Le texte
L’objectif
Bootstrap propose une série de règles CSS pour la mise en forme typographique du texte. Nous allons passer en revue toutes ces règles CSS.
L’uniformisation des affichages
1. Le rendu des navigateurs
Comme nous l’avons déjà évoqué précédemment, les navigateurs n’ont pas tous le même rendu pour toutes les propriétés des CSS. Il existe encore des différences plus ou moins importantes. Il convient donc d’uniformiser ces rendus.
C’est l’objectif des styles Reboot de Bootstrap. Sachez que Reboot est basé sur Normalize de Nicolas Gallagher (https://necolas.github.io/normalize.css/).
2. Le corps de la page
Avec Reboot, les éléments <html> et <body> se voient attribuer plusieurs règles par défaut.
Les polices de caractères ciblent les principaux navigateurs pour un affichage optimal. Bootstrap utilise San Francisco pour iOS, Segoe UI pour Windows, Roboto pour Android et Helvetica Neue et Arial pour les autres affichages. La taille de caractère est basée sur 16 pixels, avec la valeur 1 rem.
L’élément <body> utilise une interligne line-height: 1.5;, une couleur de caractère color: #212529, un alignement du texte text-align: left et une couleur d’arrière-plan background-color: #fff.
Pour la mise en page, tous les éléments utilisent la propriété box-sizing: border-box;.
Bien sûr tous les éléments inclus vont hériter de ces propriétés...
Les règles CSS pour les en-têtes
Tous les exemples de ce titre peuvent être téléchargés dans le dossier nommé 04-Typographie-01.
1. Les sélecteurs d’éléments des en-têtes
Bootstrap propose une mise en forme de tous les en-têtes, de <h1> à <h6>.
Voici les règles CSS communes aux en-têtes :
h6, h5, h4, h3, h2, h1 {
margin-top: 0;
margin-bottom: 0.5rem;
font-weight: 500;
line-height: 1.2;
} Voici les tailles de caractères utilisées :
h1 {
font-size: 2.5rem;
}
h2 {
font-size: 2rem;
}
h3 {
font-size: 1.75rem;
}
h4 {
font-size: 1.5rem;
}
h5 {
font-size: 1.25rem;
}
h6 {
font-size: 1rem;
} Voici un exemple simple d’utilisation des en-têtes de <h1> à <h6> :
<h1>En-tête de niveau 1</h1>
<h2>En-tête de niveau 2</h2>
<h3>En-tête de niveau 3</h3>
<h4>En-tête de niveau 4</h4>
<h5>En-tête de niveau 5</h5>
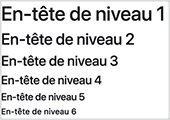
<h6>En-tête de niveau 6</h6> Voici l’affichage obtenu :

2. Les sélecteurs...
Les paragraphes
Bootstrap propose une mise en forme spéciale pour mettre en évidence certains paragraphes avec la classe .lead.
Le dossier de cet exemple à télécharger est nommé 04-Typographie-02.
Voici le code utilisé dans cet exemple :
<p>Etiam porta sem malesuada...</p>
<p class="lead">Etiam porta sem malesuada...</p>
<p>Etiam porta sem malesuada...</p> Voici l’affichage obtenu :

Les paragraphes <p> utilisent les propriétés de Reboot que nous avons évoquées précédemment :
p {
margin-top: 0;
margin-bottom: 1rem;
} Dans notre exemple, le deuxième utilise la classe .lead, dont voici ses propriétés :
.lead {
font-size: 1.25rem;
font-weight: 300;
} Les mises en évidence
Bootstrap nous propose des mises en forme spécifiques pour les mises en évidence de textes dans des paragraphes.
Le dossier de cet exemple à télécharger est nommé 04-Typographie-03.
Voici le code de cet exemple :
<p>Cras mattis <mark>consectetur</mark> purus sit amet fermentum.</p>
<p>Cras mattis <del>consectetur</del> purus sit amet fermentum.</p>
<p>Cras mattis <s>consectetur</s> purus sit amet fermentum.</p>
<p>Cras mattis <ins>consectetur</ins> purus sit amet fermentum.</p>
<p>Cras mattis <u>consectetur</u> purus sit amet fermentum.</p>
<p>Cras mattis <small>consectetur</small> purus sit amet fermentum.</p>
<p>Cras mattis <strong>consectetur</strong> purus sit amet fermentum.</p>
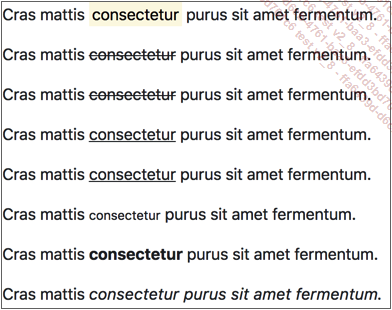
<p>Cras mattis <em>consectetur</en> purus sit amet fermentum.</p> Voici l’affichage obtenu :

Utilisez les outils d’analyse de code de vos navigateurs pour lister toutes les propriétés et les valeurs utilisées dans ces classes.
Les abréviations
Bootstrap propose deux mises en forme pour mettre évidence des abréviations. La première passe par l’utilisation de l’élément <abbr>, la deuxième consiste à lui adjoindre une classe dédiée nommée .initialism.
Le dossier de cet exemple à télécharger est nommé 04-Typographie-04.
Voici l’exemple du code utilisé dans ces deux exemples :
<p>Vous utilisez l'<abbr title="HyperText Markup Language v4">html 4</abbr> ou
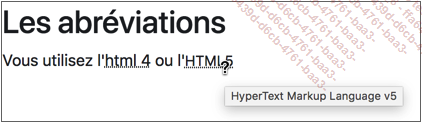
l'<abbrtitle="HyperText Markup Language v5" class="initialism">html5</abbr></p> Voici l’affichage obtenu :

Le sélecteur abbr affiche le curseur en forme de point d’interrogation et applique une bordure inférieure pointillée.
Voici les propriétés du sélecteur abbr :
abbr[title] {
text-decoration: underline dotted;
cursor: help;
} La classe .initialism applique une taille de caractère plus petite et met toutes les lettres en capitales :
abbr.initialism {
font-size: 0.875em ;
text-transform: uppercase;
} Les citations
Pour insérer une citation, utilisez l’élément <blockquote> avec la classe Bootstrap .blockquote.
Le dossier de cet exemple à télécharger est nommé 04-Typographie-05.
Voici le code utilisé dans cet exemple :
<blockquote class="blockquote">
<p>Donec sed odio dui, vestibulum id ligula porta felis
euismod semper.</p>
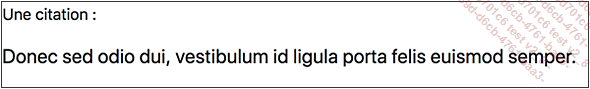
</blockquote> Voici l’affichage obtenu :

Voici les deux propriétés CSS appliquées :
.blockquote {
margin-bottom: 1rem;
font-size: 1.25rem;
} L’élément <blockquote> utilise les propriétés CSS du Reboot :
blockquote {
margin: 0 0 1rem;
} Vous pouvez nommer la source de cette citation en insérant les éléments <footer class="blockquote-footer"> et <cite title="Source Title">, dans le <blockquote> :
<blockquote class="blockquote">
<p>Donec sed odio dui, vestibulum id ligula porta felis
euismod semper.</p>
<footer class="blockquote-footer">Ligula Cursus Etiam, in
<cite title="Source Title">Condimentum Consectetur</cite></footer>
</blockquote> Voici l’affichage obtenu :

Voici les propriétés...
Les listes
Le dossier à télécharger pour tous les exemples de cette section est nommé 4-Typographie-06.
1. Les listes classiques
De manière tout à fait classique, utilisez les éléments <ul> et <ol> pour créer vos listes non ordonnées et ordonnées :
<p>Une liste non ordonnée :</p>
<ul>
<li>Pommes</li>
<li>Ananas</li>
<li>Poires</li>
<li>Fraises</li>
</ul>
<p>Une liste ordonnée :</p>
<ol>
<li>Pommes</li>
<li>Ananas</li>
<li>Poires</li>
<li>Fraises</li>
</ol> Bootstrap applique les règles CSS du Reboot:
dl, ol, ul {
margin-top: 0;
margin-bottom: 1rem;
} 2. Les listes sans style
Vous pouvez créer des listes sans style, c’est-à-dire sans ornementation, avec la classe .list-unstyled :
<p>Une liste sans style :</p>
<ul class="list-unstyled">
<li>Pommes</li>
<li>Ananas</li> ...Afficher du code
Le dossier à télécharger pour tous les exemples de cette section est nommé 4-Typographie-07.
1. L’élément <code>
Pour les pages web nécessitant d’afficher du code dans une ligne, Bootstrap modifie nativement la mise en forme de l’élément <code>.
Voici un exemple d’utilisation de l’élément <code> :
<p>Utilisez la classe <code>.ma-classe</code> pour l'en-tête.</p> Voici l’affichage obtenu :

Voici les règles CSS utilisées :
code {
font-size: 0.875em;
color: #d63384;
word-wrap: break-word;
} Bootstrap utilise des fontes à chasse fixe pour afficher le texte du code.
2. L’élément <pre>
Toujours pour les développeurs, Bootstrap propose d’utiliser l’élément <pre> pour afficher du code sur plusieurs lignes.
Voici un exemple d’utilisation de l’élément <pre> :
<p>Utilisez cette syntaxe :</p>
<pre>
.ma-classe {
color: #efefef;
font-size: 90%;
}
</pre> Voici l’affichage obtenu :

Voici la règle CSS utilisée :
pre {
display:... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations