L'audit d'un site existant
Introduction
Il est bien évidemment préférable de penser à l’accessibilité et au green IT dès le début du projet. Néanmoins, il arrive souvent que nous ne partions pas d’une feuille blanche. Il est alors nécessaire de faire un état des lieux. Les audits peuvent également être utilisés au cours du développement pour vérifier les pages qui viennent d’être créées. Ensuite, une fois le site terminé, un audit permet de valider le travail accompli. Enfin, il est important de régulièrement réauditer le site pour vérifier que les évolutions et les corrections apportées n’ont pas impacté le niveau d’accessibilité et de green IT du site.
Les cadres des audits
1. L’accessibilité
a. Le WCAG
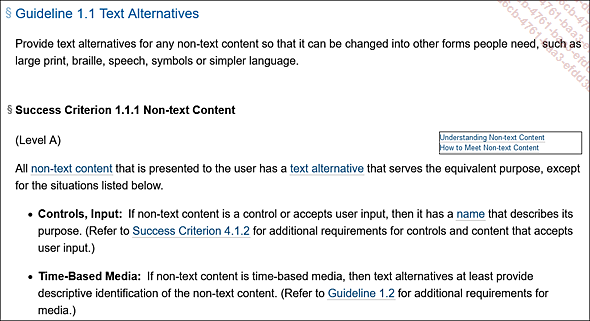
Pour l’accessibilité, les points à vérifier sont présents dans le WCAG. Voici un extrait de ce document :

Il faut vérifier le respect de chacun des critères de succès. Une première possibilité est d’utiliser ce document pour vérifier l’accessibilité de notre service numérique. L’avantage est qu’on se réfère directement au texte officiel de l’organisme de standardisation du Web, mais l’inconvénient est qu’il est générique, c’est-à-dire qu’il couvre indifféremment tous les documents numériques. Il est parfois difficile de s’y retrouver et de comprendre comment changer le site pour qu’il satisfasse un critère.
Il existe également une version check-list : https://www.w3.org/WAI/WCAG21/quickref
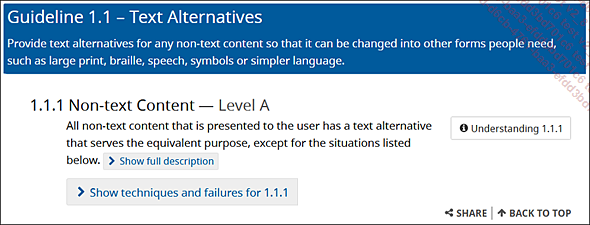
Voici l’extrait correspondant au même exemple :

Les critères sont rigoureusement les mêmes, néanmoins il est possible de filtrer les informations pour n’afficher que les critères de certains niveaux (A, AA, AAA), applicables à la technologie utilisée (HTML, CSS, PDF, Flash…). Cela permet de se créer une check-list personnalisée bien adaptée au niveau de conformité attendu et aux technologies...
Les outils automatisés
Il existe des outils permettant de vérifier automatiquement la mise en œuvre de bonnes pratiques concernant l’accessibilité ou le green IT. Néanmoins, ces outils ne sont pas capables de vérifier des critères tels que la pertinence du texte d’un lien ou l’utilité d’une fonctionnalité. Ils sont en général capables de vérifier environ 20 % des critères. Ils permettent donc de gagner du temps et donnent une première idée. Il est donc nécessaire de les compléter par des vérifications manuelles.
1. La validité du code
Une première vérification à effectuer est la validité du code produit. Est-ce que le code des pages HTML respecte les standards du W3C ?
-
Validation du code HTML : https://validator.w3.org/nu
-
Validation des feuilles de style CSS : http://jigsaw.w3.org/css-validator/
-
Validation du code JavaScript : https://jshint.com/
2. L’accessibilité
Différents outils existent permettant de tester une partie des critères d’accessibilité.
a. Tanaguru
Tanaguru Engine (https://www.tanaguru.com/solutions-open-source-tanaguru/) est une solution open source utilisable en ligne ou à installer en local pour une utilisation plus complète.
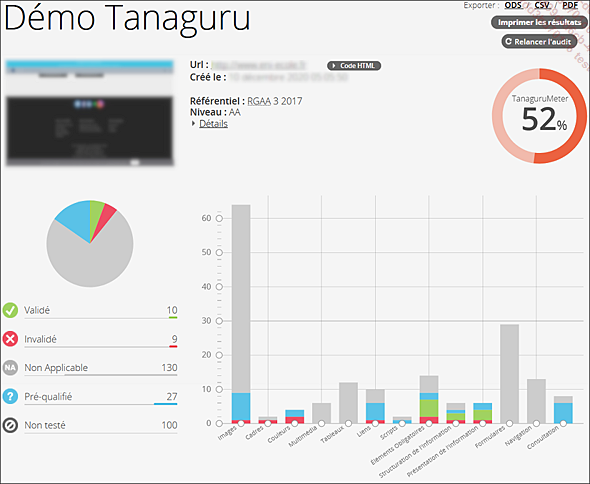
Voici un exemple d’un rapport généré sur une page internet :

Le résultat de l’audit est présenté sous forme d’un tableau de bord. Le score global donne une première idée du chemin restant à parcourir. Pour chaque test automatisable du RGAA, la page est analysée afin de déterminer si le critère est respecté. Ainsi, les tests sont comptabilisés comme validés ou invalidés. Des tests apparaissent comme non applicables tout simplement parce qu’ils concernent un type de balise non présente dans la page. Certains tests nécessitent une vérification supplémentaire humaine (ils apparaissent dans la catégorie Pré-qualifié), par exemple la pertinence de l’alternative textuelle d’une image. Enfin, d’autres tests ne sont pas du tout pris en compte (catégorie Non testé), comme la vérification qu’une information n’est...
La labélisation
1. Le RGAA
Le RGAA n’est pas un label, mais il permet de mesurer au travers de son audit un niveau d’accessibilité du service numérique.
2. Les normes volontaires pour des services numériques écoresponsables
L’AFNOR, l’organisme de normalisation français, commence à réfléchir à la production d’un document méthodologique de référence contenant les bonnes pratiques et les indicateurs permettant de mesurer le niveau d’écoconception.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations