Le texte
Introduction
Le contenu textuel des sites internet en est la matière principale. Il est donc très important de le soigner particulièrement. C’est également l’élément primordial pour le référencement naturel (SEO - Search Engine Optimization).
La langue
La langue utilisée pour rédiger une page internet doit obligatoirement être renseignée pour être valide. Cela est indiqué par l’attribut lang de la balise <html>. Cette information est primordiale aussi bien pour l’accessibilité que pour le référencement naturel. Ainsi, les lecteurs d’écran sont capables d’utiliser une synthèse vocale adaptée à la bonne langue, et non à celle par défaut.
<!DOCTYPE html>
<html lang="fr">
... Les valeurs de langue sont définies par le document "Les balises d’identification des langues" (BCP47). La syntaxe simplifiée est composée de la sous-balise de langue, éventuellement complétée par la sous-balise de script et/ou la sous-balise régionale.
La sous-balise de langue est un code sur deux ou trois caractères représentant la langue.
Exemples
|
fr |
Français |
|
en |
Anglais |
|
es |
Espagnol |
|
it |
Italien |
|
de |
Allemand |
La sous-balise de script est composée de quatre caractères. Elle indique le système d’écriture. Par exemple, Brai correspond au braille. Ainsi, fr-Brai correspond à du texte en français écrit en braille.
La sous-balise régionale indique un dialecte d’une langue. Elle est toujours composée de deux lettres majuscules....
Le contraste
La couleur du texte doit être suffisamment contrastée par rapport au fond pour que les personnes ayant des problèmes de vision puissent le lire, sans fatigue accrue. Au-delà de rendre accessible le site à ces personnes (ce qui devrait être une raison suffisante pour inciter un concepteur de site à respecter cette règle), il s’avère que c’est profitable à tous lorsque l’écran est à contre-jour.
Le contraste se définit par la différence de luminance entre deux couleurs. La luminance d’une couleur varie sur une échelle de 0 à 1. Une luminance de 0 correspond à du noir et une luminance valant 1 correspond à du blanc.
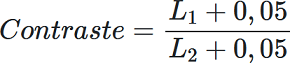
Le contraste est calculé par la formule suivante :

Où L1 est la luminance de la couleur la plus claire, et L2 celle de la plus foncée.
Le contraste varie donc entre 1 (noté 1:1) pour la même couleur d’écriture et de fond et 21 (noté 21:1) pour du noir par rapport à du blanc : (1+0,05) / (0+0,05) = 21.
Pour respecter le niveau AA du WCAG, il est nécessaire d’avoir un contraste minimal de 4,5:1 pour le texte. Pour les gros titres, il est possible de n’utiliser qu’un contraste de 3:1.
Pour atteindre le niveau AAA pour le contraste, il est nécessaire d’avoir un contraste minimal de 7:1, et de 4,5:1...
La mise en forme
1. La taille de la police
La taille de la police doit pouvoir être facilement redéfinie par l’utilisateur. L’idéal est de ne pas imposer une taille. Ainsi, les utilisateurs utiliseront celle qui leur convient le mieux. La plupart d’entre eux auront la taille standard du navigateur et les utilisateurs ayant besoin d’une police plus grande auront généralement leur système paramétré pour l’obtenir. La taille des titres a alors tout intérêt à être définie en fonction de cette taille de police. Les unités em et rem permettent d’exprimer la taille des titres par rapport à la taille utilisée pour le texte. Ainsi, un titre avec une taille de 1.5em est 1,5 fois plus gros que le texte.
La différence entre em et rem est qu’em définit la taille par rapport à son parent alors que rem définit la taille par rapport à la racine du document, c’est-à-dire la balise <html>.
2. La largeur du texte
Pour que le texte soit facilement lisible, il faut faire attention que les lignes ne soient pas trop longues. Un critère d’accessibilité de niveau AAA, mais qui est très facile à appliquer, est de ne pas dépasser 80 caractères par ligne.
Pour vous donner une idée, le texte des paragraphes de ce livre a une largeur d’environ...
Les polices de caractères
1. Le nombre de polices de caractères
À la fois pour des raisons écologiques et esthétiques, il est préférable de limiter à une ou deux le nombre de polices de caractères utilisées. L’une peut être choisie pour les titres, et l’autre pour le reste, par exemple :
* {
font-family: Tahoma;
}
h1 {
font-family: Georigia;
} 2. Le choix d’une police de caractères
Pour le choix d’une police, plusieurs critères sont à prendre en compte. Tout d’abord, d’un point de vue green IT, l’objectif est d’éviter le téléchargement de celle-ci. Dans cette optique, il est possible de choisir les polices standards comme Arial, Times New Roman, Georgia, Tahoma, Courrier New...
De nos jours, de plus en plus d’internautes ont un certain nombre de polices Google Fonts en cache, car ils ont navigué sur un site les utilisant auparavant. Cela peut être une alternative envisageable pour avoir une police de caractères un peu plus moderne.
Ensuite, le second critère à prendre en compte est la lisibilité de la police. Les personnes souffrant de dyslexie éprouvent plus de difficultés à lire un texte écrit avec une police avec empattements...
L’impression
1. Les polices de caractères économes en encre
Comme cela a été indiqué au chapitre La conception du site, il est important de proposer une feuille de style spécifique pour l’impression. Dans cette feuille, il est possible de spécifier des règles concernant le texte.
Pour être le plus écoresponsable possible, ce qui va être important est de limiter la consommation de papier et d’encre. Il peut alors être intéressant de choisir une police de caractères utilisant peu d’encre. Certaines polices d’écriture sont plus fines et utilisent naturellement moins d’encre, comme Century Gothic. D’autres ont été créées spécialement pour être économiques en encre tout en conservant un confort de lecture. En 2009, la police EcoFont a été la pionnière en la matière. Ses concepteurs ont eu l’idée d’ajourer les caractères avec des points. C’est en 2014 qu’une autre police économique est apparue : Ryman Eco. Elle se revendique écologique, graphique et gratuite. Les lettres sont constituées par des successions de lignes à la place d’une unique ligne complète.
Le site internet de la police Ryman Eco a disparu récemment sans explication de la part de la société Ryman....
L’écriture inclusive
L’écriture inclusive, appelée également écriture égalitaire, est souvent réduite au double genre des mots marqué à l’aide de points, de points médians ou de tirets (exemple : les étudiant·e·s), mais cela va bien plus loin. L’objectif est d’éviter dans un texte toute discrimination d’ordre sexiste, religieux, ethnique, relative à l’âge ou à l’orientation sexuelle. Il est bien évident que les contenus rédactionnels des sites web doivent respecter cela pour se conformer aux principes du numérique responsable ! Lorsque nous rédigeons un texte, il faut veiller à ne pas reproduire des stéréotypes auxquels nous avons été malheureusement habitués. Pourquoi, par exemple, parle-t-on d’un directeur et d’une secrétaire quand on évoque une société fictive, et pas d’une directrice et d’un secrétaire ? Il est donc nécessaire de nous poser systématiquement des questions sur nos choix a priori anodins, mais qui peuvent contribuer à faire perdurer des préjugés ou des stéréotypes. Est-ce que nos propos reflètent et valorisent la diversité et la mixité de notre société ?...
La simplification
Pour rendre accessible un site aux personnes ayant une déficience intellectuelle ou cognitive, mais également aux personnes ne maîtrisant pas parfaitement le français, il est possible de fournir une version FALC : Facile À Lire et à Comprendre.
Le logo indiquant cette alternative simplifiée est le suivant :

Les règles à respecter sont présentées dans un document intitulé "L’information pour tous - Règles européennes pour une information facile à lire et à comprendre".
Un des éléments très importants est de bien cibler le public et de travailler le texte avec des personnes représentant ce public. Elles peuvent être impliquées tout au long du projet : choix des sujets à rendre faciles à lire, écriture et relecture du contenu.
Parmi les règles édictées, certaines recoupent des règles d’accessibilité déjà présentées. Par exemple, le contraste entre le texte et le fond, l’utilisation d’une police sans empattement ou l’absence d’effet de style (hors éléments importants en gras et liens soulignés)...
D’autres règles viennent s’ajouter pour permettre l’accès à un public bien spécifique.
1. Les phrases et le vocabulaire
Le vocabulaire doit être simple, mais pas infantilisant si le contenu s’adresse à des adultes. Nous avons pris pour habitude d’éviter les répétitions de mots en utilisant des synonymes ou des périphrases pour donner plus de style à nos écrits. Néanmoins, il faut faire fi de ces principes dans un texte FALC !
Il est nécessaire également que les mots difficiles soient expliqués. Il faut éviter tout ce qui complique la lecture, tels les sigles, les abréviations, les caractères spéciaux et les renvois à une note de bas de page.
Il est préférable d’utiliser des adverbes de quantité ("beaucoup", "peu") plutôt que des pourcentages ou des grands nombres. Cela peut sembler imprécis, mais donne tout de même un ordre d’idée. Pour les petits...
L’étude du cas pratique
L’étude de cas commencée au chapitre La conception du site est poursuivie pour mettre en œuvre les concepts vus dans ce chapitre.
1. La langue
L’indication de la langue du document est ajoutée au template grâce à l’attribut lang de la balise <html>. Ainsi, la langue française est bien renseignée pour l’ensemble des pages du site.
2. Le contraste
Le texte est écrit en blanc sur fond gris (#454545). Le contraste est de 9,6:1, ce qui satisfait aux critères de niveau AAA. Pour le menu et le pied de page, les éléments sont écrits en blanc sur un fond dégradé allant du noir au bleu nuit. Cette dernière couleur est la plus proche de la couleur d’écriture qui est retenue. Le contraste minimal est de 17,1:1, donc sans problème pour l’accessibilité.
3. La taille de la police
La taille de la police n’a pas été définie en CSS. Ainsi, ce sera celle définie par l’utilisateur dans les réglages de son navigateur qui sera utilisée. Le site reste parfaitement utilisable, même avec un grossissement de 200 % sur un écran de smartphone.
4. La largeur du texte
Pour ne pas avoir des lignes trop longues, les règles CSS suivantes ont été mises en place :
main {
padding: 1em; ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations