Préparer son environnement de travail
Introduction
Pour créer un site web dynamique, il faudra un navigateur et un serveur web, incluant généralement un outil de gestion de bases de données.
Il existe de nombreuses solutions pour créer un environnement de travail ; pour le navigateur, choisissez celui qui vous convient, ils offrent à peu près tous les mêmes fonctionnalités, les exemples seront présentés sous Chrome dans cet ouvrage. Vous pouvez très bien utiliser IE (Internet Explorer), Firefox, Opéra, Safari ou un autre navigateur si vous le souhaitez.
Apache, très répandu, sera le serveur web et a l’avantage d’être gratuit.
Enfin, pour le serveur de bases de données, MySQL sera utilisé, très répandu également dans le monde professionnel, mais encore une fois vous pouvez choisir le moteur qui vous convient.
Sur Internet, vous trouverez plusieurs packages gratuits permettant de simuler un serveur web Apache et un serveur de bases de données. Nous utiliserons dans cet ouvrage WAMP (Windows, Apache, MySQL, PHP), MAMP (Mac) ou LAMP (Linux), il en existe d’autres (EasyPHP par exemple).
Sous Windows : WAMP
Rendez-vous sur la page http://www.wampserver.com/, vous remarquerez que WampServer offre un serveur web Apache2, un serveur de bases de données MySQL, le langage PHP 5.6 et un outil pour gérer facilement votre serveur de bases de données : PhpMyAdmin:

Téléchargez la version qui correspond à votre système Windows (32 ou 64 bits), puis laissez-vous guider par les instructions d’installation, gardez les options par défaut. Pas d’inquiétude, la version téléchargée contiendra les dernières versions et mises à jour.
Au téléchargement de WampServer, le site vous demande quelques renseignements pour vous enregistrer, cela permet de rester informé au sujet des nouvelles versions, etc. Cette inscription n’est pas obligatoire et vous pouvez passer directement au téléchargement, suivez le lien disponible sur le site.
Si vous rencontrez des difficultés lors de l’installation, il se peut que cela vienne de votre antivirus, n’hésitez pas à le désactiver le temps de l’installation.
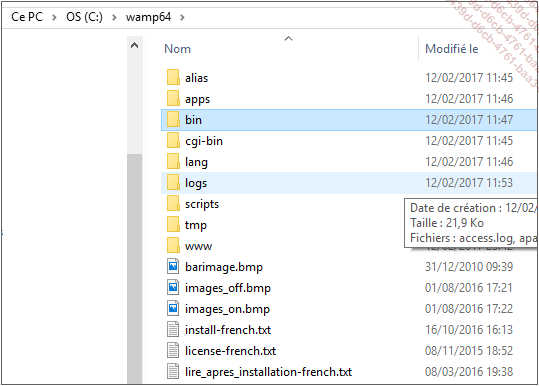
Une fois l’installation terminée, vous devriez obtenir l’arborescence suivante :

Sans rentrer dans les détails, le dossier bin contient les principaux composants du serveur web local, à savoir Apache, PHP et MySQL, on y reviendra plus tard...
Sous Mac OS
Tout comme Wampserver, vous devez dans un premier temps télécharger la dernière version de MAMP (Mac OS, Apache, MySQL, PHP) en vous rendant sur la page https://www.mamp.info/en.
Décompressez l’archive, puis déplacez le dossier MAMP vers les applications, l’installation est terminée.
Cliquez sur l’icône MAMP.app, cela ouvre une fenêtre qui permet de contrôler que le serveur web et le serveur de bases de données (MySQL) ont bien été lancés. Les voyants verts attestent du bon fonctionnement. L’onglet Préférences permet de modifier quelques paramètres de configuration.
Il est recommandé de laisser la configuration par défaut de MAMP pour des personnes n’ayant pas suffisamment de connaissances en informatique.
Le démarrage de MAMP implique aussi l’ouverture d’une nouvelle fenêtre dans le navigateur web (Safari par défaut). C’est la page d’accueil de MAMP. Elle atteste aussi du bon fonctionnement du serveur web local.
Sous Linux
L’installation de LAMP (Linux, Apache, MySQL, PHP) sous Linux est un peu différente de celles sous Mac OS ou Windows. Cela dépend également de la distribution dont vous disposez, en effet il existe plusieurs versions de Linux, les plus connues étant Ubuntu, Debian, CentOs, etc.
Vous trouverez facilement sur Internet des sites expliquant l’installation de LAMP sur la distribution que vous possédez, voici un exemple que l’on peut trouver sur le Web : http://www.keley-live.com/blog/lamp-installer-serveur-web/
Sous Linux, il faut installer les paquets, puis configurer les différents composants, Internet est riche en documentation sur les étapes à respecter pour créer son propre serveur web local.
Les navigateurs
Pour ce point, il n’y a aucune règle spécifique, choisissez le navigateur que vous utilisez habituellement, c’est l’outil qui permettra de visualiser les pages PHP.
On utilisera Google Chrome dans la suite de cet ouvrage, celui-ci possède de nombreux outils pour contrôler le contenu des pages, et permet également de simuler l’affichage sur un mobile, nous décrirons tout cela tout au long du manuel.
Il peut être utile d’installer plusieurs navigateurs, il est parfois nécessaire d’écrire du code spécifique pour un navigateur, notamment en ce qui concerne les fichiers CSS pour les rendus visuels.
Utiliser un éditeur de texte ou un IDE
Vous passerez la plupart de votre temps à écrire du code PHP, JavaScript, HTML ou encore CSS, il est donc indispensable d’utiliser un bon éditeur de texte orienté développement, comme par exemple Notepad++ ou Sublime Text.
Pour les développeurs chevronnés, préférez un IDE pour Integrated Development Environment (environnement de développement en français), en revanche, ces outils sont souvent payants, on notera toutefois de très bons avis pour PhpStorm, NetBeans ou encore Eclipse.
Une première page PHP
Vérifiez maintenant que tout est prêt pour commencer à écrire du code, commencez par créer un simple fichier hello.php que l’on sauvegardera dans le répertoire c:/wamp64/www/hello/ comme ceci :

Et voici le contenu du fichier :
<?php
echo "hello";
?>
Essayez de le tester, pour cela, il faut que wampServer soit lancé (icône W verte dans la barre des tâches), puis ouvrez votre navigateur et inscrivez l’URL suivante : localhost/hello/hello.php
Et voici le résultat dans le navigateur :

La fonction PHP echo permet d’effectuer un affichage HTML à l’écran, on détaillera dans le chapitre suivant les principales fonctions PHP et JavaScript.
À l’aide du clic droit de la souris sur la page du navigateur, choisissez l’option Afficher le code source de la page :

On ne voit que le code HTML généré, on ne verra jamais le code PHP.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
