Plus loin dans les styles
Les CSS approfondis
1. Les polices additionnelles
On peut faire beaucoup de choses en CSS, mais encore faut-il savoir comment le faire. Les possibilités en sont si étendues que l’on écrit des livres entiers à ce sujet. Alors forcément ce qui est présenté ici n’est qu’un petit aperçu des vastes possibilités qui sont offertes aux développeurs. La possibilité de changer la police d’écriture afin de pouvoir rendre une WebApp conforme à une charte graphique en est une des principales.
Les polices de caractères proposées en standard avec tous les navigateurs sont peu nombreuses, et en plus certaines ne sont même pas disponibles (la présentation des différentes variantes de font-family dans le chapitre « L’importance du style » en est la parfaite illustration). Utiliser les polices installées sur l’ordinateur de l’utilisateur est particulièrement hasardeux, rien ne garantit qu’elles soient installées, et leur nom peut même varier.
La méthode la plus fiable consiste donc à fournir les polices de caractères avec la WebApp que l’on a développée. Il existe une règle CSS dédiée à cet usage : @font-face.
@font-face
{
font-family: 'Nom de la fonte';
src: url("URL du fichier") format('Format de la fonte');
} -
Nom de la fonte : il s’agit du nom qui sera utilisé pour utiliser la fonte au moyen de la propriété font-family. Il n’est pas nécessaire d’utiliser le même nom que celui du fichier.
-
URL du fichier : chemin d’accès, en absolu, ou relatif, de la fonte avec le nom du fichier.
-
Format de la fonte : il existe plusieurs formats de codage des polices de caractères, il est nécessaire de le préciser ici :
-
woff : Web Open Font Format : format compressé spécifique au web.
-
woff2 : version améliorée du précédent format.
-
truetype : format créé par Apple.
-
opentype : format ouvert développé par Microsoft.
-
embedded-opentype : version compressée et adaptée...
Les animations
1. La roue qui tourne
Il y a différentes façons de programmer des animations. On peut le faire juste avec des CSS, mais aussi en JavaScript ou en jQuery. On va utiliser les CSS pour créer un indicateur d’activité (aussi appelé « roue d’attente », « rouet », ou bien « throbber » en anglais).
Pour cela, on va commencer par créer un bloc div rond, grâce à border-radius.
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title></title>
<style>
div.wait
{
width: 6em; height: 6em; z-index: 10;
border: 1em solid #909;
border-radius: 50%;
position: fixed; left: 50%; top: 50%;
margin: -3em 0 0 -3em;
}
</style>
</head>
<body>
<div class="wait">
</div>
</body>
</html> Les propriétés width et height permettent de définir sa taille, elles peuvent être changées à volonté, on peut même créer une roue pas ronde, si l’on veut. On fixe ensuite une valeur de z-index supérieure à zéro pour que cette animation reste au-dessus du contenu de la page. La bordure fait un 1em d’épaisseur, il est aussi possible de la changer selon ses préférences. On passe ensuite à border-radius:50% qui permet de transformer le carré en cercle.
La ligne suivante permet de placer l’indicateur au centre de la page. On définit sa position en fixed, ce qui le positionne par rapport à l’écran et non par rapport au document, il ne bougera pas, même en cas de défilement du contenu, en outre cela présente l’avantage de le sortir du flux du texte. Les propriétés left et top le rapprochent du centre de l’écran, mais pas tout à fait, car c’est en réalité le coin haut-gauche de la roue qui est au centre de l’écran. Il n’existe pas de propriété de positionnement qui permet de directement...
Un menu horizontal
1. Les styles
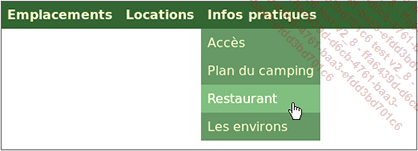
Après avoir déjà présenté un menu latéral, le moment est venu d’aller un peu plus loin. Les CSS et un peu de jQuery vont permettre de faire une barre de menu des plus classiques. L’exemple proposé est destiné au site d’un camping.

Le programme commence par l’en-tête habituel, c’est ici que sont déclarés les styles utilisés par le menu.
<!DOCTYPE html>
<html>
<head>
<title>MENU</title>
<meta charset='utf-8'></meta>
<script src="lib/jquery/jquery-3.4.1.min.js"></script>
<style>
#menu
{background-color:#363; overflow: auto; display:none}
#menu div
{user-select:none; font-family:sans-serif; padding:0.5em}
#menu>ul>li>div
{background-color:#363; color:#FFC; font-weight:bold}
#menu>ul>li>ul>li>div
{background-color:#696; color:#FFC}
#menu ul
{list-style:none; margin:0; padding:0; }
#menu>ul>li
{float:left}
#menu>ul>li>ul
{position: absolute}
#menu div:hover
{cursor:pointer; filter:brightness(125%)}
#menu>ul div[id]:active
{color:#000}
</style>
</head> Les différentes définitions de style sont présentées ci-dessous. Il n’y a que le minimum nécessaire, on peut en ajouter d’autres pour personnaliser ce menu. Tous les sélecteurs commencent par #menu. Inutile de préciser div#menu, un identifiant doit être unique. Il n’y a donc pas d’autre élément identifié par « menu ».
#menu
On commence par définir la couleur de fond de la barre de menu. La propriété overflow:auto permet d’étendre la barre à la totalité de la largeur de l’écran, sinon elle n’irait...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

