Installation de Symfony
La bonne configuration
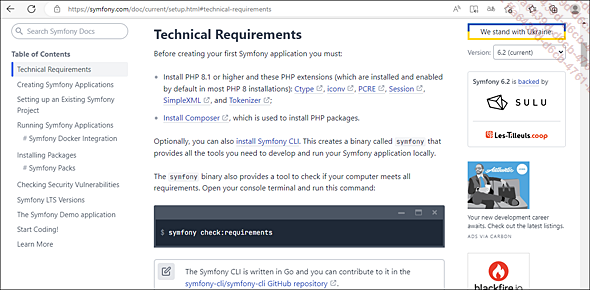
Si vous consultez la page suivante https://symfony.com/doc/current/setup.html#technical-requirements, vous trouverez ces recommandations :

La version minimale de PHP doit être 8.1 et il faut avoir installé Composer et Symfony.
Les deux premières contraintes ont été respectées. Dans les chapitres précédents, nous avons installé PHP 8.1 et Composer. La dernière étape avant d’utiliser Symfony est son installation.
À noter que vous pouvez vérifier si votre PC dispose des installations requises pour faire fonctionner Symfony une fois que celui-ci est installé. Il suffit d’exécuter en ligne de commande :
Symfony check:requirements
... L’installation de l’installeur !
Sur la page Download de Symfony : https://symfony.com/download, il vous est proposé d’installer Symfony CLI pour exécuter et administrer vos projets. L’installation est proposée pour les différents systèmes. Sous Windows, nous retrouvons le gestionnaire de packages que nous avons installé : Scoop.
Il suffit alors, en vous plaçant dans le dossier c:/wamp64/www, de taper la commande (dans l’invite de commandes CMD ou dans le terminal de votre éditeur favori Visual Studio Code) :
clear
cd c:/wamp64/www
scoop install symfony-cli Pour installer Symfony-cli dans les autres systèmes d’exploitation, cliquez dans la page Download sur l’onglet correspondant à votre système. Par exemple, pour une installation sous Linux vous devez utiliser la commande :
wget https://get.symfony.com/cli/installer -O - | bash ou en utilisant curl :
curl -sS https://get.symfony.com/cli/installer | bash L’installation de votre projet Symfony
Plaçons-nous sur le dossier : c:/wamp64/www.
cd c:/wamp64/www Pour la suite de l’ouvrage, nous allons utiliser un dossier que nous allons nommer monAppliSymf.
Il n’est pas nécessaire de créer ce dossier, Symfony le fera à notre place.
Dans le terminal de commandes (ou dans le terminal de Visual Studio Code), lancez la commande :
symfony new --webapp monAppliSymf Il faut attendre un petit moment avant que l’installation se termine.
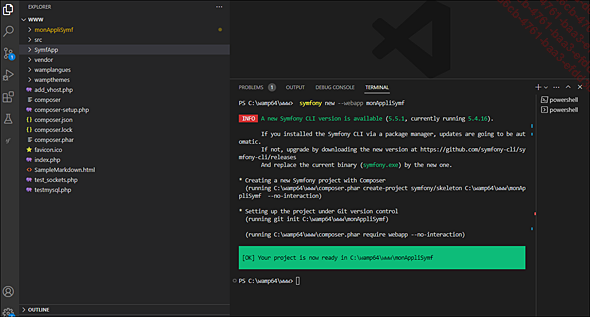
Vous devez obtenir un écran qui ressemble à ça :

Attention, lorsque vous exécutez la commande ci-dessus, assurez-vous de vous trouver dans le dossier où vous avez créé le fichier composer.phar, sinon vous aurez une erreur.
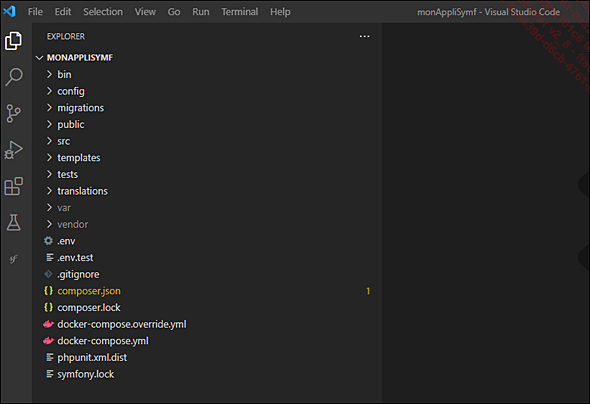
À l’issue du traitement, vous avez un dossier monAppliSymf à la racine de votre dossier www. Si vous ouvrez ce dossier avec VSCode, vous découvrirez l’architecture de Symfony.

L’installation de Symfony avec Composer
Si, pour une raison ou une autre, vous avez du mal à installer Symfony avec le setup.exe, vous pouvez aussi l’installer avec Composer. Toutes les instructions nécessaires se trouvent sur cette page : https://symfony.com/doc/current/setup.html
Symfony est une librairie comme une autre ; pour l’installer avec Composer exécuter les commandes :
composer create-project symfony/skeleton:"6.2.*" monAppliSymf
cd monAppliSymf
composer require webapp L’installation d’une application Symfony allégée
Cette installation est privilégiée lorsque vous ne voulez pas avoir la totalité des librairies installées au départ, mais avoir le choix de les installer dynamiquement. C’est le cas, notamment, si vous souhaitez créer une API REST.
Nous ne détaillerons pas, ici, ce type d’installation, mais vous pourrez par la suite, vous essayer à cette pratique.
La documentation vous donne juste la commande à exécuter, par exemple avec Scoop :
symfony new nom_du_projet donc sans le --webapp.
Le test de l’installation
Votre application est bel et bien installée sur le dossier monAppliSymf.
Pour la tester avec WAMP (w vert dans la barre des tâches), il suffit de saisir dans un navigateur (Firefox) : localhost/monAppliSymf/public.
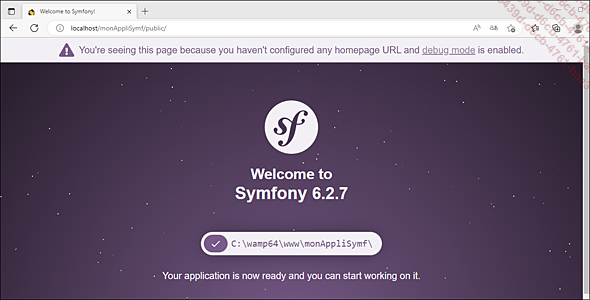
Si tout s’est bien déroulé, vous devriez voir cet écran :

Pourquoi avoir précisé le dossier public dans l’URL (/public) ?
Le point d’entrée de l’application Symfony n’est pas à la racine du projet, mais dans le sous-dossier public. Si vous ouvrez ce dossier, vous trouverez un fichier index.php comme celui que nous exécutions lors de nos essais sur le langage PHP. C’est ce fichier qui est exécuté par défaut dans un projet Symfony.
Le serveur local de Symfony
Symfony met à disposition un serveur local qui vous permet de lancer votre application directement sans utiliser WAMP.
Dans VSCode si vous utilisez les touches [Ctrl] ù, vous pouvez ouvrir une fenêtre terminal qui correspond au terminal de commande de Windows. Il est plus pratique d’avoir le terminal à l’intérieur de l’IDE, cela vous évite de jongler d’une fenêtre à l’autre.
Dans la fenêtre terminal, tapez la commande :
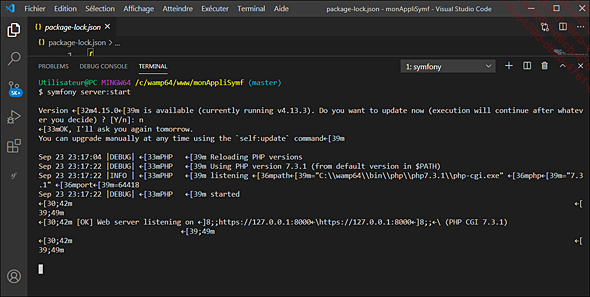
symfony server:start 
Comme il est indiqué dans le terminal, vous pouvez lancer votre application en tapant sur le navigateur : localhost:8000.
Vous obtenez le même écran que précédemment (de couleur différente). Si votre navigateur vous indique un problème de sécurité dû au certificat, cliquez sur « j’accepte les risques » pour accéder à la page.
Dans la suite de l’ouvrage, nous utiliserons par défaut ce serveur, qui nous évite d’avoir à taper des URL trop longues.
Vous pouvez utiliser un autre port que 8000 pour votre serveur. Il suffit de le préciser.
Essayez d’exécuter par exemple : symfony server:start --port=7777
Il ne faut plus fermer la fenêtre du terminal où est exécutée la commande symfony server:start, sinon...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

