L'affichage du site
Les objectifs
Les sites créés avec Drupal s’affichent grâce à des thèmes. Ces thèmes sont créés par des designers web qui structurent les pages des sites Drupal en régions. Chaque région pourra afficher un ou plusieurs blocs d’affichage.
Dans ce chapitre nous allons étudier l’affichage des régions et des blocs avec le thème par défaut nommé Bartik.
La structure des thèmes
Les pages des thèmes Drupal s’organisent en régions et en blocs. Une région est une zone d’affichage parfaitement délimitée dans les pages publiées. Dans chaque région, nous pouvons placer des blocs. Chaque bloc permet l’affichage d’un contenu de tout type : un menu, un article, un texte fixe, un fil d’Ariane...
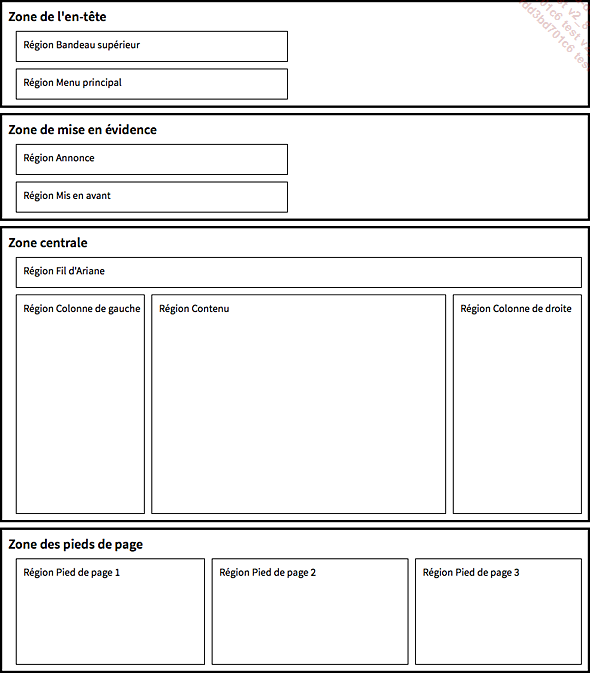
Voici un exemple d’une organisation de page en régions :

Les régions et les blocs du thème Bartik
Le thème actif par défaut, suite à une installation standard de Drupal, s’appelle Bartik.
Nous pouvons visualiser les régions des blocs de ce thème :
Dans la barre des menus, choisissez Structure.
Cliquez sur le lien Mise en page des blocs.
Nous visualisons dans l’écran Mise en page des blocs, dans l’onglet Mise en page des blocs, que le thème actif est bien Bartik.

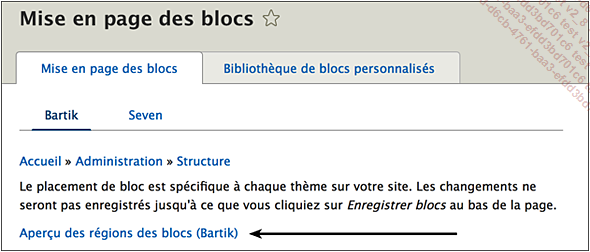
Pour visualiser les régions des blocs, cliquez sur le lien Aperçu des régions des blocs (Bartik).

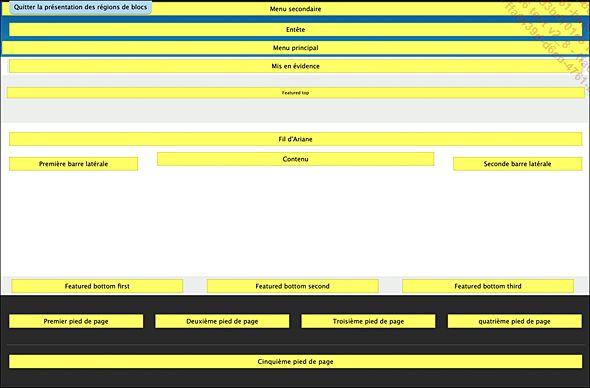
Drupal affiche la position et le nom de toutes les régions dans lesquelles nous pourrons afficher les blocs :

Vous visualisez la structure de la page :
-
Dans la zone supérieure, se situent les régions Menu secondaire, Entête et Menu principal.
-
Dans la zone en dessous, nous visualisons les régions Mis en évidence et Featured top.
-
Dans la zone centrale, se trouvent les régions Fil d’Ariane, Première barre latérale, Seconde barre latérale et le bloc d’affichage du Contenu.
-
En dessous, la zone suivante affiche trois régions : Featured bottom first, Featured bottom second et Featured bottom third.
-
Enfin, pour terminer, la zone des pieds de page affiche cinq régions de type Pied de page.
Pour quitter cet affichage des régions, en haut à gauche...
La région Entête
1. L’affichage
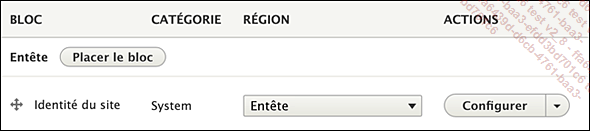
La première région est l’en-tête, nommée Entête. Elle est située dans le bandeau supérieur de l’affichage du site. Elle ne contient qu’un seul bloc nommé Site branding.

Ce bloc affiche le logo Drupal, le titre et le slogan du site.

Le logo se gère dans les paramètres du thème. Reportez-vous au chapitre L’apparence du site avec les thèmes.
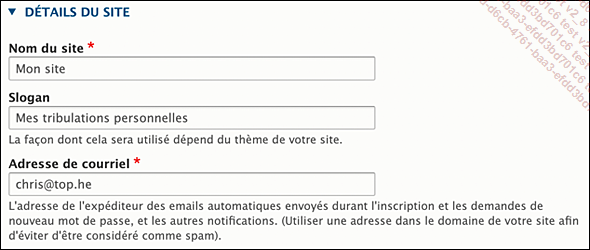
Le titre et le slogan se gèrent dans le menu Configuration, encadré SYSTÈME, Paramètres de base du site, puis dans l’encadré DÉTAILS DU SITE.

2. La configuration du bloc
Nous allons configurer l’affichage du bloc Identité du site.
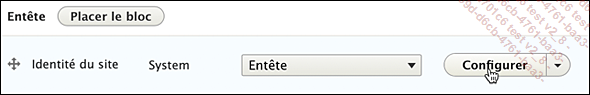
Dans la ligne de ce bloc, cliquez sur le bouton Configurer.

Dans le champ Titre, vous pouvez renommer ce bloc.

Si vous souhaitez afficher ce titre dans le site publié, cochez l’option Afficher le titre.
Dans l’encadré ACTIVER/DÉSACTIVER LES ÉLÉMENTS DE L’IDENTITÉ DU SITE, vous avez la possibilité d’afficher ou de masquer les trois éléments : Logo du site, Nom du site et Slogan du site.

Cochez ou non les cases à cocher correspondantes.
Dans la zone Visibilité vous pouvez déterminer si ce bloc est visible tout le temps, quel que soit le contexte d’affichage...
La région Menu principal
1. L’affichage
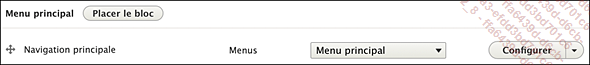
La deuxième région est nommée Menu principal, elle fait partie de la CATÉGORIE Menus. Elle ne contient qu’un seul bloc nommé aussi Navigation principale.

Ce bloc affiche les pages qui sont placées dans le menu Menu principal, comme le montre cet exemple.

C’est dans la configuration du type de contenu Page de base que nous définissons où sont affichées les pages.
Dans les menus de l’administration, choisissez Structure.
Cliquez sur le lien Types de contenu.
Dans la ligne Page de base, cliquez sur le bouton Modifier.
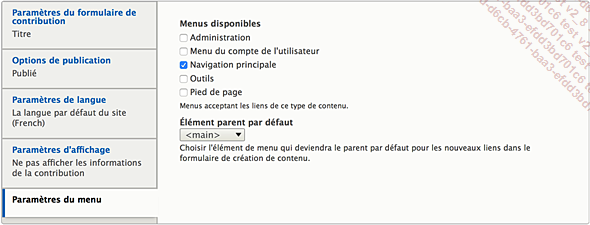
Puis cliquez sur l’onglet Paramètres du menu.
Dans la liste des options Menus disponibles, c’est le menu Navigation principale qui est bien sélectionné.

Donc quand les rédacteurs ajouteront une page, ils pourront l’ajouter au menu Navigation principale, qui est affiché avec le bloc Navigation principale dans la région Menu principal.
2. La configuration du bloc
Nous allons configurer l’affichage du bloc Navigation principale.
Dans la ligne de ce bloc, cliquez sur le bouton Configurer.

Dans le champ Titre, vous pouvez renommer ce bloc.

Si vous souhaitez afficher ce titre dans le site publié, cochez l’option Afficher le titre.

Cliquez sur le bouton Enregistrer le bloc.
Le titre de ce bloc est bien affiché...
La région Menu secondaire
1. L’affichage
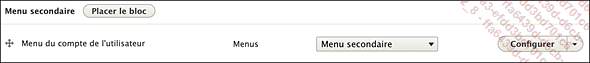
La région Menu secondaire appartient aussi à la CATÉGORIE Menus. Elle ne contient qu’un seul bloc : Menu du compte de l’utilisateur.

Ce bloc affiche les liens Mon compte et Se déconnecter, lorsqu’un utilisateur est connecté dans le site publié. C’est donc un bloc dédié à l’affichage de l’administration.

2. La configuration du bloc
Nous pouvons configurer l’affichage du bloc Menu du compte de l’utilisateur.
Dans la ligne de ce bloc, cliquez sur le bouton Configurer.
Vous retrouvez les paramètres de configuration vus précédemment : Titre, Afficher le titre, NIVEAUX DE MENU, Visibilité et Région.
La région Mise en évidence
La région Mise en évidence, qui fait partie de la CATÉGORIE System, a deux utilités :
-
dans l’interface d’administration, elle permet d’afficher des messages de Drupal avec l’utilisation du bloc Message de statut.
-
dans le site publié, vous pouvez y placer un bloc qui sera affiché sous le bloc du Menu principal.
La région Featured top
La région Featured top n’affiche pas de bloc.

La région Fil d’Ariane
La région Fil d’Ariane appartient à la CATÉGORIE System. Elle ne contient qu’un seul bloc Fils d’Ariane.

Cette région permet d’afficher le fil d’Ariane pour aider à la navigation dans le site publié. Dans cet exemple, nous avons un article qui est affiché en page seule, le fil d’Ariane permet de revenir sur la page d’accueil.

Le bloc Fils d’Ariane est aussi utilisé dans l’interface d’administration pour lister tous les écrans parcourus. Il convient donc de ne pas modifier ce bloc.

La configuration permet de modifier le Titre, d’Afficher le titre, de gérer la Visibilité de ce bloc et de changer de Région.
La région Contenu
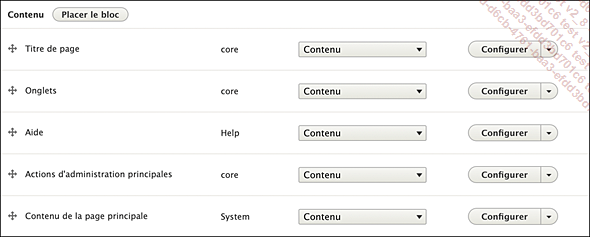
La région Contenu est utilisée aussi bien dans le site publié que dans l’interface d’administration. Elle contient de nombreux blocs.

Les blocs Aide, Onglets et Actions d’administration principales permettent d’afficher différents éléments de l’interface d’administration. Ne modifiez pas ces blocs.
Le bloc Titre de page permet l’affichage du titre des contenus. Attention cela ajoute un autre titre au contenu !
Le bloc Contenu de la page principal permet l’affichage du contenu du site publié : la liste des articles de la page d’accueil, les articles en page seule, les pages... Il convient donc de ne pas déplacer ce bloc en dehors de cette région.
La configuration de ce bloc permet, comme précédemment, de modifier le Titre, d’Afficher le titre, de gérer la Visibilité et de changer de Région.
Si vous apportez une modification, n’oubliez pas de cliquer sur le bouton Enregistrer le bloc.
Puis cliquez sur le bouton Enregistrer les blocs.
La région Première barre latérale
1. Les blocs
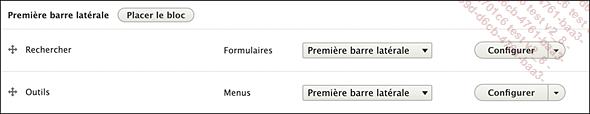
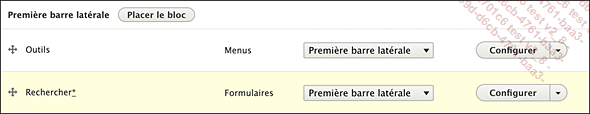
La région Première barre latérale contient deux blocs : Rechercher et Outils.

Cette région est utilisée dans le site publié pour afficher sur la gauche le champ de recherche (bloc Rechercher) et les outils de gestion (bloc Outils) quand un utilisateur est connecté.

Les paramètres de configuration sont les mêmes que précédemment.
2. Déplacer les blocs
Drupal nous permet de modifier l’ordre d’affichage des blocs d’une région avec beaucoup de facilité. Dans cet exemple nous allons déplacer le bloc Rechercher sous le bloc Outils.
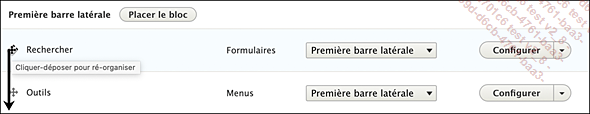
Dans la liste des blocs de la région Première barre latérale, déplacez le bloc Rechercher sous le bloc Outils, par un simple cliqué-glissé depuis le bouton en forme de quatre flèches.

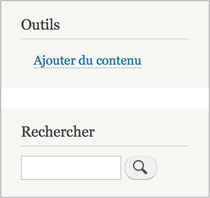
Le bloc est déplacé :

Le bloc Rechercher apparaît sur fond jaune avec un astérisque car la modification n’est pas enregistrée.
Cliquez sur le bouton Enregistrer les blocs.
À l’affichage du site publié, l’ordre des blocs est bien modifié :

Les autres régions
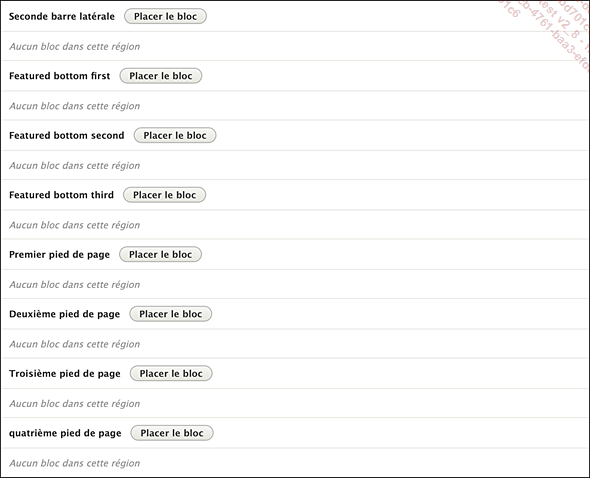
Les autres régions sont sans bloc : Seconde barre latérale, Featured bottom first, Featured bottom second, Featured bottom third, Premier pied de page, Deuxième pied de page, Troisième pied de page, quatrième pied de page.

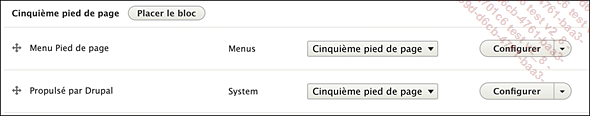
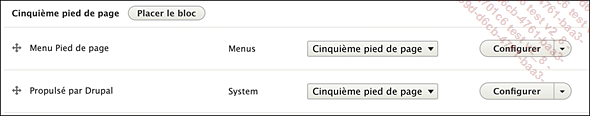
La région Cinquième pied de page
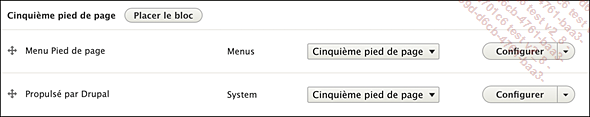
Cette dernière région contient deux blocs : Propulsé par Drupal et Menu Pied de page.

Cela permet d’insérer un lien Contact qui affiche un formulaire de contact et le texte Propulsé par Drupal, avec un lien vers le site de drupal.org.

Gérer les blocs
1. La gestion des blocs
Nous l’avons évoqué en début de chapitre, vous ne pouvez pas modifier les régions. Elles sont définies par le designer dans le thème qu’il a créé. Par contre vous pouvez gérer les blocs : ajouter, masquer, déplacer, supprimer et modifier les blocs dans le site publié.
2. Ajouter un bloc
Dans un premier temps nous allons ajouter un nouveau bloc. N’oubliez pas que les blocs servent à afficher du contenu de tout type, nous allons donc ajouter un bloc de texte. Cela peut concerner une annonce, un slogan, une information ponctuelle de vos sites.
Dans les menus de l’administration, choisissez Structure.
Cliquez sur le lien Mise en page des blocs.
Cliquez sur l’onglet Bibliothèque de blocs personnalisés.

Pour ajouter un nouveau bloc, cliquez sur le bouton + Ajouter un bloc personnalisé.
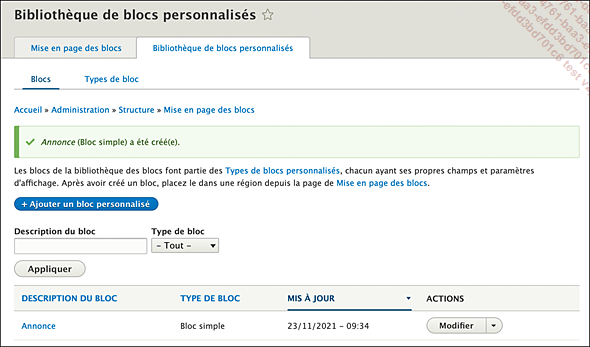
Dans le champ obligatoire Description du bloc, saisissez le nom du bloc qui doit être unique. Dans cet exemple, la description est Annonce.

Dans le champ Corps, saisissez le contenu rédactionnel de ce bloc. Vous pouvez effectuer une mise en forme si vous le souhaitez.

Dans l’onglet Informations sur les révisions, vous pouvez demander à Créer une nouvelle révision ou pas, si vous jugez que cela n’en vaut pas la peine pour une simple annonce temporaire.

Cliquez sur le bouton Enregistrer.
Le nouveau bloc est bien créé :

Dans la ligne du bloc créé, vous avez accès aux deux boutons Modifier et Supprimer...
Les menus
1. Les menus disponibles
Nous allons voir comment gérer les menus du site publié. Rappelons que le nombre de menus est déterminé par l’administrateur du site. Ensuite, il faut placer les menus créés dans des blocs qui seront eux, affichés dans les régions disponibles du thème.
Pour connaître les menus disponibles, dans les menus de l’administration, choisissez Structure.
Puis, cliquez sur le lien Menus.
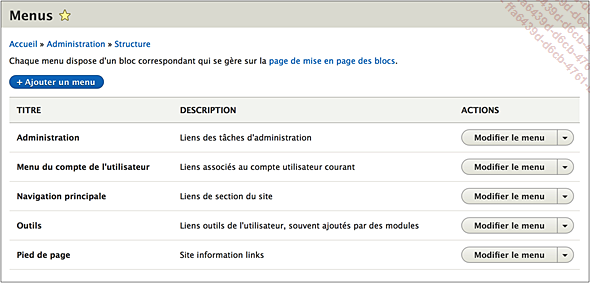
Drupal affiche la liste de tous les menus disponibles :

Vous visualisez les menus de l’interface d’administration : Administration et les menus accessibles dans le site publié.
-
Navigation principale : c’est le menu où sont placées les pages, comme nous l’avons vu plusieurs fois déjà.

-
Outils : c’est le menu qui est affiché dans la colonne latérale de gauche et qui permet à l’utilisateur connecté de gérer le site depuis le site publié.

-
Pied de page : c’est le menu situé dans le pied de page et dans lequel se trouve un lien vers la page de contact.

-
Menu du compte de l’utilisateur : c’est le menu qui est affiché en haut à droite de l’écran et qui affiche les liens de gestion du profil de l’utilisateur connecté et de déconnexion.

Attention, sachez que dès qu’un menu est créé...
Le bloc Propulsé par Drupal
Dans la région Cinquième pied de page, nous visualisons l’affichage du bloc Propulsé par Drupal.

Avec le thème par défaut Bartik, cette région s’affiche en bas des pages du site.

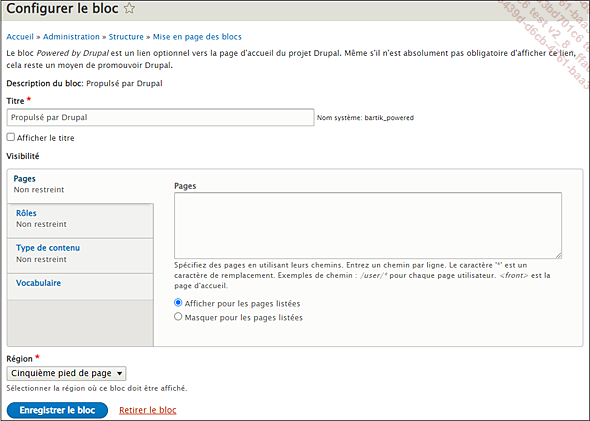
Dans la liste des blocs, pour le bloc Propulsé par Drupal, cliquez sur le bouton Configurer.

Le lien que le bloc contient n’est pas configurable (il fait partie du cœur de Drupal), vous pouvez juste masquer le bloc en choisissant Retirer dans la liste des ACTIONS.
Le formulaire de contact
1. L’affichage du formulaire de contact
Toujours dans la région Cinquième pied de page, nous visualisons le bloc Menu Pied de page.

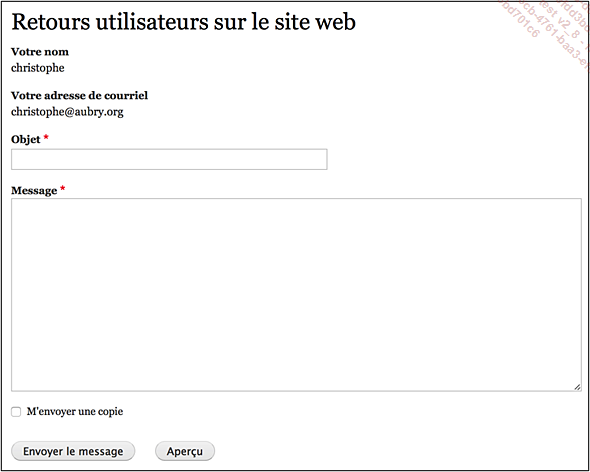
Ce bloc affiche le menu Footer menu avec le lien Contact.

Ce lien affiche un formulaire de contact :

Dans la liste des blocs, dans la ligne du bloc Menu Pied de page, vous pouvez cliquer sur le bouton Configurer pour paramétrer ce bloc, comme nous l’avons fait maintes fois.
2. Modifier le menu du formulaire
Le bloc Menu Pied de page affiche le menu nommé Pied de page.
Dans la barre des menus, choisissez le menu Structure, puis Menus.
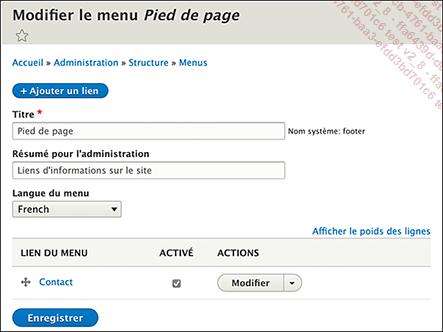
Dans la liste des menus, pour le menu Pied de page, cliquez sur le bouton Modifier le menu.

Dans la liste LIEN DU MENU, vous visualisez le lien Contact qui est bien ACTIVÉ.
3. Modifier le formulaire
Les formulaires sont des contenus à part entière. Vous pouvez donc les gérer comme tel.
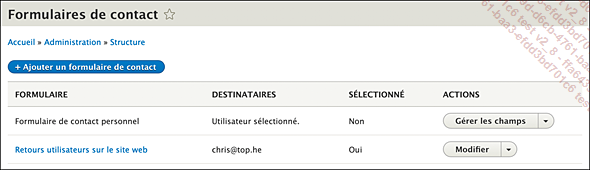
Dans la barre des menus, choisissez le menu Structure, puis Formulaires de contact.

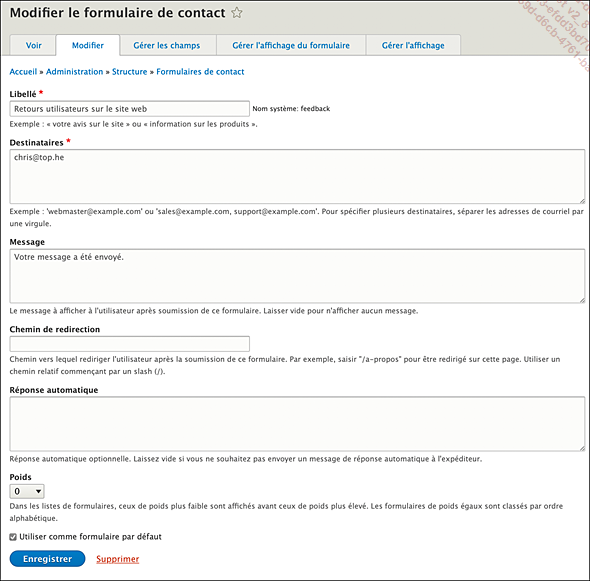
Dans la liste des formulaires, pour le formulaire Retours utilisateurs sur le site web, cliquez sur le bouton Modifier.

Dans le champ obligatoire Libellé, vous pouvez renommer ce formulaire.

Dans le champ obligatoire Destinataires, vous pouvez indiquer les adresses e-mails des personnes qui devront recevoir les mails envoyés par les visiteurs.

Dans le champ Message, vous pouvez saisir le texte...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations