JavaScript en profondeur
Introduction
Nous allons maintenant découvrir quelques fonctions avancées et comment JavaScript se comporte en programmation avec le contexte qui lui est proposé dans les navigateurs.
Détaillons les méthodes proposées nativement par JavaScript.
Les méthodes avancées des tableaux
En programmation JavaScript, on manipule très souvent des données organisées sous forme de tableaux. C’est pourquoi le système propose de nombreuses méthodes spécifiques dédiées à leur manipulation. Nous allons maintenant découvrir les plus utilisées.
La majeure partie de ces méthodes (mais pas toutes, les exceptions seront décrites ci-après) accepte une fonction callback en paramètre, qui reçoit à son tour trois paramètres que nous nommerons conventionnellement e, i, a ; pour element, index et array. Le paramètre e représente l’élément du tableau en cours d’itération, le paramètre i son indice dans le tableau et le paramètre a le tableau lui-même, dans son entier.
.every()
Cette méthode permet de savoir si tous les éléments d’un tableau remplissent une condition donnée. La fonction callback, chargée d’implémenter le code nécessaire pour vérifier cette condition, est appelée pour chaque élément du tableau et doit renvoyer une valeur booléenne true ou false selon que cet élément remplit la condition souhaitée ou non.
Dès lors qu’un élément ne passe pas le test, le processus s’arrête...
Explorer une page web avec JavaScript
Nous allons maintenant commencer à exploiter JavaScript dans une page web. Nous allons découvrir le DOM (Document Object Model) et les outils utiles pour interroger et/ou modifier les éléments qui s’y trouvent.
La structure du site web qui sert de support est la suivante, à placer dans un répertoire à votre convenance :
-
[scripts]
-
main.js
-
[styles]
-
main.css
-
main.html
Le contenu des fichiers est décrit ci-après, celui-ci pouvant varier selon les besoins. Ils sont disponibles depuis la page Informations générales.
1. Parcourir le DOM en JavaScript
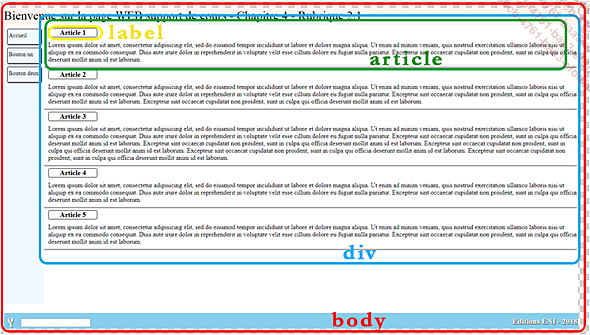
Pour ce chapitre, le code du fichier main.html est :
<!DOCTYPE html>
<html lang="fr-FR">
<head>
<meta charset="utf-8">
<title>Page WEB support</title>
<link rel="stylesheet" type="text/css" href="styles/main.css">
</head>
<body>
<header>Bienvenue sur la page WEB support de cours -
Chapitre 4</header>
<nav>
<label>Accueil</label>
<label id="pageUne">Bouton un</label>
<label name="pageDeux">Bouton deux</label>
</nav>
<div class="articleContainer">
<article data-order="1">
<label>Article 1</label>
<p>
Lorem ipsum ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo
...Répondre aux évènements en JavaScript
Pour implémenter des fonctionnalités dynamiques dans les pages web, il est nécessaire de prévoir des actions à exécuter en réponse à certaines manipulations de la part des utilisateurs ou à certains changements de caractéristiques d’éléments de la page. C’est ce qu’on appelle des évènements.
1. Qu’est-ce qu’un évènement ?
Lorsqu’une caractéristique d’un élément de la page web change, un évènement est déclenché et il peut être détecté par du code JavaScript. Ce changement de valeur de caractéristique peut être, par exemple, une couleur, une forme, une position, le fait que l’élément soit survolé par le curseur de la souris ou cliqué, le fait que l’élément obtienne ou perde le focus, qu’un caractère du clavier soit entré pendant que cet élément détient le focus, etc.
Lorsqu’un tel changement survient, un objet event est créé par JavaScript. Cet objet contient toutes les propriétés permettant de décrire l’évènement de manière à pouvoir programmer une réaction adaptée. Ces propriétés, pour la plupart communes, peuvent pourtant différer d’un évènement à un autre selon le type d’évènement. Un évènement comme une frappe au clavier propose des propriétés intrinsèques différentes de celles fournies par un survol ou un clic de souris, par exemple. L’objet event fournit également des méthodes permettant d’effectuer certaines actions particulières sur les évènements déclenchés.
Dans le processus de traitement des évènements, lorsqu’un changement de valeur de caractéristique survient, le système opère en deux phases distinctes : la phase de capture et la phase de remontée.
Étudions la phase de capture d’un clic de souris sur une étiquette avec la structure HTML hiérarchique suivante :

La phase de capture (capture phase, en anglais)...
Le prototypage
JavaScript est un langage dit "orienté objet".
Au contraire des autres langages de ce type, il n’est pas à base de déclarations de classes. C’est un langage dit "à prototype" où tout objet est une instance.
Cette différence de fonctionnement est généralement la source de mauvaises compréhensions et c’est l’une des principales sources de rejet du langage par beaucoup de programmeurs habitués aux autres langages orientés objet. C’est pourquoi il est important d’éclaircir le fonctionnement du modèle objet de JavaScript.
1. Comment fonctionne le modèle objet de JavaScript ?
Un langage de programmation orienté objet "classique", tels C++, Java ou encore C#, est fondé sur une distinction entre la définition d’un objet (la classe) et sa réalité à l’exécution (l’instance).
Pour créer un objet en utilisant un langage de ce type, il est nécessaire d’écrire un fichier dit de "définition de classe" qui définit tout ce qui caractérise cet objet en termes de propriétés et de méthodes, puis d’utiliser cette définition pour créer véritablement l’objet à la compilation ou à l’exécution.
Les langages de programmation basés sur des prototypes, tel JavaScript, ne font pas cette différence : ils ne possèdent que des objets.
Ces objets peuvent servir de modèles sur lesquels s’appuyer pour en créer d’autres. On peut aussi ajouter ou supprimer...
Obtenir des données distantes avec JavaScript
La plupart du temps, une page web, en réaction à une action utilisateur, doit demander à un serveur distant de la matière pour travailler. Tantôt des données à afficher, des images, des vidéos, des fichiers sonores ou musicaux, tantôt la vérification et l’enregistrement de données ou le résultat d’un calcul à partir de variables saisies par l’utilisateur.
Au début d’Internet, les utilisateurs des sites web naviguaient de page en page, qui étaient donc chargées intégralement à chaque fois. Les technologies actuelles permettent de ne recharger que certaines parties de la page en cours de visualisation afin d’améliorer l’expérience utilisateur, de rendre plus fluide sa navigation et plus facile la recherche qu’il a entreprise.
1. Les fichiers exemples
Le code du fichier main.html que nous utiliserons pour cette section est :
<!DOCTYPE html>
<html lang="fr-FR">
<head>
<meta charset="utf-8">
<title>Page WEB support</title>
<link rel="stylesheet" type="text/css" href="styles/main.css">
<script type="text/javascript" src="scripts/jQuery-331.min.js">
</script>
</head>
<body>
<header>Bienvenue sur la page WEB support de cours - Chapitre 4</header>
<nav>
<label>Accueil</label>
<label id="pageUne">Bouton un</label>
<label name="pageDeux">Bouton deux</label>
</nav>
<div class="articleContainer">
<article data-order="1">
<label>Article 1</label>
<p> ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

