Ajouter des occurrences
Introduction
Vous avez vu au chapitre La gestion des occurrences sur la scène, comment glisser, à partir de la bibliothèque, des occurrences sur la scène. Mais il est également possible de les positionner à un endroit précis en utilisant le code JavaScript.
addChild() et removeChild()
Lorsque vous aurez besoin de placer dynamiquement une occurrence sur la scène, vous utiliserez la méthode addChild(). À l’inverse, pour supprimer une occurrence de la scène, vous utiliserez la méthode removeChild().
Ajouter et supprimer une occurrence sur la scène
|
Fichier de départ : 1301Deb.fla Fichier résultat : 1301Fin.fla Visualisation web : 1301Fin.html Objectif : ajouter une occurrence sur la scène. Code JavaScript : addChild(), removeChild() |
Ouvrez le fichier 1301Deb.fla, ce fichier est constitué de trois calques :
-
Le calque fond comporte deux boutons et une branche d’arbre.
-
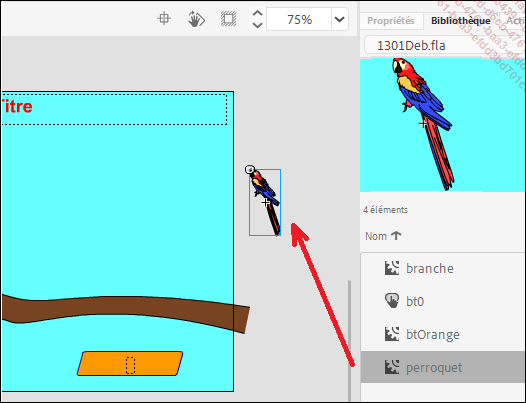
Sur le calque coco, une occurrence du symbole perroquet a été glissée en dehors de la scène afin qu’elle ne soit pas visible.
-
Le calque action contient seulement le code spécifique aux appareils tactiles.

Occurrence glissée en dehors de la scène
Affichez la fenêtre Actions et complétez le code déjà présent par :
this.btPlus.etiquette.text = "addChild";
this.btPlus.etiquette.mouseEnabled = false;
this.btPlus.visible=true ;
this.btMoins.etiquette.text = "removeChild";
this.btMoins.etiquette.mouseEnabled = false;
this.btMoins.visible=false ; Ce code a pour but d’afficher du texte sur les boutons et de les rendre insensibles à la souris.
Continuez en définissant des écouteurs sur les deux boutons btPlus et btMoins :
//ECOUTEURS
this.btPlus.addEventListener("click", ajouterImage.bind(this));
this.btMoins.addEventListener("click", enleverImage.bind(this)); Puis les deux fonctions associées :
//Fonctions
function ajouterImage() {
this.coco = new lib.perroquet();
this.coco.x=300 ;
this.coco.y=40 ;
this.addChild(this.coco);
this.btPlus.visible=false ;
this.btMoins.visible=true ;
}
function enleverImage() {
this.removeChild(this.coco);
this.btPlus.visible=true ; ...Ajouter des clips enfant dans un clip parent
Créer un conteneur pour animer la pluie
Après avoir ajouté dynamiquement un grand nombre de gouttes d’eau pour représenter l’image d’une averse, il serait intéressant d’animer cette image (chute des gouttes de pluie). Pour cela, vous allez créer un conteneur dans lequel les gouttes seront en mouvement.
Un conteneur est un ensemble de clips imbriqués. Par exemple, vous pouvez regrouper des instances de bras, de jambe, de torse et de tête dans un conteneur nommé corpsHumain, tout en étant toujours capable de déplacer les parties individuelles les unes par rapport aux autres. Le conteneur est le clip parent. Les clips contenus dans le conteneur sont les clips enfant.
Cette fois-ci vous construirez un conteneur nommé pluie qui contiendra 500 enfants : les gouttes. Ensuite, il faudra mettre les gouttes en mouvement.
|
Fichier de départ : 1305Deb.fla Fichier résultat : 1305Fin.fla Visualisation web : 1305Fin.html Objectif : créer un conteneur de 500 enfants et les mettre en mouvement. Code JavaScript : addChild(), removeChild(), stage.canvas.height, stage.canvas.width, Math.random, getChildAt(), new createjs.Container() |
Ouvrez le fichier 1305Deb.fla.
Ce fichier ressemble au fichier précédent, il est toujours constitué de deux calques. Le calque fond comporte deux boutons et, à l’extérieur de la scène, à droite, une occurrence du symbole goutEau.
Testez l’animation et cliquez sur les boutons.
Seul un des boutons est actif. Il permet d’afficher les gouttes de pluies.
Revenez dans Animate et affichez la fenêtre Actions.

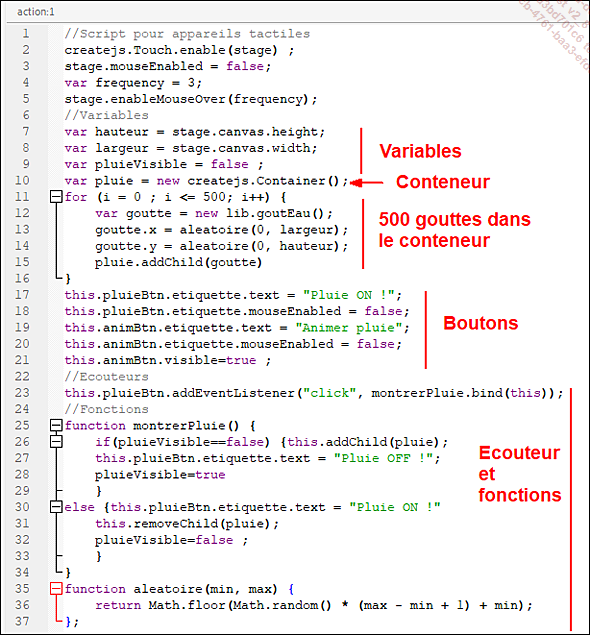
Le script de départ
Vous retrouvez aux lignes 7 à 9 les variables définies comme à l’activité précédente et, à la ligne 10, le code ci-dessous :
var pluie = new createjs.Container(); Ce code sert à créer un conteneur (un clip parent) nommé ici pluie.
Notez également lignes 11 à 16 le code suivant :
for (i = 0 ; i <= 500; i++) {
var goutte = new lib.goutEau();
goutte.x = aleatoire (0, largeur);
goutte.y... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations