Des formulaires interactifs
Une classe dédiée
1. La création
Il serait pratique de disposer d’un outil capable de lire et écrire le contenu d’un formulaire. Tant qu’à faire, autant en profiter pour créer une classe, cette possibilité étant maintenant disponible sur tous les navigateurs. Une classe permet, comme dans les autres langages orientés objet, de regrouper des fonctions ayant un but commun dans un même conteneur, celui-ci contenant également des variables. En programmation objet, les fonctions s’appellent des méthodes, et les variables sont des attributs.
Le squelette de cette classe est présenté ci-dessous. Le mot-clé class commence la définition de celui-ci. On trouve ensuite le nom de cette classe (qui commence, par convention, par une lettre majuscule), qui sera aussi le type des objets qui seront créés à partir de cette classe. Le reste est ensuite défini entre les accolades.
class Form
{
constructor(form)
{
this.form=$(form);
}
get()
{
// Lecture du contenu du formulaire
}
set(data)
{
// Mise à jour du contenu du formulaire
}
clear()
{
// Effacement du contenu du formulaire
}
} On commence par le constructeur, qui va permettre d’initialiser tout objet nouvellement créé. En JavaScript, l’objet this sert à stocker les attributs. Il est utilisé ici pour conserver une référence sur l’élément racine du formulaire. Cette référence peut être un bloc div ou un form. Elle est convertie immédiatement en objet jQuery. On peut donc passer en paramètre du constructeur, aussi bien un sélecteur CSS, qu’un objet jQuery, ou un élément du DOM.
Pour utiliser un objet Form, il est nécessaire de l’instancier, c’est-à-dire de créer un nouvel exemplaire de cet objet. On fait cela avec l’opérateur new, suivi du nom de la classe (qui est aussi le nom de l’objet : la classe sert à créer des objets qui portent son nom). L’opérateur...
Un générateur de titre
1. Un outil utile
Cet outil permet de créer des titres dynamiques. Une fois le style défini, il n’y a plus qu’à changer le texte dans le code HTML. Tous les titres d’un même site peuvent ainsi être définis en une seule fois.

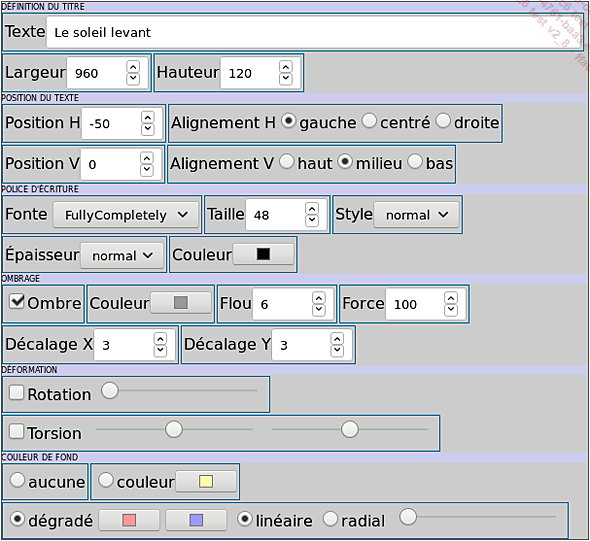
Un grand formulaire permet de manipuler tous les paramètres possibles. Et l’on obtient en retour un rendu immédiat du titre en fonction des paramètres choisis, ainsi que le code CSS et HTML à utiliser pour intégrer ce titre dans un site ou une WebApp.
Grâce à cet outil, plusieurs notions vont pouvoir simultanément être mises en pratique.
-
La gestion d’un formulaire doté de nombreux contrôles variés. Pour cela, la classe Form sera mise à profit.
-
L’affichage adaptatif de la page. Les éléments se replacent dynamiquement en fonction de la largeur de l’affichage.
-
La gestion d’effets et de filtres CSS paramétrés directement depuis le code JavaScript.
L’application commence de façon très classique. La librairie jQuery est utilisée, ainsi que la classe Form.
<!DOCTYPE html>
<html>
<head>
<title>FORM</title>
<meta charset='utf-8'></meta>
<script src="lib/jquery/jquery-3.4.1.min.js"></script>
<script src="Form.js"></script> 2. Les styles
La définition des styles commence par l’inclusion des trois polices de caractères qui ont été utilisées dans les précédents chapitres. Il est possible d’en ajouter autant que l’on veut.
<style>
@font-face {font-family: 'MaasSlicer';
src: url("font/MaasSlicer/maass slicer Italic.ttf")
format('truetype');
}
@font-face {font-family: 'GoudyBookletter';
src: url("font/GoudyBookletter/GoudyBookletter1911.otf")
format('opentype');
}
@font-face {font-family: 'FullyCompletely';
src: url("font/FullyCompletely/fullcomp.ttf")
format('truetype')
} Les règles de style suivantes permettent de définir l’aspect général...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

