Un mini site web
Introduction
Le principe d’un site web consiste à assembler plusieurs pages HTML entre elles et de permettre au visiteur de naviguer d’une page à l’autre. Dans ce chapitre, vous réaliserez un mini-site de six pages.
À partir de la première page, nommée index.html, le visiteur devra répondre à une série de quatre tests (page1.html, page2.html, etc.) pour enfin terminer par la dernière page (resultat.html) où le résultat de ses tests lui sera communiqué.

Le contenu du mini-site
Tous les fichiers de ce site seront bien sûr enregistrés dans un dossier sur votre ordinateur. La mise en ligne chez un hébergeur sera étudiée dans le chapitre suivant.
Navigation entre les pages web
|
Dossier de départ : 21_siteDeb Dossier résultat : 21_siteFin Visualisation web : index.html Objectif : utiliser une barre de navigation pour aller d’une page à l’autre. Code JavaScript : window.open() |
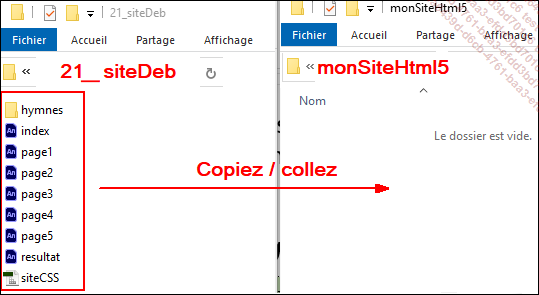
À l’aide de l’Explorateur de fichiers, créez sur votre ordinateur un dossier qui contiendra tous les éléments (fichiers et sous-dossiers) de votre site. Nommez-le monSiteHtml5.
Ensuite, copiez tout le contenu du dossier 21_siteDeb et collez-le dans le dossier monSiteHtml5.

Création d’un espace de travail pour le site
Vous disposez à présent d’un espace de travail. Vous devez y trouver un dossier hymnes, sept fichiers Animate (fla) et un fichier css.
Fermez l’Explorateur de fichiers et lancez le logiciel Animate.
Ouvrez, à partir de votre dossier monSiteHtml5, les sept fichiers fla.
Les sept fichiers se présentent côte à côte, sous forme d’onglets au-dessus de la scène. Ainsi, il vous sera facile de passer d’un fichier à l’autre.

Les sept onglets pour avoir accès aux sept fichiers
Sélectionnez le premier onglet index.fla et testez l’animation dans le navigateur.
Un texte apparaît pour expliquer au visiteur du site ce que vous attendez de lui.
Mais pourquoi ce fichier est-il nommé index ?
Dans un site, c’est une habitude (mais non une obligation) de nommer la page de départ index.html. Ce fichier index.fla lors de sa publication en html5, prendra le même nom : index.html.
Cliquez sur le bouton Commencer la série de tests, il ne se passe rien.
Vous allez donc saisir une ligne de code permettant de passer à la page suivante.
Affichez la fenêtre Actions.
Définissez un écouteur sur le bouton de la barre de navigation associé à une fonction poursuivre.
//ECOUTEURS ET FONCTION
this.barreMenu.btMenu7.addEventListener("click",
poursuivre.bind(this));
function poursuivre(e) {
window.open("page1.html","_self") ...Stockage de données dans le navigateur
En naviguant entre les sept pages de ce site, vous vous êtes rendu compte que chaque page correspondait à un test noté et que la dernière page (resultat.html) devait récapituler les notes obtenues pour calculer la note finale. Mais ce n’est pas le cas, car la page resultat.html n’affiche que des zéros.
L’activité que vous allez réaliser ici consiste à effectuer un test sur une page, obtenir une note en répondant aux questions et stocker cette note avant de passer à la page suivante. Les notes enregistrées seront récupérées en fin de navigation afin d’afficher le résultat final.
|
Fichiers de départ : 1-localStorageDeb.fla et 2-localStorageDeb.fla Fichiers résultats : 1-localStorageFin.fla et 2-localStorageFin.fla Objectif : enregistrer une variable sur une page et la récupérer dans la page suivante. Code JavaScript : localStorage, setItem, getItem |
Dans Animate, ouvrez les deux fichiers 1-localStorageDeb.fla et 2-localStorageDeb.fla situés dans le dossier chap21.
Une fois ouverts, les deux fichiers doivent être accessibles grâce à leurs onglets.

Accès aux fichiers par les onglets
Testez l’animation du fichier 2-localStorageDeb.fla, puis du fichier 1-localStorageDeb.fla.
Répondez aux questions...
Notation des pages du site web
|
Visualisation web : index.html Objectif : reprendre les pages de l’activité 1 de ce chapitre, améliorer la notation en utilisant le stockage des notes et ajouter une barre de progression du score. |
Dans Animate, ouvrez les sept fichiers fla du dossier monSiteHtml5 que vous avez enregistrés en fin d’activité 1.
Cette évaluation de culture générale étant constituée de cinq tests indépendants, vous définirez cinq notes. Vous utiliserez les propriétés localStorage.setItem et localStorage.getItem pour les récupérer sur le dernier fichier.
Fichier index.fla
Cliquez sur l’onglet du premier fichier index.fla et affichez la fenêtre Actions.
En ligne 5, écrivez le code :
//ENREGISTREMENT DES NOTES
var noteTest1 = 0; var noteTest2 = 0; var noteTest3 = 0; var
noteTest4 = 0;
var noteTest5 = 0;
var maxiTest1 = 0; var maxiTest2 = 0; var maxiTest3 = 0; var
maxiTest4 = 0;
var maxiTest5 = 0;
localStorage.clear() ;
localStorage.setItem('key1', noteTest1) ;
localStorage.setItem('key2', noteTest2) ;
localStorage.setItem('key3', noteTest3) ;
localStorage.setItem('key4', noteTest4) ;
localStorage.setItem('key5', noteTest5) ;
localStorage.setItem('kmx1', maxiTest1) ;
localStorage.setItem('kmx2', maxiTest2) ;
localStorage.setItem('kmx3', maxiTest3) ;
localStorage.setItem('kmx4', maxiTest4) ;
localStorage.setItem('kmx5', maxiTest5) ;
noteTot=parseInt(noteTest1) + parseInt(noteTest2) +
parseInt(noteTest3) + parseInt(noteTest4) + parseInt(noteTest5) ;
maxiTot=parseInt(maxiTest1) + parseInt(maxiTest2) +
parseInt(maxiTest3) + parseInt(maxiTest4) + parseInt(maxiTest5) ;
localStorage.setItem('key0', noteTot) ;
localStorage.setItem('kmx0', maxiTot) ; En premier lieu (1), vous initialisez à 0 la valeur des cinq notes (noteTest1, etc.) et des 5 maximums (maxiTest1, etc.).
En 2, localStorage.clear() efface toutes les données stockées dans le navigateur. Cette méthode est pratiquement indispensable si vous donnez à l’utilisateur...
Quelques améliorations
Vous allez apporter quelques aménagements à votre site pour le rendre plus interactif. Par exemple, ajouter une barre de progression de score comme vous l’avez pratiqué au chapitre Ajouter des occurrences de façon dynamique ou encore, donner la possibilité à l’utilisateur d’obtenir une note sans être obligé d’aller jusqu’au dernier test.
Ajouter une barre de progression
Dans Animate, ouvrez les sept fichiers .fla.
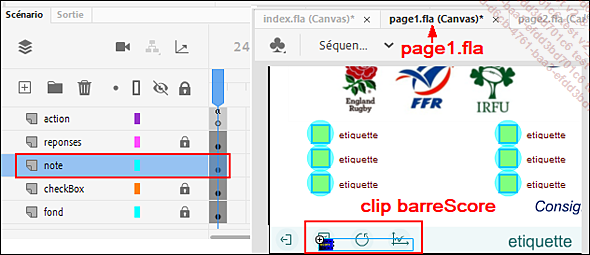
Cliquez sur l’onglet page1.fla et notez dans le calque note du scénario, la présence d’un clip barreScore.

Clip barreScore
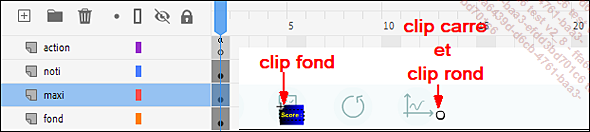
Déverrouillez le calque note et faites un double clic sur le clip pour étudier son scénario.
Ce clip est constitué de trois clips enfant répartis sur quatre calques :
-
clip fond dans le calque fond,
-
clip carre dans le calque maxi,
-
clip rond dans le calque noti,
-
le calque action.

Les clips enfant du clip barreScore
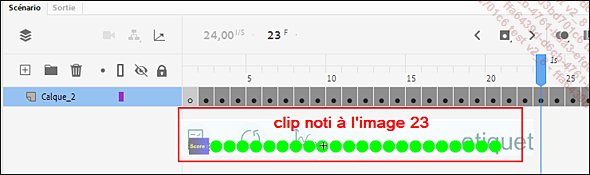
Faites un double clic sur chacun de ces clips enfant pour visualiser leur scénario. Vous remarquerez que leur apparence (longueur et nombre de motifs) dépend du numéro d’image.

Clip noti à l’image 23 = 22 disques verts
Ainsi, après avoir répondu aux questions, l’utilisateur clique sur le bouton Vérifier et il obtient une note. Il faudra donc que les clips enfant du clip barreScore se déplacent au numéro d’image correspondant à la note obtenue.
Dans la fenêtre Actions, complétez le code de la fonction verifier en ajoutant :
//AFFICHAGE BARRE DE PROGRESSION
this.barreScore.fond.gotoAndStop(maxiTot) ;
this.barreScore.carre.gotoAndStop(maxiTot) ;
this.barreScore.rond.gotoAndStop(noteTot) ; 
Fonction verifier
Testez l’animation dans le navigateur et, après avoir répondu à la question vérifiez le comportement de cette barre de progression.
Par contre, si vous passez au test suivant, l’affichage du clip barreScore n’est pas reporté. Vous allez donc remédier à cette situation.
Passez sur le fichier suivant page2.fla et dans la fenêtre Actions, ajoutez en début de page, entre la partie Récupération des variables et la partie Initialisation des variables :
//AFFICHAGE... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations