Transmettre des données via les formulaires
Description d’un formulaire
Vous avez certainement déjà saisi des informations pour vous connecter à un site web, pour dialoguer sur un blog, pour demander des compléments d’information sur un site marchand, etc.
Pour échanger ces informations, vous avez utilisé des formulaires, ils sont partout sur les sites web, c’est le meilleur moyen pour transmettre des données.
Vous verrez dans les paragraphes suivants que pour récupérer les informations saisies par le visiteur, on utilisera essentiellement la méthode POST (on abordera succinctement la méthode GET, vue au chapitre précédent).
Le but de ce chapitre n’est pas de concevoir des formulaires, mais d’en récupérer les données transmises au serveur.
La méthode POST
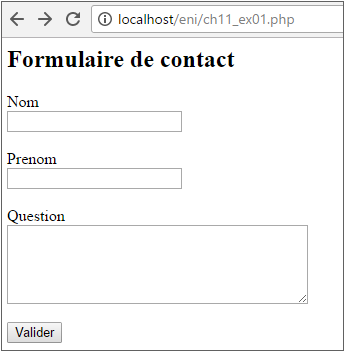
Afin de comprendre la transmission des données via les formulaires, on va suivre un exemple à partir d’un petit formulaire de contact, qui permettra au visiteur de saisir quelques données le concernant et de poser une question.
Voici l’affichage que l’on souhaite obtenir :

Le formulaire est écrit en HTML, en voici le code source :
<h2>Formulaire de contact</h2>
<form action="ch11_traitement_du_formulaire.php" method="post">
Nom<br /><input type "text" name="nom"><br /><br />
Prenom<br /><input type "text" name="prenom"><br /><br />
Question<br /><textarea rows="5" cols="40"
name="question"></textarea><br />
<br />
<input type="submit" name="valider" value="Valider">
</form>
On va s’attarder un peu sur la balise <form> du formulaire et ses deux attributs importants : action et method :
-
Action : cet attribut contient tout simplement le nom de la page PHP qui sera appelée lorsque le visiteur aura cliqué sur le bouton Valider, et c’est dans cette page que l’on pourra récupérer les données...
$_POST avec les autres types d’éléments
Dans l’exemple ci-dessus, on a vu les zones de texte classiques et les grandes zones de texte (textarea). Il en existe bien d’autres que vous allez découvrir ci-après.
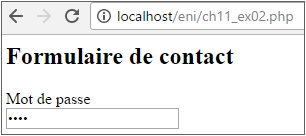
1. Type mot de passe
La zone de texte mot de passe est une zone de type texte qui permet de cacher la saisie du visiteur (tous les caractères sont remplacés par des astérisques (*)), voyez plutôt :

Pour obtenir cet affichage, il faudra écrire en HTML :
Mot de passe<br /><input type="password" name="motdp">
Et pour récupérer la valeur, il faudra écrire en PHP :
<?php
echo $_POST['motdp'];
?>
Ceci affichera le mot de passe que vous avez saisi.
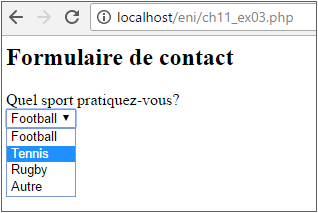
2. Type Liste déroulante à choix unique
Vous avez déjà tous eu à choisir une valeur dans une liste déroulante comme celle ci-dessous :

Le code HTML de cet exemple :
<h2>Formulaire de contact</h2>
<form action="ch11_ex03_post.php" method="post">
Quel sport pratiquez-vous?<br />
<select name="choix_sport">
<option value="Football">Football</option>
<option value="Tennis">Tennis</option>
<option value="Rugby">Rugby</option>
<option value="Autre">Autre</option>
</select>
</form>
Et pour récupérer la valeur sélectionnée, il faudra utiliser le tableau $_POST comme ceci :
<?php
echo $_POST['choix_sport'];
?>
Ce code affiche...
Prévention des failles de sécurité
On l’a déjà évoqué plusieurs fois, il est impératif de bien vérifier le contenu de ce que saisit le visiteur dans les formulaires.
Imaginez le champ Nom, rien n’empêche le visiteur de saisir du code HTML, du code JavaScript ou autre chaîne de caractères totalement inattendue et potentiellement dangereuse.
Pour les champs numériques ou de type date, le contrôle est simple à réaliser. Une valeur minimale attendue, une valeur maximale attendue, un format bien spécifique pour une date, toutes ces conditions sont facilement gérables à l’aide de fonctions offertes par PHP (min, max, int, date, etc.).
En revanche, pour les chaînes de caractères, c’est plus complexe. Mais heureusement, PHP met à disposition des fonctions qui permettent de prévenir les mésaventures, en effet du code JavaScript permettrait par exemple de récupérer des données pertinentes dans vos cookies (login, mot de passe, etc.).
La fonction à utiliser pour éviter tout désagrément sur les chaînes de caractères est htmlspecialchars, elle permet "d’échapper" (de remplacer) toutes les balises HTML par d’autres caractères, ce qui provoquera l’affichage du code HTML plutôt que son interprétation....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
