Exemples d'outils Metro Design
Introduction
Nous avons vu dans les chapitres précédents comment créer des applications WPF et comment y intégrer des thèmes Metro Design, tels que MahApps et Material Design.
Dans ce chapitre, nous allons vous présenter quelques outils que nous avons réalisés en PowerShell et Metro Design.
Un faux Windows 10 en WPF
1. Un faux Windows 10
Cet outil n’a pas pour but de vous aider dans des tâches récurrentes ni de faciliter des actions.
Il s’agit tout simplement d’une application en WPF et PowerShell imitant une fausse interface Windows 10.
En effet, quoi de mieux qu’un poste en Windows 10 pour expliquer ce qu’est le Metro Design ?
Celle-ci comprend différents Controls très sympas contenus dans le thème MahApps que nous avons vu précédemment.
2. À quoi cela ressemble-t-il ?
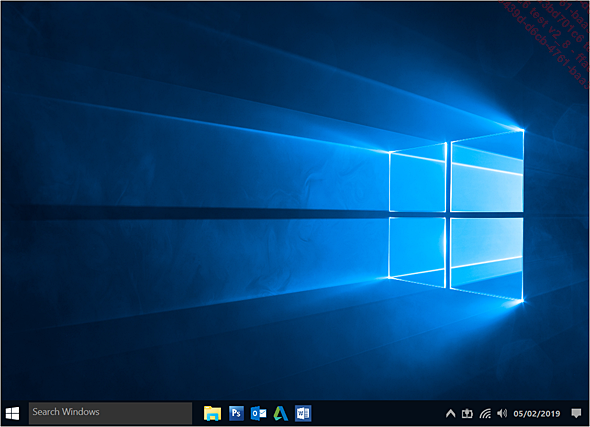
L’interface principale se présente ainsi :

Il s’agit en fait d’un Grid avec une image de fond :
<Grid.Background>
<ImageBrush ImageSource="images/background.jpg" AlignmentY="Top"
AlignmentX="Center"/>
</Grid.Background> La barre du bas est quant à elle une barre de statut :
<StatusBar Name="sbar" Grid.Column="0" Grid.Row="2"
Grid.ColumnSpan="2" VerticalAlignment="Bottom"
Background="#040D18" Height="40"> Cette barre de statut est composée de différents Controls, Button, TextBox, Image. Par exemple, ci-dessous le bloc de boutons à droite du champ TextBox.
<StackPanel Margin="15,0,0,0" Orientation="Horizontal">
<Button x:Name="Shortcut_File_Explorer"...Barre de progression mode Windows 10
1. Qu’est-ce que c’est ?
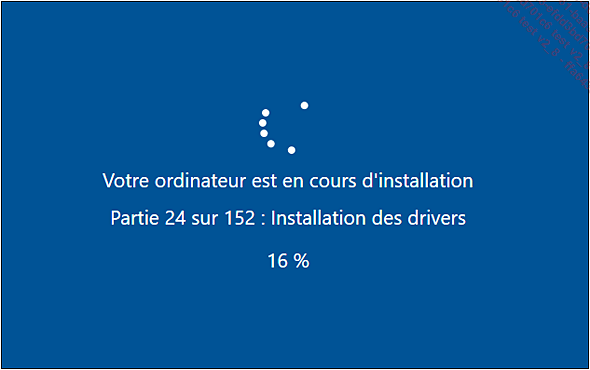
Il s’agit d’une barre de progression au design Windows 10, celle qui s’affiche lorsque vous installez votre poste ou que des mises à jour s’installent.
Celle-ci permet de spécifier un pourcentage de progression, des étapes à afficher et un titre.
Les Controls utilisés ici sont très simples :
-
Un ProgressRing
-
Trois Label
2. À quoi cela ressemble-t-il ?
Lorsque la barre de progression démarre, nous obtenons l’aspect ci-dessous :

3. Où le trouver ?
Cette interface est disponible dans les éléments en téléchargement.
4. Le XAML
Ci-dessous le code XAML complet de l’interface.
Déclaration de la fenêtre avec affichage en plein écran :
<Controls:MetroWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:Controls=
"clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
WindowStyle="None"
WindowStartupLocation = "CenterScreen"
AllowsTransparency="True"
WindowState="Maximized"
UseNoneWindowStyle="True"
> Chargement du contenu du thème MahApps, comme...
Interface Quick AD Support
1. Pour quoi faire ?
Quick AD Support est une application permettant d’obtenir rapidement des informations sur un utilisateur ou un ordinateur d’un domaine Active Directory.
Celle-ci permet également d’effectuer différentes actions telles que :
-
Débloquer un utilisateur/ordinateur
-
Changer le mot de passe d’un utilisateur
-
Supprimer un utilisateur/ordinateur
-
Désactiver un utilisateur/ordinateur
-
Voir les groupes dont un utilisateur est membre
Cette application, une fois installée, est accessible depuis la barre des tâches et propose différents menus :
Les deux premiers menus, Users et Computers, permettent d’ouvrir une interface graphique permettant respectivement d’interroger un utilisateur ou un ordinateur Active Directory.
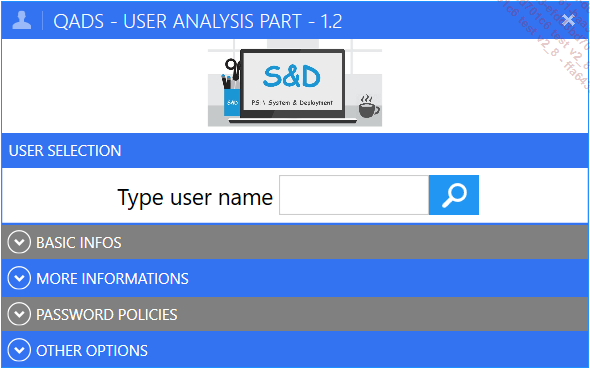
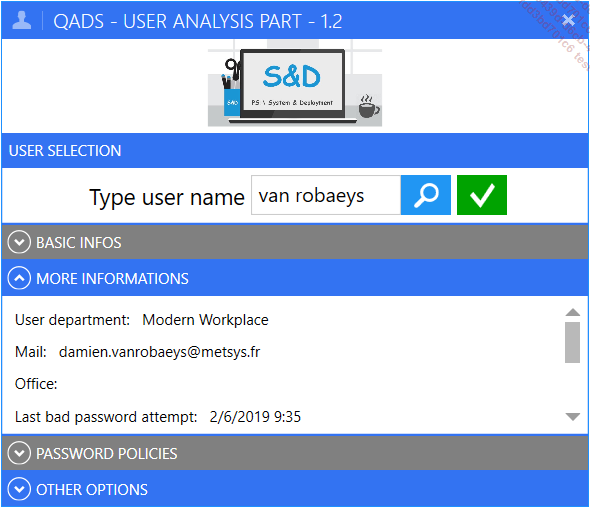
L’interface concernant la partie utilisateurs se présente de cette façon :

Celle-ci est composée de différentes parties, chacune intégrée dans des Controls GroupBox ou Expander.
Le GroupBox USER SELECTION permet de saisir le nom de l’utilisateur à rechercher.
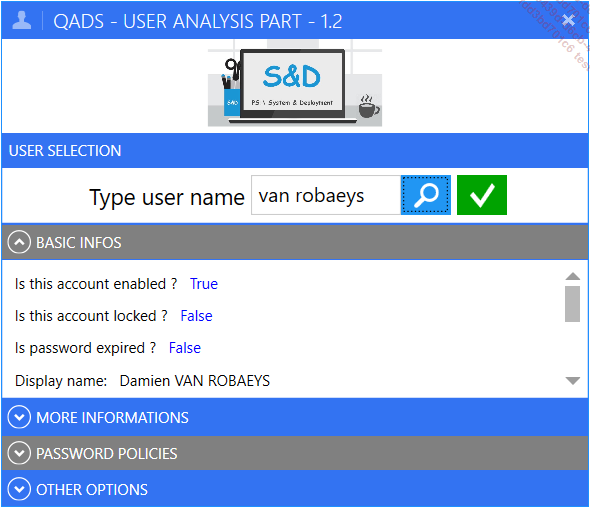
L’Expander BASIC INFOS permet d’afficher des informations basiques sur l’utilisateur concerné :

L’Expander MORE INFORMATIONS permet d’afficher davantage d’informations sur l’utilisateur concerné :

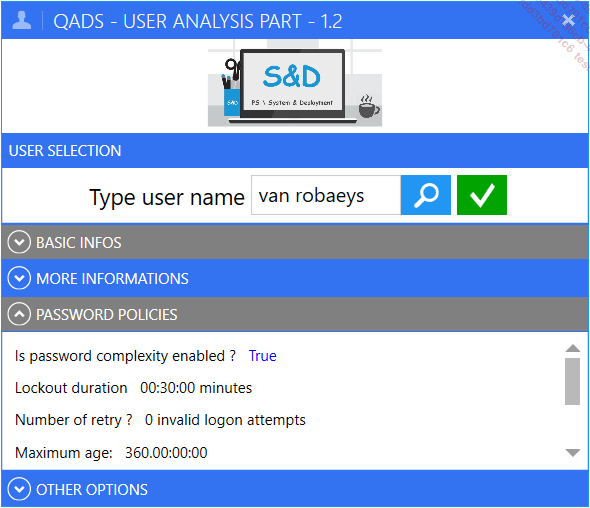
L’Expander PASSWORD POLICIES permet d’afficher la politique de mot de passe de votre Active Directory :

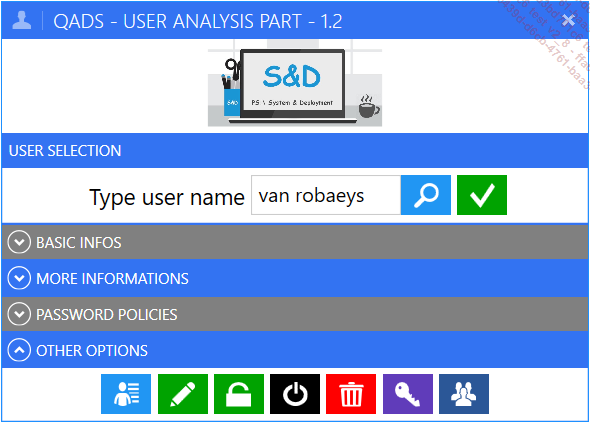
L’Expander OTHER OPTIONS permet d’afficher les différentes actions possibles via des boutons de couleur :
-
Exporter les données en fichier texte
-
Modifier des informations utilisateur
-
Déverrouiller un utilisateur
-
Activer un utilisateur
-
Supprimer un utilisateur
-
Changer le mot de passe d’un utilisateur
-
Afficher les groupes auxquels appartient un utilisateur

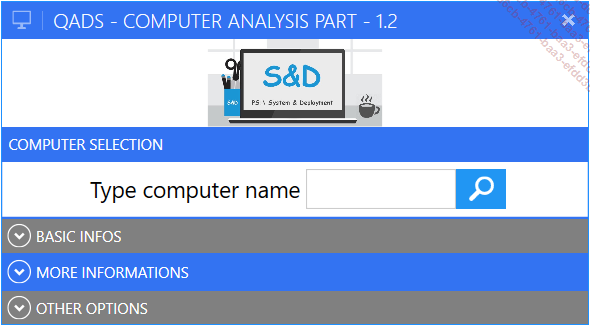
La partie ordinateur, quant à elle, se présente ainsi :

Les différents Expander permettent d’obtenir à peu près les mêmes informations, mais niveau machine.
2. Où la trouver ?
L’application est disponible depuis le site TechNet, via le lien ci-dessous : https://gallery.technet.microsoft.com/Quick-AD-Support-QADS-80158fd3...
Des informations pour vos utilisateurs
1. Qu’est-ce que c’est ?
Il s’agit d’une petite application permettant à un utilisateur d’avoir des informations rapides sur son poste de travail.
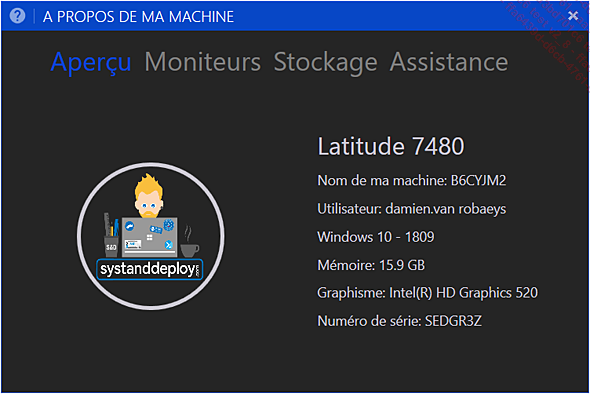
L’interface est composée de quatre onglets : Aperçu, Moniteurs, Stockage, Assistance.
2. Où la trouver ?
L’application est disponible depuis le site TechNet, via le lien ci-dessous : https://gallery.technet.microsoft.com/Quick-AD-Support-QADS-80158fd3
3. À quoi cela ressemble-t-il ?
L’interface principale se présente ainsi :
-
Aperçu : nom machine, version OS, mémoire RAM, numéro de série…

-
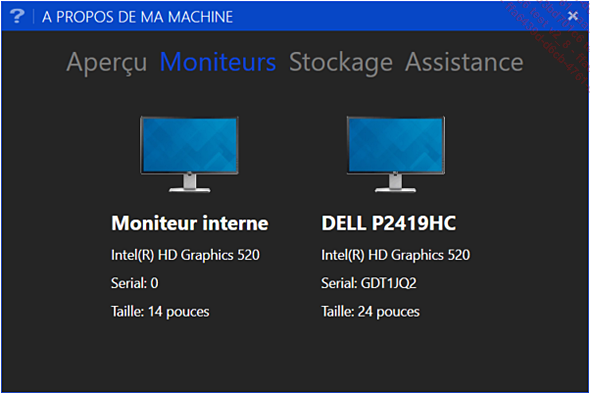
Moniteurs : liste les différents écrans connectés à la machine

-
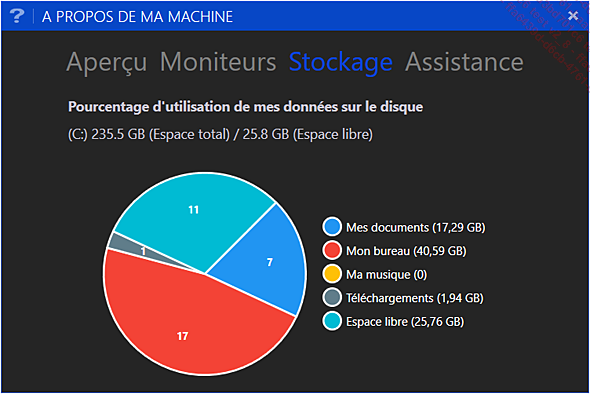
Stockage : taille de certains dossiers et leur pourcentage d’occupation sur le disque

-
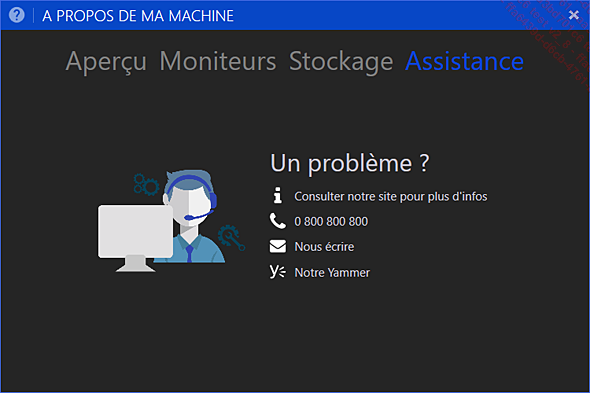
Assistance : affiche des informations relatives au support informatique

Afficher des prérequis dans vos applications
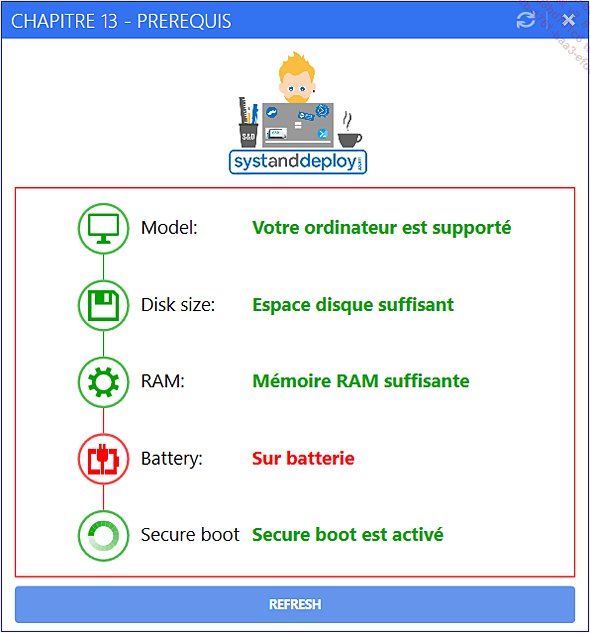
1. Qu’est-ce que c’est ?
L’interface qui suit permet d’afficher sous forme de liste différents prérequis.
Elle peut par exemple être utilisée pour une mise à jour de système d’exploitation.
La partie prérequis permet de vérifier les points ci-dessous :
-
Ordinateur supporté ou non (c’est-à-dire : le modèle de votre machine fait-il partie du matériel supporté par votre entreprise ?)
-
Espace disque dur suffisant ou non
-
Mémoire vive (RAM) suffisante ou non
-
Ordinateur branché ou non sur le secteur
-
Option de BIOS Secure Boot activée ou non
Si un point est bon, cela sera affiché en vert, dans le cas contraire, cela sera affiché en rouge.
2. À quoi cela ressemble-t-il ?
L’interface est donc composée de cinq parties, comme indiqué dans les spécifications.
Dans l’exemple ci-dessous, seul le quatrième prérequis n’est pas respecté, à savoir l’ordinateur n’est pas branché au secteur.
Cela s’affiche donc en rouge :

3. Comment l’utiliser ?
a. Partie XAML
Chaque prérequis est composé de trois Controls inclus dans un StackPanel :
-
Un bouton rond composé d’une icône, comme vu dans le chapitre MahApps - Du Metro Design en quelques clics
-
Deux labels
Ci-dessous le code XAML utilisé :
<StackPanel Orientation="Horizontal" Margin="0,0,0,0">
<Button x:Name="Bouton_Modele_Support" Width="50"
Background="Transparent" Height="50" Style="{DynamicResource
MetroCircleButtonStyle}" >
...Interface Twitter
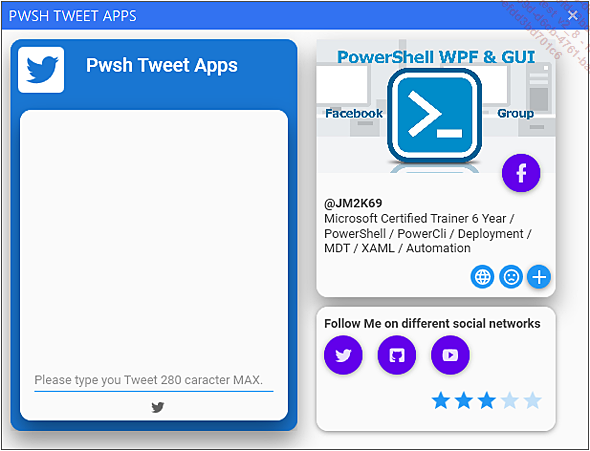
1. Qu’est-ce que c’est ?
Il s’agit d’une application Material Design qui permet de poster des tweets sur votre compte Twitter. Elle utilise un module PowerShell qui fait l’interface entre l’application et l’API de Twitter (Application Program Interface).
Ce module PowerShell est Poshtwit.
Il faut installer le module PowerShell avec la commande suivante :
Install-Module Poshtwit -scope CurrentUser 2. À quoi cela ressemble-t-il ?
L’interface de cette application est la suivante :

3. Où la trouver ?
Cette interface est disponible dans les éléments en téléchargement.
4. Le XAML
L’outil est composé essentiellement de Controls Material Design.
Dans la partie gauche de l’application, nous avons deux materialDesign:ColorZone qui sont superposées. Dans le dernier Control materialDesign:ColorZone, nous avons un TextBox qui va recevoir le texte de votre tweet.
<materialDesign:ColorZone Mode="PrimaryDark" CornerRadius="12"
materialDesign:ShadowAssist.ShadowDepth="Depth5" Margin="10"
Width="300" Height="410">
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon Kind="Twitterbox"
Height="64" Width="64"/>
<TextBlock Style="{DynamicResource
MaterialDesignTitleTextBlock}" Margin="15 15 0 0" >Pwsh Tweet
Apps</TextBlock>
</StackPanel>
<materialDesign:ColorZone Mode="Light" CornerRadius="12"
materialDesign:ShadowAssist.ShadowDepth="Depth5" Margin="10"
Width="280" Height="325"> ...Créer des applications Material Design
1. Qu’est-ce que c’est ?
Cette application permet de créer une application Material Design vierge avec des propriétés définies lors du Wizard.
Elle permet donc aux novices de créer simplement et rapidement une application Material Design.
2. À quoi cela ressemble-t-il ?
Pour créer le Wizard, nous avons utilisé l’assembly RadialMenu que nous avons détaillée dans le chapitre Ajout de librairies.
Le RadialMenu est l’interface centrale qui nous permet de naviguer dans les différentes fenêtres de l’application.

3. Où le trouver ?
Cette interface est disponible dans les éléments en téléchargement.
4. Comment l’utiliser ?
L’interface commence avec le RadialMenu qui nous indique le chemin à suivre avec la première partie Project Setting.
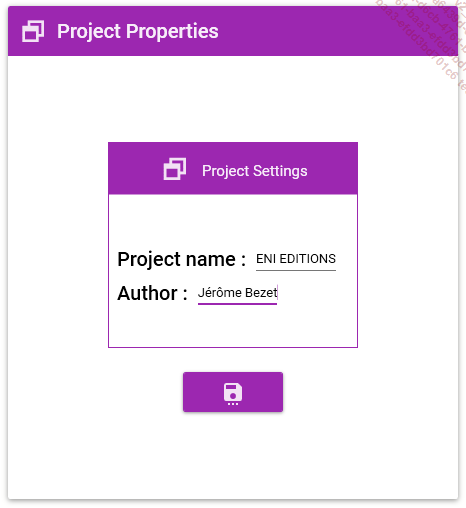
Project Setting
Dans cette partie, il vous est demandé de renseigner le nom de votre future Application WPF XAML avec Material Design, et le nom de l’auteur de cette application.

Pour sauvegarder les informations, vous devez cliquer sur la disquette.
Windows Properties
Dans cette fenêtre, vous allez définir la taille de la fenêtre, le titre de la fenêtre, la possibilité éventuellement de redimensionner la fenêtre, le thème avec les couleurs et accents et l’emplacement...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
