Du Forms dans vos applications
Introduction
Après avoir vu comment créer une application WPF, intégrer des assemblies et des thèmes, ce chapitre présente quelques composants en Windows Forms utiles, à réutiliser dans vos applications WPF.
Forcer le style moderne
Lorsque vous utilisez des composants en Windows Forms, comme ceux qui sont traités dans ce chapitre, il est parfois utile de forcer le style visuel moderne.
En effet sans cela, une interface peut avoir un style plutôt ancien.
Pour ainsi faire, il faut ajouter la ligne ci-dessous :
[System.Windows.Forms.Application]::EnableVisualStyles() Sélection de composant
1. Sélection de dossier
Dans vos applications, il peut être nécessaire de parcourir votre machine pour sélectionner un dossier, par exemple pour choisir le chemin d’un fichier à exporter.
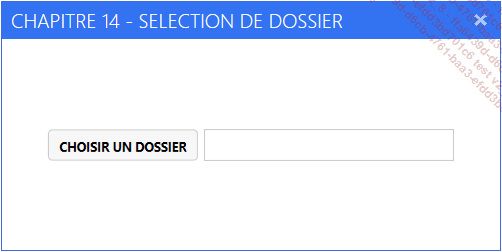
L’interface se compose d’un bouton pour parcourir le PC et un TextBox pour afficher le chemin du dossier.
Le code XAML est le suivant :
<Grid>
<StackPanel HorizontalAlignment="Center"
VerticalAlignment="Center">
<StackPanel Orientation="Horizontal">
<Button Content="Choisir un dossier" Name="Browse"
Width="120" Height="20"/>
<TextBox Width="200" Name="TextBox" Margin="5,0,0,0"/>
</StackPanel>
</StackPanel>
</Grid> Ci-dessous un aperçu de l’interface :

Pour parcourir votre machine à la recherche d’un dossier, il faut utiliser le code ci-dessous :
Add-Type -AssemblyName System.Windows.Forms
$MonDossier_Object = New-Object
System.Windows.Forms.FolderBrowserDialog
[void]$MonDossier_Object.ShowDialog()
$Script:MonDossier = $MonDossier_Object.SelectedPath
$Nom_Court = Split-Path -Leaf $MonDossier
$TextBox.Text = $MonDossier Dans cet exemple, on procède comme suit :
-
Chargement de l’assembly...
Boîte de dialogue
La première étape consiste à charger l’assembler Forms :
[System.Reflection.Assembly]::LoadWithPartialName("System.Windows.Forms") Pour afficher un message, il faut utiliser la classe MessageBox puis la méthode Show :
[System.Windows.Forms.MessageBox]::Show("PowerShell et WPF") Ci-dessous le résultat :

Titre, message, bouton et icône peuvent être paramétrés, tel que ci-dessous :
[System.Windows.Forms.MessageBox]::Show("Message", "Titre" ,
$Bouton, $Icon) Les boutons disponibles sont les suivants :
-
0 : OK
-
1 : OK Cancel
-
2 : Abort Retry Ignore
-
3 : Yes No Cancel
-
4 : Yes No
-
5 : Retry Cancel
Les icônes disponibles sont les suivantes :
-
0 : Aucune icône
-
16 : Icône erreur
-
48 : Icône avertissement
-
64 : Icône information
Il faut donc remplacer les variables $Bouton et $Icon avec le chiffre associé, par exemple :
[System.Windows.Forms.MessageBox]::Show("PowerShell et WPF",
"Chapitre 14" , 0, 16) Ci-dessous le résultat affiché en fonction des différents boutons et de l’icône choisis.
Bouton OK sans icône

Bouton OK avec icône erreur

Bouton OK avec icône avertissement

Bouton OK avec icône information

Boutons Ok et Cancel

Boutons Annuler, Recommencer et Ignorer...
Notification utilisateur
Il est également possible d’afficher des notifications sur le bureau de l’utilisateur.
Sur Windows 10, celles-là s’affichent sur le côté bas de l’écran dans un encadré noir. Sur Windows 10, on appelle cela des Toast Notification.
1. Notification d’information
Ci-dessous le code utilisé pour afficher une notification d’erreur :
$title = "Chapitre 14"
$message = "PowerShell et WPF"
[reflection.assembly]::loadwithpartialname("System.Windows.Forms")
[reflection.assembly]::loadwithpartialname("System.Drawing")
$path = Get-Process -id $pid | Select-Object -ExpandProperty Path
$icon = [System.Drawing.Icon]::ExtractAssociatedIcon($path)
$notify = new-object system.windows.forms.notifyicon
$notify.icon = $icon
$notify.visible = $true
$notify.showballoontip(10,$title,$Message,
[system.windows.forms.tooltipicon]::info) Ci-dessous le résultat obtenu :

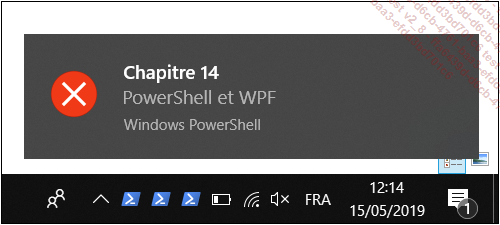
2. Notification d’erreur
Ci-dessous le code utilisé pour afficher une notification d’erreur :
$title = "Chapitre 14"
$message = "PowerShell et WPF"
[reflection.assembly]::loadwithpartialname("System.Windows.Forms")
[reflection.assembly]::loadwithpartialname("System.Drawing")
$path = Get-Process -id $pid | Select-Object... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
