Structurer son intranet avec SharePoint 2019
Définir l’ossature générale
Le chapitre précédent a présenté les notions, maintenant, nous allons voir les éléments qui vont permettre de déterminer de manière éclairée la structuration et le découpage de notre intranet.
Les collections de sites
Dans la présentation que nous avons faite au chapitre précédent, nous avons introduit les collections de sites comme étant des conteneurs définissant une sorte de « bulle » technique et fonctionnelle à l’intérieur de laquelle une forme de cohérence pourra être définie et garantie.
Notre intranet sera l’une de ces bulles.
Bien sûr, l’intranet sera composé de nombreuses ramifications, mais l’ensemble devra être homogène en termes de fonctionnalités, sans transiger sur les aspects visuels ou encore l’ergonomie. Il devra aussi permettre une gestion intuitive et souple de la sécurité (cf. chapitre Intégrer et paramétrer des fonctionnalités transverses - La sécurité) et également être simple à utiliser avec notamment une navigation cohérente. (cf. Définir la navigation de l’intranet dans ce chapitre).
Parfois, cher lecteur, vous hériterez de systèmes déjà en place où de multiples collections de sites ont été créées représentant chacune une partie de l’intranet. Sachez que cette situation n’est pas la plus confortable, car il n’existe pas de niveau tel qu’un « groupe de collections de sites » dans SharePoint 2019. En conséquence, il ne sera pas possible d’harmoniser facilement plusieurs collections de sites. Cela engendre une charge d’administration plus importante et demande de la vigilance et je ne saurais que recommander de documenter au maximum pour tracer les différentes actions effectuées.
Il est techniquement possible d’effectuer cette harmonisation en « synchronisant » les fonctionnalités ou les paramétrages présents dans différentes collections de sites, mais cela doit se faire par du code, en PowerShell par exemple, ce qui sort du cadre de cet ouvrage....
Structurer l’information
Notre intranet va nécessairement comporter des métadonnées. Nous serons amenés à ajouter des catégories dans nos articles, des dates de début et de fin, des champs pour tracer des commentaires ou le statut d’avancement de workflows, etc.
Toutes ces métadonnées peuvent dans l’absolu être ajoutées directement aux listes/bibliothèques, mais si l’on procède de la sorte, cela va rapidement devenir ingérable. En effet, quand il s’agira d’effectuer des mises à jour, avoir des dizaines de colonnes éparpillées dans de multiples listes va être source de pertes de temps, de complexification des opérations, de risque d’erreurs, etc.
Nous allons voir dans cette partie comme structurer au mieux à l’aide des fonctionnalités de SharePoint 2019 toutes ces informations qui vont être présentées et manipulées par les utilisateurs.
Colonnes de sites
Comme évoqué en introduction, il est techniquement possible de créer des colonnes directement sur les bibliothèques de documents ou sur les listes. Cependant, une telle gestion atteint rapidement ses limites lorsqu’il s’agit d’effectuer des modifications dans plusieurs, voire dans plusieurs dizaines, de listes.
C’est pourquoi il est recommandé d’utiliser les colonnes de sites.
Une colonne de site représente un type de données, tel qu’un numéro de téléphone, un commentaire, ou le nom d’une ville. Le principe est de créer de façon centralisée (au niveau d’une collection de sites) les colonnes de sites dont nous allons avoir besoin et de les utiliser dans toutes les listes/bibliothèques où cela sera nécessaire. Ainsi, si par exemple, nous devons changer la longueur d’une zone de texte ou la valeur par défaut d’un champ date, nous modifierons une seule fois la colonne de site.
Les colonnes de sites ont comme portée la collection de sites.
SharePoint 2019 est fourni avec de nombreuses colonnes de site, regroupées dans de multiples catégories thématiques. Nous allons voir ci-après comment procéder pour créer et gérer nos propres catégories...
Définir la navigation de l’intranet
Organiser l’expérience de navigation pour un intranet composé de quelques dizaines à quelques centaines de sites peut être une tâche complexe - en particulier, si votre objectif (ou celui qui vous a été assigné) est de vous assurer que le moindre contenu est accessible en "trois clics"…
Contrairement à cette pensée communément admise et largement répandue, les utilisateurs de votre intranet ne quitteront pas votre site ou n’abandonneront pas leur navigation s’ils ne parviennent pas à trouver ce qu’ils cherchent en trois clics… D’ailleurs, à l’inverse, moins de clics ne rend pas les utilisateurs plus heureux ni ne leur donne l’impression que le site est plus rapide !
En réalité, c’est l’adéquation entre le libellé sur lequel on clique et la pertinence de la page associée qui est la clé de la réussite. En effet, si au travers de l’expérience de navigation que vous allez mettre en place, vous démontrez à vos utilisateurs qu’à chaque clic, ils vont dans la bonne direction pour affiner leur recherche, alors, ils seront prêts à cliquer pour trouver ces informations qu’ils souhaitent !
Dans les cas de mise en place d’une navigation limpide et associée à des contenus éditoriaux en phase, il est habituellement constaté qu’environ 70 % des utilisateurs commencent par naviguer dans le site et qu’ils recourent à la recherche uniquement lorsqu’ils sont bloqués.
À l’inverse, si l’expérience de navigation est trop complexe, voire confuse, le recours au moteur de recherche deviendra plus fréquent et bon nombre d’articles ne seront in fine que trop peu consultés.
Navigation standard
Moderne
Selon que vous travaillez sur un site d’équipe ou sur un site de communication, le menu n’est pas situé au même emplacement.
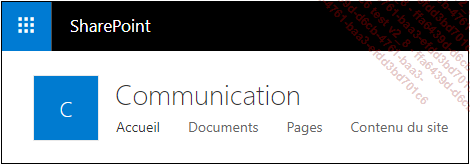
Sur un site de communication, le menu est horizontal et présent dans le bandeau supérieur de la page :

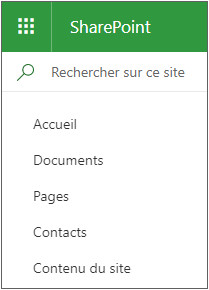
Sur un site d’équipe le menu est présent sur la gauche de la page :

Dans les deux cas de figure, le menu SharePoint supporte deux niveaux...
Dualité de certains affichages
Nous aurons l’occasion de détailler bon nombre de fonctionnalités de SharePoint 2019 dans la suite de cet ouvrage, mais puisque nous l’avons déjà abordé dans les nouveautés, certaines fonctionnalités seront affichées sous l’aune Moderne tandis que d’autres le seront en Classique. Cependant, pour certains écrans, vous aurez la possibilité de passer d’un mode d’affichage à l’autre. En tant qu’utilisateur, je concède que cela n’est pas le plus simple… En tant que formateur, j’explique que cela facilite la transition de l’ère Classique vers l’ère Moderne. De surcroît, toutes les options présentes en Classique ne sont pas disponibles en Moderne et par conséquent, ce retour du futur est parfois salutaire… Nom de Zeus !
Les bibliothèques de documents, les listes, le contenu du site, sont autant de composants fréquemment accédés par les utilisateurs et qui supportent ce double affichage. D’ailleurs, il est bon de préciser que lorsqu’un double affichage est possible, c’est toujours l’affichage Moderne qui est affiché par défaut. Et ce, même si vous êtes sur un site Classique… ( cf. chapitre Mettre en œuvre les fonctionnalités...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations