La gestion des occurrences
Introduction
Adobe Animate est basé sur la création d’animations (image par image, interpolation de mouvement, interpolation de forme). Le point de départ commun à n’importe quel type d’animation est la création de symboles. Un symbole est toujours placé dans la bibliothèque. Si vous glissez ce symbole sur la scène, il devient une occurrence du symbole. Il peut y avoir plusieurs occurrences du même symbole sur la scène.
Gérer les symboles et les occurrences
Il est impératif de bien distinguer un symbole de son occurrence. C’est ce que nous allons tenter d’expliquer très simplement ici.
Symbole et occurrence
|
Fichier de départ : 0201Deb.fla Fichier résultat : 0201Fin.fla Visualisation web : 0201Fin.html Objectif : partir d’une forme dessinée et la convertir en symbole puis différencier un symbole de ses occurrences. Code JavaScript : stagemousedown, evt.stageX, evt.stageY, stage.scaleX, stage.scaleY |
Avant tout, Animate est un logiciel de dessin vectoriel qui permet de créer des formes, des objets ou d’importer des images.
Lorsqu’une forme est créée, nous avons vu au chapitre précédent que si nous voulions la manipuler (mouvement par exemple), il fallait impérativement la transformer en symbole. Le symbole se place automatiquement dans la bibliothèque.
Il est également possible de transformer une image ou un dessin en symbole. Étudions un exemple.
Ouvrez le fichier 0201Deb.fla.
La scène présente un titre et un dessin représentant un pictogramme alimentaire.
Pour l’instant, la bibliothèque est vide.
Sélectionnez ce pictogramme et transformez-le en symbole :
-
soit en appuyant sur la touche F8 du clavier
-
soit par un clic droit puis Convertir en symbole.
Donnez-lui un nom, pictogramme par exemple, et sélectionnez Clip comme Type de symbole....
Les différents types de symboles
Chaque fois que vous créez un symbole, vous devez en déterminer le type en fonction de la façon dont vous souhaitez l’utiliser dans le document.
On distingue trois types de symboles : Bouton, Clip ou Graphique.
Pour résumer :
-
Utilisez des symboles de type Clip pour créer des éléments d’animation réutilisables. Les clips possèdent leur propre scénario. Ils peuvent contenir des contrôles interactifs, des sons, voire des occurrences d’autres clips.
-
Utilisez des symboles de type Bouton pour créer des boutons interactifs qui réagissent aux clics, au survol ou à d’autres actions de la souris.
-
Utilisez les symboles de type Graphique pour les images statiques et pour créer des éléments d’animations réutilisables liés au scénario principal. Les sons et les éléments de contrôle interactifs ne fonctionnent pas dans la séquence d’animation d’un symbole graphique. Un fichier fla avec un symbole de type graphique sera plus léger qu’un fichier comportant un clip ou un bouton.
Créer un bouton
|
Fichier de départ : Aucun Fichier résultat : 0203Fin.fla Visualisation web : 0203Fin.html Objectif : créer un bouton (l’avantage offert par ce type d’occurrence réside dans son apparence lors de l’utilisation de la souris). |
Dans Animate, créez un nouveau document de type HTML5 Canvas.
Modifiez les Paramètres de publication comme nous l’avons vu au chapitre précédent (couleur, longueur, largeur, paramètres supplémentaires).
Activez le menu Insertion - Nouveau symbole.
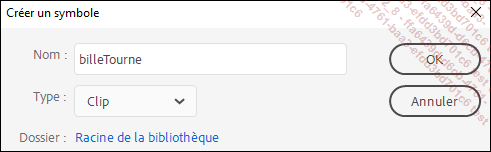
Nommez-le monBouton, dans la liste déroulante Type, sélectionnez Bouton et validez par OK.
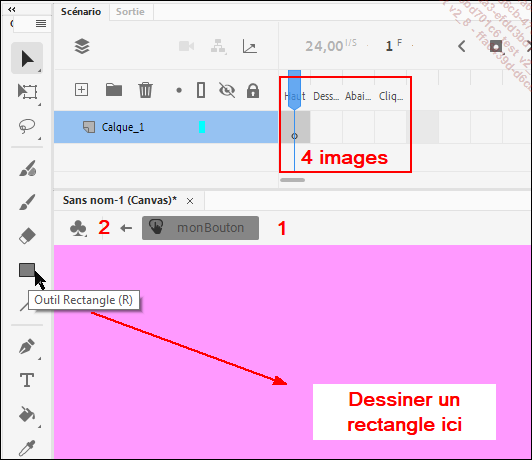
Animate vous propose alors un espace de travail pour dessiner votre bouton (1). À l’aide de l’outil Rectangle, dessinez-en un.

Dessiner un bouton
Notez que dans le scénario de ce bouton, il y a quatre images qui correspondent aux situations suivantes du curseur de la souris : Haut, Dessus, Abaissé, Cliqué.
Une fois votre rectangle dessiné (couleur de fond et trait selon votre choix), revenez sur la scène en cliquant sur l’icône...
Clips imbriqués : clip parent & clip enfant
Dans l’exercice précédent, vous avez travaillé sur une animation de 60 images (59 en JavaScript).
Par expérience, pour publier ce type d’animation en HTML-Canvas, il vaut mieux éviter de définir une séquence avec un scénario de plusieurs images. Le mieux est de se limiter à 1 seule image par séquence. Par contre, les occurrences de clip qui figureront sur la scène auront des scénarios de plusieurs images.
Voyons cela sur un exemple.
Clips imbriqués
|
Fichier de départ : 0207Deb.fla Fichier résultat : 0207Fin.fla Visualisation web : 0207Fin.html Objectif : différencier un clip parent d’un clip enfant. |
Avant tout, Animate est un logiciel de dessin vectoriel qui permet de créer des formes, des objets ou d’importer des images.
Ouvrez le fichier 0207Deb.fla.
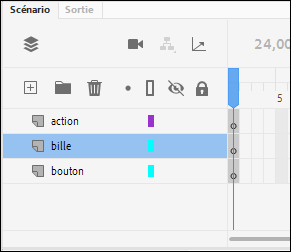
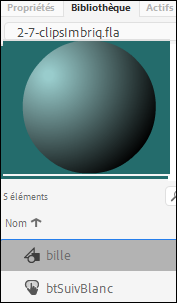
Le scénario est constitué de trois calques. La bibliothèque comporte un clip, un bouton et un dossier contenant des éléments du bouton.
 |
 |
|
Scénario et Bibliothèque |
|
Sur le calque bouton, glissez au bas de la scène une occurrence du bouton.
Nommez-la bt_Play.
Sur le calque bille, glissez une occurrence de la bille. Nommez-la bille1.
Testez l’animation dans le navigateur.
Vous devez voir le bouton et la bille mais il ne se passe rien. Ce qui est normal.
Fermez le navigateur et revenez dans Animate.
Vous allez maintenant créer un nouveau symbole.
Activez le menu Insertion - Nouveau symbole.
Nommez-le billeTourne, sélectionnez le Type Clip et validez par OK.

Nouveau symbole
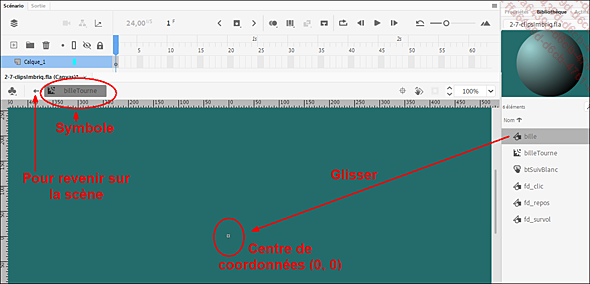
Une nouvelle fenêtre s’ouvre au-dessus de la scène.
Le nom de ce nouveau symbole apparaît en haut à gauche de cette fenêtre.
À partir de la Bibliothèque, glissez alors au centre de ce symbole une occurrence du symbole bille.

Un clip dans un clip
Vous allez maintenant réaliser une interpolation image par image.
Positionnez-vous sur la seconde image du scénario, faites un clic droit et sélectionnez Insérer une image-clé (ou plus simplement utilisez la touche F6).
Créez de la même manière une image 3 et une image 4.
Revenez sur l’image 2 et cliquez sur le menu Fenêtre...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations