L’évolution du HTML et des CSS
Rapide historique de l’Internet
L’Internet tel que nous le connaissons actuellement est une avancée technologique assez récente. C’est en effet en mars 1989, au CERN (Centre européen de recherche nucléaire), que Tim Berners-Lee rédige l’article « fondateur » de l’Internet. Dans cet article nommé « Information Management: a proposal », Tim Berners-Lee évoque dans son introduction la gestion de l’information à travers un système hypertexte distribué : « It discusses the problems of loss of information about complex evolving systems and derives a solution based on a distributed hypertext system ».
Voici l’URL de ce document : http://www.w3.org/History/1989/proposal.html
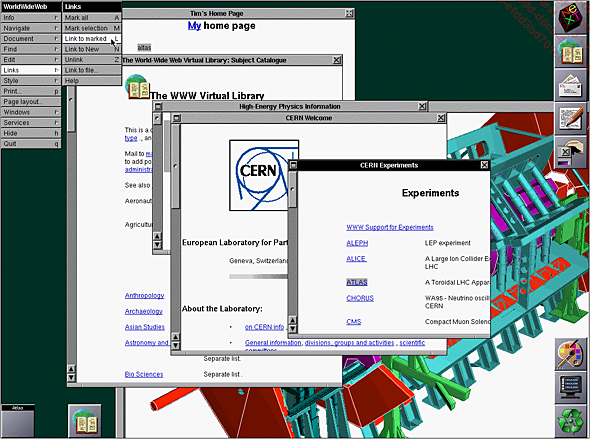
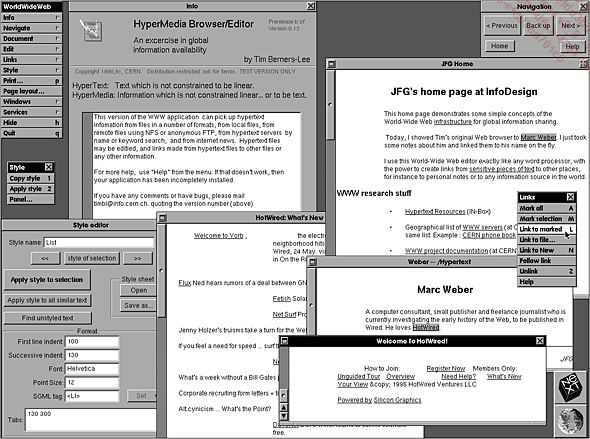
En octobre 1990, Tim Berners-Lee travaille sur l’hypertexte avec un éditeur et un navigateur sur une station NeXT. Il donne le nom de World Wide Web à ce programme.
Voilà les premières copies d’écran :


En ce même mois d’octobre 1990, le Belge Robert Cailliau rejoint l’équipe de Tim Berners-Lee et corédige la deuxième proposition nommée : « WorldWideWeb: Proposal for a HyperText Project ». Il travaille activement à la conception d’un navigateur pour Macintosh.
La fin de l’année 1990 voit la première...
L’évolution du HTML
1. Les travaux du W3C
Le langage HTML est le résultat des travaux du W3C. Ces travaux passent par plusieurs étapes qui évoluent au cours du temps. Actuellement, les travaux sont publiés en trois étapes :
-
Les « brouillons », les Working Drafts, sont publiés pour proposer à tous l’avancée des travaux.
-
Les Spécifications sont publiées quand le langage est en cours de finalisation et sont prêtes à être utilisées.
-
Les Recommandations sont publiées quand le langage est officialisé et finalisé.
Il peut se passer beaucoup de temps entre une spécification et une recommandation, plusieurs années parfois.
2. Le HyperText Markup Language
C’est en 1991 que Tim Berners-Lee rédige les premiers « brouillons » (draft) du HTML.
En juin 1993, un premier document technique spécifie le langage HTML : « Hypertext Markup Language (HTML) A Representation of Textual Information and MetaInformation for Retrieval and Interchange » (http://www.w3.org/MarkUp/draft-ietf-iiir-html-01.txt).
Le 8 novembre 1993, le HTML+ fait sa sortie (http://www.w3.org/MarkUp/HTMLPlus/htmlplus_1.html)
La version 2 du HTML sort le 22 septembre 1995 (http://www.w3.org/MarkUp/html-spec/html-spec_toc.html) sous l’égide de IETF (Internet Engineering Task Force).
En mars 1995, le HTML 3 est publiée (http://www.w3.org/MarkUp/html3/) comme une « extension » du HTML 2. Elle est rapidement supplantée par la recommandation du HTML 3.2 le 14 janvier 1997 (http://www.w3.org/TR/REC-html32.html).
La recommandation du HTML 4.01 est publiée le 24 décembre 1999. Pour le W3C cette version est la dernière concernant le HTML. Le W3C ne voit plus l’avenir des pages web avec le HTML, mais avec le XML. Le HTML est « mort » pour le W3C.
3. L’évolution avec le XHTML
Le langage HTML possède intrinsèquement des limitations :
-
les éléments utilisables sont limités à ceux indiqués dans la recommandation,
-
le langage est très permissif : vous pouvez indiquer le nom des éléments en majuscules ou minuscules, certaines balises de fermeture sont optionnelles...
-
les éléments...
L’évolution des CSS
1. L’apparition des CSS
Avec le HTML 3.2, la mise en forme était créée en HTML avec les éléments dédiés : <b>, <font>... et les attributs afférents face="arial,helvetica,sans-serif", size="3", align="center"... C’était long à mettre en œuvre, fastidieux à mettre à jour et pas productif !
L’arrivée du HTML 4 a permis de faire « le ménage » dans les éléments à utiliser, mais surtout il est arrivé avec les Cascading Style Sheet, les CSS, les feuilles de style en cascade. La première recommandation date du 17 décembre 1996 : http://www.w3.org/TR/REC-CSS1-961217.html.
2. L’utilité des CSS
Les CSS permettent :
-
de séparer la structure des pages et leur contenu (HTML) de la mise en forme et de la mise en page,
-
d’avoir beaucoup plus de possibilités de mise en forme et de mise en page,
-
de ne définir qu’une seule fois un style et de l’appliquer autant de fois que vous le souhaitez,
-
d’éviter les erreurs à force de répétition,
-
de centraliser tous les styles,
-
de faire des mises à jour très rapidement.
Bref, cela n’a que des avantages !
3. Les versions des CSS
La version « level 1 » date donc de décembre...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

