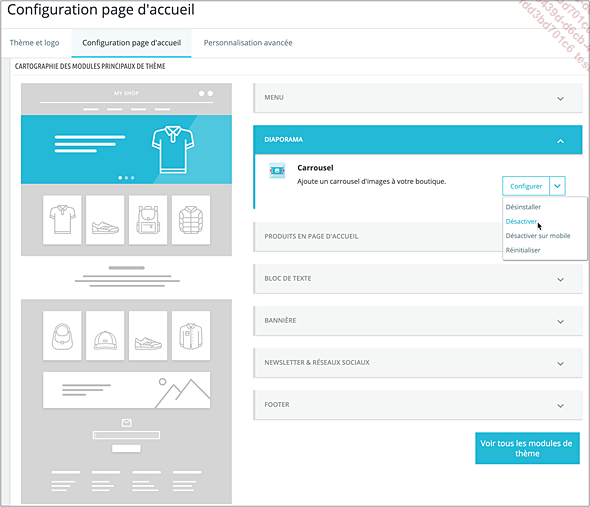
b. Configurer la page d’accueil
Activez l’onglet Configuration page d’accueil.
Cliquez à gauche sur les éléments prévus par le thème actifs pour ouvrir sur la droite les panneaux dépliants permettant de régler les éléments concernés.
Vous avez la possibilité de :
-
Configurer
-
Activer ou désactiver y compris de façon sélective pour les périphériques mobiles.

Nous verrons plus loin dans ce chapitre comment ajouter d’autres modules et les configurer.
c. La personnalisation avancée
En activant l’onglet Personnalisation...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations




