Ajouter des fonctions avec les modules
Les objectifs
Drupal est un CMS qui est livré avec un « cœur », un « noyau » (core en anglais) très optimisé et petit. Viennent se « greffer » à ce noyau des modules qui sont des fonctionnalités supplémentaires. Drupal est livré avec quelques modules dont certains ne sont pas activés, c’est donc à vous de le faire si vous en avez l’utilité.
À côté de cela, il existe des centaines de modules pour Drupal, qui ajoutent des nouvelles fonctionnalités dans des domaines très variés : galerie d’images, gestion du contenu, e-commerce, forum, multimédia... Nous allons étudier quelques modules.
Dans cette nouvelle version de Drupal qui vient de sortir, il existe encore peu de modules qui soient optimisés et finalisés, un certain nombre de modules sont encore en version bêta.
Les modules installés
1. Lister les modules
Comme nous venons de l’évoquer, Drupal est livré avec de nombreux modules. Certains ont été activés lors du paramétrage de l’installation de Drupal. D’autres sont installés mais ne sont pas activés, ils sont à votre disposition.
Nous pouvons lister ces modules installés :
Dans les menus de l’administration, choisissez Extension.

Les modules activés et installés sont classés en cinq catégories : CŒUR, CŒUR (EXPERIMENTAL), MIGRATION, MULTILINGUE, SERVICES WEB et TYPES DE CHAMPS.

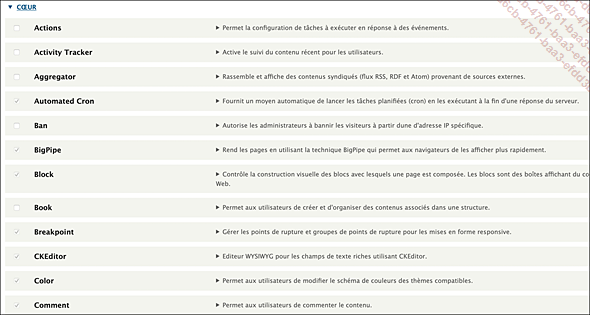
Dans la catégorie CŒUR, vous visualisez tous les modules qui font partie du cœur de Drupal, donc quasiment indispensables. La plupart sont cochés, donc activés.
En voici un extrait :

2. Activer un module
Nous allons activer un module installé. C’est le module Responsive Image qui permet d’insérer et d’afficher des images en Responsive Web Design. Les images insérées dans ce mode vont adapter leur affichage à la largeur de l’écran sur lequel elles seront affichées : smartphone, tablette ou écran d’ordinateur.
Dans la liste des modules du CŒUR, cochez le module Responsive Image.

En bas de l’écran, cliquez sur le bouton Installer.
L’installation...
Installer un nouveau module de vidéo
1. Insérer une vidéo
Dans ce deuxième exemple, nous allons installer et activer un module qui n’est pas disponible dans ceux préinstallés dans Drupal : nous allons rechercher, télécharger, installer et activer un module qui va nous permettre d’insérer une vidéo partagée sur YouTube.
2. Rechercher et télécharger un module
La première étape consiste à rechercher et à télécharger le module sur le site de Drupal.
Accédez au site de Drupal : https://www.drupal.org
Dans le menu de navigation du bas, dans la catégorie Download & Extend, cliquez sur le lien Modules.

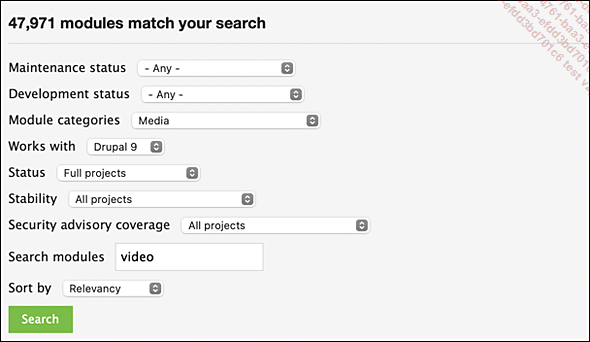
Nous allons maintenant chercher le module à l’aide des critères de recherche proposés.
Dans la liste déroulante Module categories, choisissez Media.
Dans la liste déroulante Works width, choisissez Drupal 9.
Dans le champ Search Modules, saisissez video.

Cliquez sur le bouton Search.
Nous allons utiliser le module Video Embed HTML5.

Cliquez sur le titre du module pour l’afficher en page seule.
Dans la zone Downloads, cliquez sur le format d’archive que vous souhaitez : tar.gz ou zip.
Attention, vous pouvez voir que ce module s’utilise avec un autre module nommé Vidéo Embed Field. Il faudra donc l’installer...
Utiliser le module de vidéo
1. Ajouter le champ
Nous pouvons maintenant utiliser ce module dans le type de contenu Article, en ajoutant un nouveau champ.
Dans les menus de l’administration, choisissez Structure, puis Types de contenu.
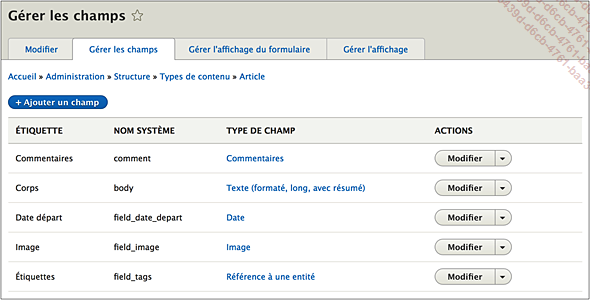
Pour le type de contenu Article, dans les ACTIONS disponibles, cliquez sur le bouton Gérer les champs.

Pour ajouter un nouveau champ, cliquez sur le bouton + Ajouter un champ.
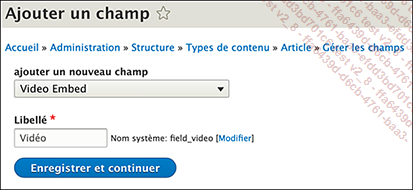
Dans la liste déroulante Ajouter un nouveau champ, sélectionnez Video Embed.
Puis dans le champ Libellé, saisissez le nom de ce champ. Vidéo dans cet exemple.

Cliquez sur le bouton Enregistrer et continuer.
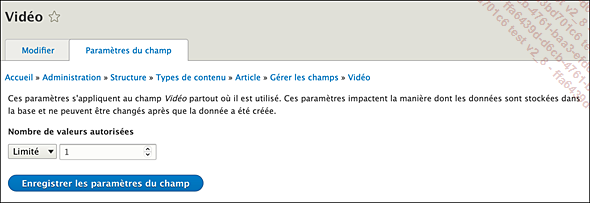
Dans l’onglet Paramètres du champ, dans la liste déroulante Nombre de valeurs autorisées, laissez Limité et dans le champ suivant, laissez 1.
Nous souhaitons autoriser l’ajout d’une seule vidéo (pas plus) par article.

Cliquez sur le bouton Enregistrer les paramètres du champ.
Dans l’écran suivant, vous pouvez ajouter un Texte d’aide, demander que ce soit un Champ requis et indiquer une VALEUR PAR DÉFAUT. Nous avons vu tous ces paramètres dans le chapitre consacré aux types de contenu.
Cliquez sur le bouton Enregistrer les paramètres.
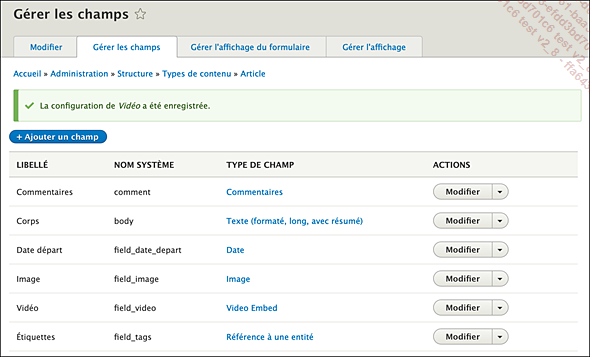
Le nouveau champ Vidéo est bien créé et enregistré :

2. Gérer l’affichage du champ
Nous...
Installer un nouveau module de publication
1. Gérer les dates de publication
Nous allons ajouter un module qui va nous permettre d’indiquer la date de publication d’un article ainsi que sa date de dépublication. C’est très pratique pour programmer la publication d’un article et pour arrêter sa publication à des dates fixées.
2. Rechercher et télécharger un module
Comme précédemment, nous allons rechercher et télécharger un module sur le site de Drupal.
Sur le site des projets Drupal, accédez directement à l’adresse de ce module Scheduler : https://www.drupal.org/project/scheduler.

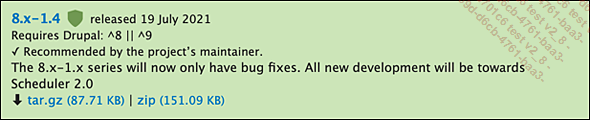
En bas de la page de description de ce module, dans la zone Downloads, dans la ligne du module en version 8.x-1.4, cliquez sur le lien de téléchargement du format d’archive que vous souhaitez, tar.gz ou zip.

Vous téléchargez l’archive du module.
3. Installer et activer le module
Dans les menus de l’administration, choisissez Extension.
Cliquez sur le bouton + Ajouter un nouveau module.
Dans le champ Transférer l’archive d’un module ou d’un thème, sélectionnez l’archive téléchargée.
Cliquez sur le bouton Continuer.
Drupal vous informe que l’installation s’est bien déroulée...
Utiliser le module Scheduler
1. Configurer les articles
Nous allons maintenant utiliser le module Scheduler en configurant le type de contenu Article.
Dans les menus de l’administration, choisissez Structure, puis cliquez sur le lien Types de contenu.
Dans la ligne Article, dans les ACTIONS, cliquez sur le bouton Modifier.
Dans les onglets de paramétrage, nous avons un nouvel onglet nommé Scheduler.

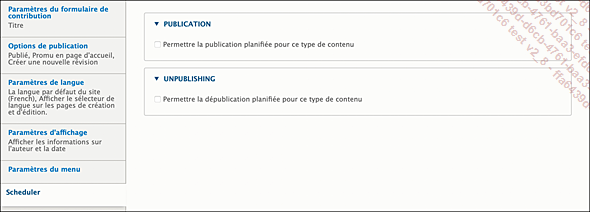
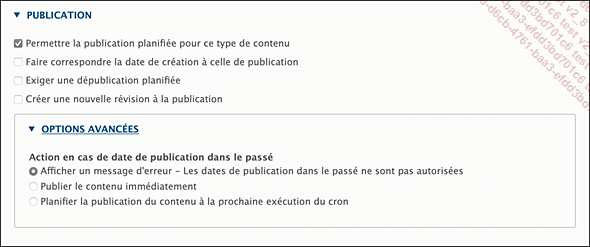
Dans l’encadré PUBLICATION, cochez l’option Permettre la publication planifiée pour ce type de contenu.
Des options supplémentaires s’affichent :

-
L’option Permettre la publication planifiée pour ce type de contenu permet d’activer la publication programmée des articles.
-
L’option Faire correspondre la date de création à celle de publication permet de modifier la date de création de l’article afin qu’elle soit identique à celle programmée.
-
L’option Exiger une dépublication planifiée permet de rendre obligatoire la date de publication programmée.
-
L’option Créer une nouvelle révision à la publication permet de créer une révision à chaque publication.
-
Dans les OPTIONS AVANCÉES, l’option Afficher un message d’erreur - Les dates de publication dans le passé ne sont pas autorisées permet d’afficher un message d’erreur...
Gérer les modules
1. Les mises à jour
Les modules pour Drupal évoluent en fonction de leurs propres développements et aussi en fonction des mises à jour de Drupal. Il faudra donc régulièrement voir s’il existe des mises à jour pour vos modules installés.
Dans les menus de l’administration, choisissez Extension.
Cliquez sur l’onglet Mettre à jour.

Dans cet exemple, il n’y a pas de mise à jour disponible.
Vous pouvez immédiatement vérifier les mises à jour si besoin est en cliquant sur le lien Vérifier manuellement.
2. Désactiver un module
Quand vous n’avez plus besoin d’un module, vous pouvez le désactiver temporairement, sans pour autant le supprimer.
Dans les menus de l’administration, choisissez Extension.
Cliquez sur l’onglet Désinstaller.

Attention, vous ne pouvez pas désactiver un module qui est en cours d’utilisation ! Dans ce cas, il faut impérativement supprimer toutes ses utilisations dans le site.
Dans nos modules actifs, si vous souhaitez désactiver le module Video Embed HTML5, il faut d’abord supprimer son champ Vidéo utilisé dans le type de contenu Article.
Et seulement ensuite vous pourrez désactiver ce module.
Dans la liste des modules de l’onglet Désinstaller, sélectionnez...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations