Évoluer vers les CSS3
L’état des lieux
1. L’évolution des modules
Il faut bien comprendre que les CSS3 ne remplacent pas les CSS 2.1. Les CSS3 ne font qu’ajouter de nouvelles propriétés et redéfinissent certaines propriétés CSS 2.1. Les deux normes sont donc parfaitement complémentaires. Pour la mise en forme et la mise en page de vos sites web, vous continuerez d’utiliser les CSS 2.1 et vous pourrez ajouter de nouvelles fonctionnalités de design avec les CSS3.
Les CSS3 sont bien sûr en cours d’élaboration au W3C. L’objectif du W3C n’est pas de créer et de rédiger une seule recommandation, mais plutôt de travailler sur de nombreux modules qui catégorisent des propriétés CSS. Ainsi, plutôt que de faire évoluer une seule et « énorme » spécification, il est plus productif et rapide de faire évoluer plusieurs spécifications indépendantes.
Pour suivre l’évolution des modules CSS3, voici l’URL du W3C à afficher : https://www.w3.org/Style/CSS/current-work
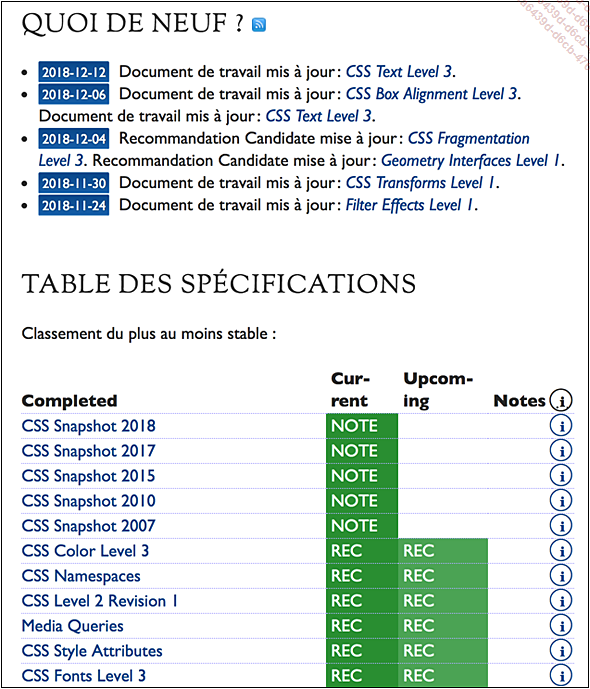
En voilà un court extrait (décembre 2018) :

Les différents modules sont classés par niveau de finalisation, en fonction de leur "stabilité". Voici l’état des lieux en décembre 2018, au moment de l’écriture de ce livre...
Les préfixes des navigateurs
1. L’implémentation des propriétés
Actuellement, le W3C propose des propriétés à travers des spécifications et les navigateurs en disposent. C’est donc aux navigateurs de suivre les nouveautés et de les implémenter dans leur moteur de rendu. C’est un travail de longue haleine pour les navigateurs de suivre « au jour le jour » les nouveautés.
Il faut aussi savoir que les navigateurs peuvent proposer au W3C des propriétés. Ces propriétés sont donc initialement implémentées dans ces navigateurs, ce sont en quelque sorte, des propriétés "propriétaires".
2. Les navigateurs et les CSS3
Pour faciliter les implémentations des nouvelles propriétés, le W3C propose aux navigateurs d’utiliser un préfixe spécifique à chacun d’entre eux. Ce sont les "préfixes vendeurs" selon la terminologie du W3C. Vous trouverez aussi le terme de "préfixes navigateurs". Quand la spécification atteindra le statut de Recommendation, son implémentation devra être faite par les navigateurs et les préfixes ne seront plus nécessaires.
Voici les préfixes des navigateurs (nommés préfixes vendeurs) :
-
-moz- : pour le moteur de rendu Gecko utilisé par Mozilla...
L’interprétation des CSS3 par les navigateurs
1. Quelles propriétés utiliser ?
Nous venons de le voir, les modules CSS3 du W3C sont en évolution constante. Les navigateurs web essaient de « suivre le mouvement », de reconnaître et d’interpréter les nouvelles propriétés CSS3.
Pour vous aider à vous y retrouver, il existe de nombreux services en ligne.
2. When can I use
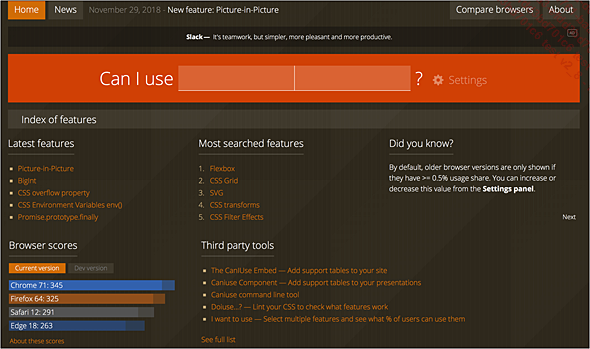
Le site bien nommé When can I use (http://caniuse.com/) vous propose le service le plus complet et le plus fiable sur le niveau de compatibilité des navigateurs avec les CSS3.

Pour afficher la compatibilité d’une propriété avec les différents navigateurs, vous avez deux solutions : la saisie ou le choix dans une liste.
La première possibilité consiste à utiliser le champ de saisie Can I use. Saisissez le nom de la propriété recherchée :

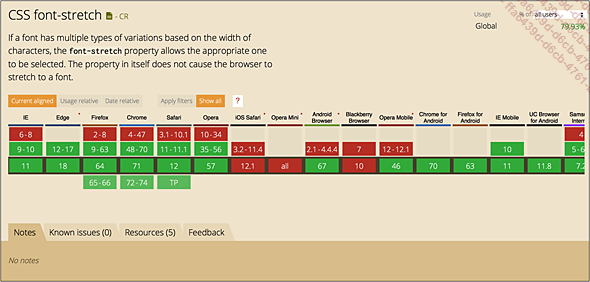
L’affichage du résultat de la recherche est immédiat.

Vous visualisez en haut de l’écran, le rappel du nom de la propriété et le statut du module auquel appartient cette propriété. Dans cet exemple, c’est la propriété font-stretch le module est en CR (Candidate Recommendation).

Notez bien que l’indication du statut est un lien vers la spécification de la propriété, dans le module concerné...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

