Maquettes
Création des fenêtres
Les tâches préparatoires ont été réalisées : analyse du projet avec l’élaboration des principaux diagrammes UML, paramétrage du serveur XAMPP. Le développement peut maintenant commencer.
Tel qu’annoncé dans le chapitre Analyse, les maquettes de l’interface graphique sont produites en premier lieu. Plusieurs itérations sont ensuite effectuées sur le projet avant de pouvoir livrer l’application finale.
Sept fenêtres principales sont recensées :
-
Connexion : saisie de l’identifiant et du mot de passe.
-
Accueil : fenêtre d’accueil proposant le choix des principaux modules.
-
Clients : accès à la gestion complète des clients.
-
Articles : accès à la gestion complète des articles.
-
Commandes : accès à la gestion complète des commandes.
-
Statistiques : visualisation et production de statistiques sur les données de l’application.
-
Paramètres : accès aux paramètres de l’application.
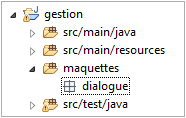
Créez le projet gestion selon la structure suivante :

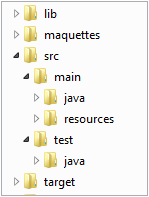
Accédez à votre espace de travail avec l’explorateur de fichiers. Vous avez l’arborescence suivante sur votre disque dur :

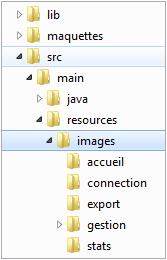
Téléchargez le dossier images depuis la page Informations générales et copiez-le dans le dossier src/main/resources.
Vous devriez maintenant avoir l’arborescence suivante :

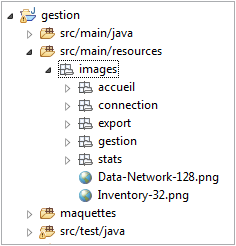
Revenez dans Eclipse, sélectionnez le dossier du projet gestion et appuyez sur la touche [F5] pour rafraîchir les ressources.
La structure du projet est désormais la suivante :

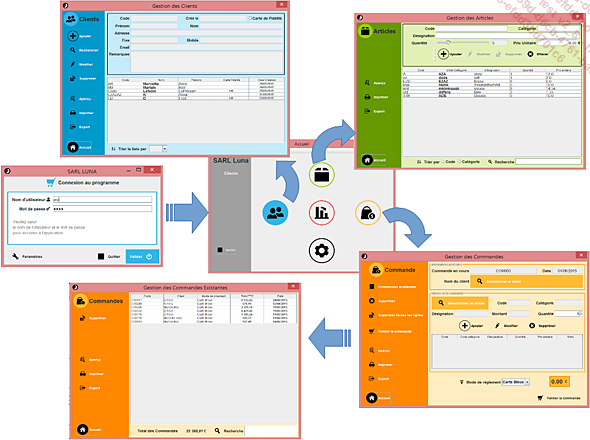
Voici une vue d’ensemble des six premières fenêtres qui sont les plus importantes du projet.

Commençons par créer les maquettes de ces fenêtres. La gestion de leur ouverture et leur fermeture sera ensuite abordée, sans se soucier à ce stade des traitements sur les données.
Le chapitre Prise en main d’Eclipse a expliqué comment bâtir des fenêtres avec WindowBuilder. Le but du projet étant avant tout didactique, le code source entier ne sera pas fourni dans ce livre (car le but est de vous familiariser avec l’outil WindowBuilder) mais les points...
Gestion avancée des événements
Les maquettes des principales fenêtres de l’application ont été créées. Dans cette section, ces maquettes sont rendues en partie opérationnelles en prenant en compte les actions que l’utilisateur peut mener à partir du clavier ou de la souris.
Il faut auparavant approfondir le concept d’événements abordé au chapitre La boîte à outils de Java.
En Java, hormis les types primitifs, tout est objet. Les événements eux-mêmes sont des objets. Plus précisément, ce sont des instances de classes dont les noms se terminent par Event, par exemple ActionEvent, FocusEvent, HyperlinkEvent, MenuEvent, etc. Java prend en compte de nombreux événements, qui sont répartis pour des raisons historiques entre le package java.awt.event et javax.swing.event.
Mais qui génère l’objet événement ? Autrement dit, quelle est la source qui crée cet objet événement ? Une première réponse serait l’utilisateur, qui le crée à partir d’un clic de souris ou d’une touche de clavier. C’est en partie vrai dans le sens où l’événement a besoin de cette action utilisateur pour être créé.
D’un point de vue programmation, c’est en fait le composant graphique qui crée lui-même l’objet événement suite à une sollicitation externe. Une fois l’événement créé, il est envoyé à un ou plusieurs objets...
Activation des fenêtres
La partie construction de l’interface graphique étant terminée, il est temps de commencer la partie interactive, où le code va pouvoir répondre aux actions de l’utilisateur, notamment les clics sur des boutons. Passons maintenant à cette mise en œuvre avec Eclipse et WindowBuilder en commençant par la fenêtre de connexion.
1. Connexion
Ouvrez la classe FConnexion.
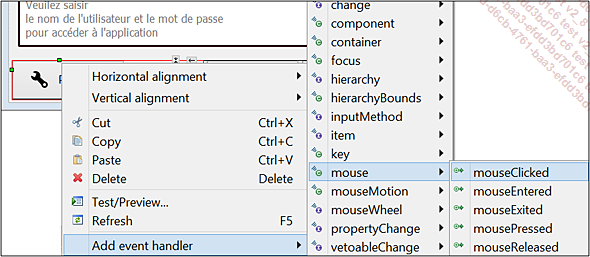
Sélectionnez le bouton Paramètres, faites un clic droit et choisissez l’option Add event handler - mouse - mouseClicked.

Dans le code créé automatiquement par WindowBuilder, ajoutez l’appel à une méthode comme ceci :
btnParamtres.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
parametres();
}
});
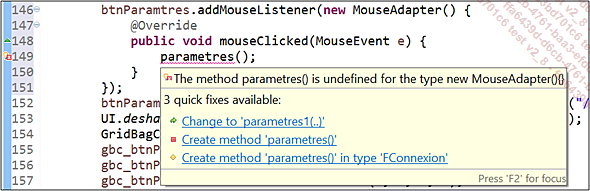
Le compilateur signale une erreur ; c’est normal, la méthode parametres() n’existe pas encore.
Il existe deux manières rapides pour créer cette méthode :
Survolez la ligne en erreur : un message sur fond jaune apparaît alors vous proposant différentes solutions. Choisissez la dernière option Create method ’parametres()’ in type ’FConnexion’.

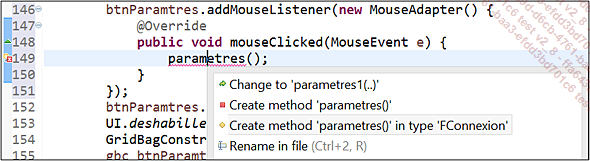
Positionnez le curseur sur la ligne en erreur, et appuyez sur [Ctrl] 1. Il s’agit du Quick-Fix d’Eclipse qui propose les mêmes corrections. Choisissez l’option Create method ’parametres()’ in type ’FConnexion’.

Répétez la procédure avec le bouton Quitter, cette fois en appelant et en créant une méthode appelée quitter().
Le bouton Valider a une procédure différente pour gérer le clic.
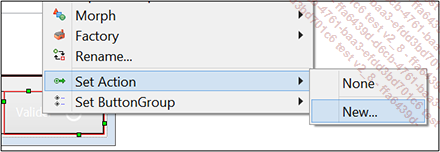
Sélectionnez celui-ci, faites un clic droit et choisissez l’option Set Action - New.

Le libellé du bouton change. C’est encore normal. Tout sera remis en place dans quelques instants.
WindowBuilder a modifié le code :
-
Il a créé une classe interne dans la classe FConnexion qui s’appelle SwingAction.
-
Il a créé un attribut nommé action du type de cette classe.
-
Il a ajouté...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
