Texte et tableaux
Introduction
Dans ce chapitre, vous réaliserez un quiz de culture générale constitué de quatre questions consécutives. Pour chaque question, l’utilisateur de ce quiz devra choisir entre quatre réponses possibles. Selon sa réponse, un smiley vert ou rouge lui indiquera si la réponse est correcte ou non. Enfin, à la fin de ces quatre questions, l’utilisateur obtiendra une note.
En fin de chapitre, vous reviendrez sur les variables de type array (tableau) pour que les questions de ce quiz arrivent dans un ordre aléatoire.
Gestion du texte
Réalisation d’un quiz
|
Fichier de départ : 1601Deb.fla Fichier résultat : 1601Fin.fla Visualisation web : 1601Fin.html Objectif : réaliser un quiz de quatre questions. Passer d’une question à une autre à l’aide d’une barre de navigation. Code JavaScript : gotoAndStop(numéro d’image) |
Ouvrez le fichier 1601Deb.fla. Ce fichier est constitué de trois calques.
Le calque fond ne contient que deux cadres texte et en bas de page une barre de navigation. Le cadre exercices contient un clip nommé exercice.
Affichez la fenêtre Actions du calque action.
Consultez tout d’abord la partie Global - Script.
Des variables ont été définies, elles serviront à afficher les consignes au fur et à mesure de l’avancement du quiz. Notez également sur la dernière ligne les variables qui seront utilisées pour la notation.
Consultez ensuite la partie Séquence 1 - action : Image 1.
Rien de nouveau pour vous au départ si ce n’est les lignes 5 à 8 :
this.exercice.gotoAndStop(0)
for(i=0; i<9; i++) {this.barreMenu["btMenu"+i].visible=false}
this.barreMenu.btMenu7.visible=true ;
var ctrlValid=true ; Le clip exercice est initialisé sur l’image 0.
Tous les boutons de la barre de navigation sont invisibles sauf le bouton n°7.
Enfin, une variable ctrlValid est définie à true.
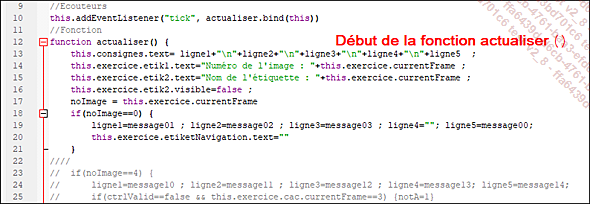
Portez également votre attention sur l’écouteur associé à la fonction actualiser :
Au départ, le code précise quel doit être l’affichage des cadres texte.
Une variable noImage est définie, elle correspond au numéro de l’image du clip exercice.
Ensuite, à partir de la ligne 22, le code est présenté sous forme de commentaires donc inactif. Vous le modifierez ultérieurement.

Début du script de la fonction actualiser()
Remarquez également, en bas de la fenêtre Actions le code des fonctions de navigation.
Les écouteurs sont définis sur les boutons btMenu6 et btMenu7 de la barre de navigation.
La fonction verifier est partiellement codée en commentaires. Seule une variable ctrlValid est définie à...
Tableaux
Vous avez déjà utilisé les tableaux dans les chapitres précédents. Cette fois-ci, vous aborderez un peu plus en détail ce type de variable.
Un tableau est un objet de type Array. Alors qu’une variable ne possède qu’une seule valeur à la fois, un tableau permet de stocker et de manipuler plusieurs données.
Dans un premier temps, vous allez créer un tableau et utiliser quelques-unes des nombreuses méthodes qui permettent de manipuler les données. Ensuite, vous reprendrez le quiz du début de ce chapitre et le modifierez pour que les différents tests arrivent dans un ordre aléatoire.
Gérer les entrées des tableaux
|
Fichier de départ : 1604Deb.fla Fichier résultat : 1604Fin.fla Visualisation web : 1604Fin.html Objectif : manipuler les données d’un tableau. Code JavaScript : length, push(), sort(), pop(), splice() |
Ouvrez le fichier 1604Deb.fla.

La scène
La scène présente quatre cadres texte et huit boutons.
Les cadres texte devront afficher différents messages :
-
affichage0 (0) : contenu du tableau avant toute action des boutons,
-
affichage1 (1) : contenu du tableau après action des boutons,
-
affichage2 (2) : indication du rôle du bouton cliqué.
Testez l’animation dans le navigateur, pour vérifier qu’à part le titre de la page, aucun texte ne s’affiche.
Affichez la fenêtre Actions et définissez deux tableaux dont les entrées seront des fruits. Écrivez le code en ligne 17 :
var fruits0 = ["Pomme", "Poire", "Prune", "Orange", "Banane",
"Abricot"]
var fruits = ["Pomme", "Poire", "Prune", "Orange", "Banane",
"Abricot"] Les actions des boutons modifieront les données du tableau fruits. C’est pour cette raison que, pour conserver l’affichage initial de ces données, vous devez définir un second tableau nommé fruits0.
Ensuite, placez des écouteurs sur chaque bouton :
//Ecouteurs
for(i=1; i<9; i++) {
this["bt"+i].etiquette.text="Action "+i
this["bt"+i].addEventListener("mouseover"... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations