Symfony UX Stimulus
Introduction
Nous avons vu avec l’utilisation de Webpack Encore, que pour ajouter de l’interactivité et des animations à vos pages web, il était nécessaire d’utiliser des frameworks JavaScript comme Vue.js, React ou Angular (pour les plus connus). Ce sont ces outils (frameworks) qui prennent en charge l’ensemble des évènements sur la partie Front End.
Si vous êtes un développeur Back End (a priori un développeur PHP), vous n’avez pas forcément envie de vous investir dans le développement et l’apprentissage de ces frameworks surtout si votre utilisation est très succincte. De plus, le chargement de ces frameworks s’avère assez lourd pour, au final, n’utiliser qu’un dixième des fonctionnalités.
C’est là que l’écosystème Symfony UX peut vous être utile.
Vous entendrez parler de différents termes comme : Symfony UX, HotWire, Turbo, Stimulus, Strada…
Nous allons éclaircir votre horizon en vous expliquant ces notions une par une.
Symfony UX
1. Principe de Symfony UX
Le principe est le suivant : comment intégrer des éléments JavaScript sans avoir à coder en JavaScript ?
C’est tout à fait possible, notamment grâce à Symfony UX.
Symfony UX est une bibliothèque de composants JavaScript et un framework destiné à Symfony. Le framework vous permettra d’importer dans Symfony le composant que vous souhaitez.
Vous n’avez pas besoin de coder une seule ligne en JavaScript pour les utiliser. Tout le code sera géré en PHP.
Petit bémol tout de même, si vous souhaitez personnaliser un composant, il faudra dès lors écrire du JavaScript, mais ce n’est pas du tout obligatoire.
Symfony UX est un peu l’équivalent de Symfony Flex pour les packages PHP.
Pour obtenir une liste des composants disponibles sous Symfony UX, rendez-vous sur la page de Symfony : https://symfony.com/doc/current/frontend/ux.html#ux-packages-list

Vous remarquerez au bas de la page que des composants extérieurs à Symfony sont aussi utilisables dans les liens :
2. Comment fonctionne Symfony UX pour installer les packages ?
Quand vous installerez un nouveau composant de Symfony UX, c’est Symfony Flex (un outil permettant d’installer des packages qu’on appelle dépendances)...
Symfony Stimulus
1. Comment utiliser Stimulus pour utiliser un composant ?
Stimulus est un framework JavaScript léger (30K) et performant. Il permet simplement de connecter des objets JavaScript (des contrôleurs) aux différents éléments dans une page HTML. Pour ce faire, il utilise les attributs (data-attributs) des instructions HTML.
Lorsque Stimulus détecte un attribut de ce genre sur un élément HTML, il fait le lien avec la classe correspondante dans le JavaScript, crée une nouvelle instance de cette classe et la connecte à l’élément concerné.
Stimulus est donc idéal dès lors que vous avez besoin d’ajouter ponctuellement sur votre page HTML, quelques éléments JavaScript.
2. Comment utiliser Stimulus pour appliquer un composant ?
Si vous allez sur la page du composant Chart.js : https://symfony.com/bundles/ux-chartjs/current/index.html
Vous trouverez au bas de la page un exemple d’utilisation.
Vous pouvez observer qu’un contrôleur ChartBuilderInterface $chartBuilder est injecté dans l’action du contrôleur de la page.
Nous allons faire de même dans l’action hello() de notre contrôleur TestController. Nous voyons aussi qu’il faut effectuer un use sur les espaces de noms : ChartbuilderInterface et Chart.
Voici le contenu de notre contrôleur testController :
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Cookie;
use Symfony\Component\Routing\Annotation\Route;
use Symfony\UX\Chartjs\Builder\ChartBuilderInterface;
use Symfony\UX\Chartjs\Model\Chart;
class TestController extends AbstractController
{
#[Route('/test', name: 'app_test',methods: ['GET', 'HEAD'] )]
public function index(Request $request): Response
{
return $this->render('test/index.html.twig');
}
#[Route('/hello/{age}/{nom}/{prenom}', name: 'hello', requirements:
["nom"=>"[a-z]{2,50}"])]
public function hello(ChartBuilderInterface $chartBuilder, Request
request, int $age, $nom, $prenom='')
{
return $this->render('test/hello.html.twig', [
'nom' => $nom,
'prenom' => $prenom,
'age' => $age,
'messageHtml'=>'<h3>je vais tester raw</h3>',
'monTableau'=> [ 'profession'=>'formateur', ...HotWire et Turbo
1. Introduction
Le principe est de réduire le nombre de chargements d’une page afin d’optimiser au mieux le temps d’affichage.
Reprenons le schéma de la section La relation client-serveur du chapitre La boîte à outils.
Lorsque l’utilisateur clique sur un lien, une requête est envoyée au serveur qui la traite et renvoie une page HTML + CSS correspondant à la requête :

Ce système a pour inconvénient que la page qui est retournée en réponse à la requête doit être chargée entièrement. Or, il se peut que cette réponse ne concerne qu’une petite partie de la page.
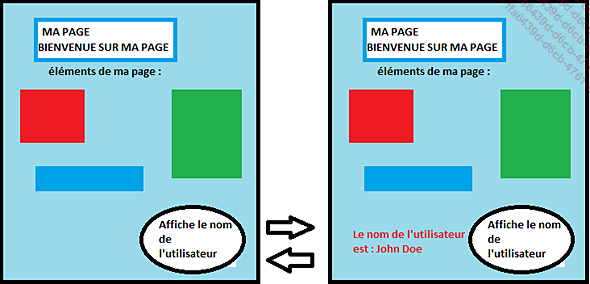
Par exemple, si un bouton sur une page demande d’afficher simplement le nom de l’utilisateur, le lien envoie une requête qui va retourner toute la page initiale avec, en plus, le nom de l’utilisateur :

Vous voyez que la page renvoyée est pratiquement la même que la page initiale, la seule différence étant le texte indiquant le nom de l’utilisateur. Cette page va être rechargée entièrement alors que l’information demandée est très succincte. Ceci est contre-productif.
Une solution a donc été recherchée afin de renvoyer par le réseau, une information unique qui pourra ensuite être traitée et insérée n’importe où dans une page sans avoir à recharger la page entière.
Une des solutions consiste à utiliser ce qu’on appelle une API (Application Programming Interface). Une API est une solution permettant à des applications sur différents serveurs de communiquer entre elles et de s’échanger des données.
Ces données se présentent généralement sous un format particulier nommé : JSON (JavaScript Object Notation). Vous l’avez compris, ces données seront ensuite traitées par la page ayant effectuée la requête au moyen d’un programme JavaScript qui va insérer ces données là où le développeur le souhaite.
Voici un exemple de fichier JSON :
[
{
"name": "Madame Uppercut",
"age": 39,
"secretIdentity": "Jane Wilson",
"powers": [
"Million tonne punch",
"Damage resistance",
"Superhuman reflexes"
] ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

