Les templates, les thèmes et les sites
Les objectifs
Bootstrap vous propose des templates gratuits en exemple de mise en page. Ces exemples permettent d’exploiter des composants dans des situations réelles de conception de page web.
Bootstrap propose aussi des thèmes payants qui sont des mises en pages très élaborées pour concevoir des sites web complets. Voici l’URL des thèmes payants de Bootstrap : https://themes.getbootstrap.com
Enfin, vous pourrez visualiser des sites très design qui ont été créés avec Bootstrap et qui sont regroupés dans une galerie de site. Voici l’URL de cette galerie : https://expo.getbootstrap.com
Les templates
1. Utiliser les templates
Bootstrap propose des exemples de mises en page gratuites qui vous serviront de base de conception. Ces templates devront être adaptés à vos projets et vous devrez y intégrer vos designs et vos chartes graphiques.
Dans la page d’accueil de Bootstrap, dans la barre de navigation, cliquez sur le lien Examples.

Voici l’URL des exemples de mise en page : https://getbootstrap.com/docs/5.1/examples/
2. Télécharger les templates
Pour exploiter un des templates proposés en exemple, vous devez télécharger l’archive qui les stocke tous.
Accédez à cette URL : https://getbootstrap.com/docs/5.1/examples/
Dans la partie supérieure de la fenêtre, cliquez sur le bouton Download examples.

Vous téléchargez une archive nommée bootstrap-5.1.3-examples.zip.
Décompressez cette archive.
Vous obtenez un dossier nommé bootstrap-5.1.3-examples contenant tous les exemples de Bootstrap.
Le template Carousel
1. Les fichiers du template
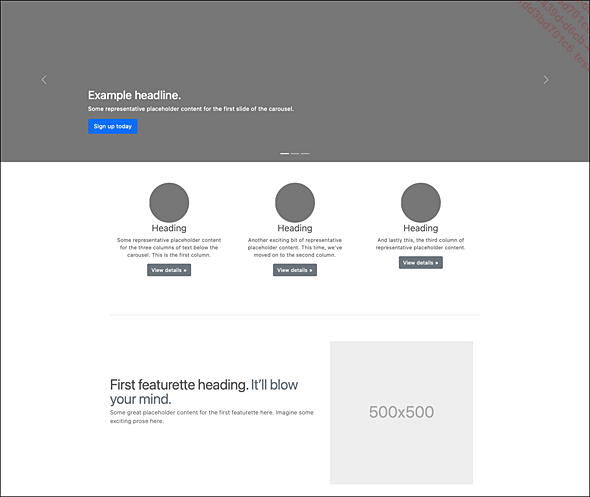
Dans les exemples de Bootstrap, nous allons étudier le template nommé Carousel :
Le dossier à télécharger de cet exemple terminé est nommé 13-Template-01.
Voici l’affichage « brut » de ce template, accessible à cette URL : https://getbootstrap.com/docs/5.1/examples/carousel/

Dans le dossier décompressé bootstrap-5.1.3-examples, allez dans le dossier carousel.
Vous avez trois fichiers : carousel.css, carousel.rtl.css et index.html.
Ouvrez le fichier index.html.
Le fichier index.html, contient le lien vers le fichier carousel.css : <link href="carousel.css" rel="stylesheet">. Ce fichier CSS est utile si vous souhaitez personnaliser les règles CSS utilisées dans cet exemple.
En ce qui concerne le lien vers le fichier CSS de Bootstrap, il pointe vers des dossiers non présents dans cette structure :
<!-- Bootstrap core CSS -->
<link href="../assets/dist/css/bootstrap.min.css" rel="stylesheet"> Il convient donc de faire un lien vers le fichier CSS en ligne, via CDN, comme nous l’avons toujours fait précédemment.
Voici la syntaxe à utiliser :
<!-- Liaison au fichier css de Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/
css/bootstrap.min.css" rel="stylesheet" integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"> Enfin, le fichier d’exemple contient un style CSS personnalisé et une requête de média :
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style> Il en est de même pour la liaison au fichier JavaScript de Bootstrap. Voici la liaison initiale :
<script src="../assets/dist/js/bootstrap.bundle.min.js"></script>...Le template Album
1. Les fichiers du template
Le dossier à télécharger de cet exemple terminé est nommé 13-Template-02.
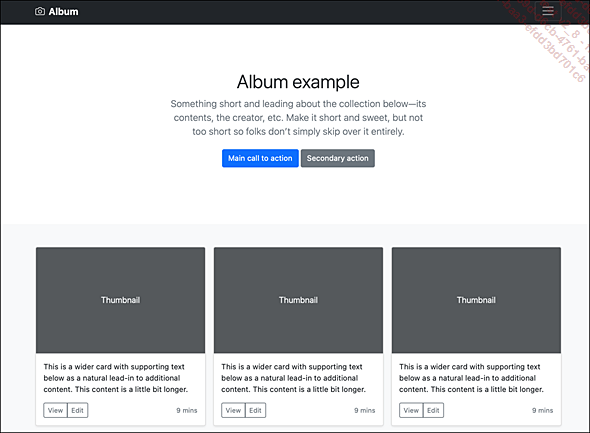
Voici l’affichage « brut » de ce template, accessible à cette URL : https://getbootstrap.com/docs/5.1/examples/album/

Dans le dossier décompressé bootstrap-5.1.3-examples, ouvrez le dossier album et ouvrez le fichier index.html.
Nous retrouvons tous ce que nous avons déjà dit sur les liaisons aux fichiers CSS et JavaScript de Bootstrap. Reportez-vous au titre précédent pour personnaliser tous ces éléments.
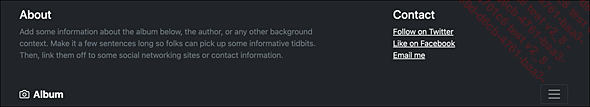
2. La structure de l’en-tête
Sur la gauche nous avons un bouton et un libellé Album qui permettent de revenir sur la page d’accueil. Sur la droite, le menu de navigation s’affiche par défaut sous la forme d’un menu hamburger.

Si vous cliquez sur le menu hamburger, celui-ci affiche l’en-tête, avec deux sections : About et Contact.

Tout l’en-tête est placé dans un élément <header>, contenant deux boîtes <div> :
<header>
<div class="collapse bg-dark" id="navbarHeader">
...
</div>
<div class="navbar navbar-dark bg-dark shadow-sm">
...
</div>
</header> La première boîte <div> contient les deux sections About et Contact, et la deuxième contient le menu de navigation.
3. Personnaliser les sections de l’en-tête
Dans l’élément <header>, la première boîte <div class="collapse bg-dark" id="navbarHeader"> contient les deux sections About et Contact. Cette boîte <div>, contient un conteneur Bootstrap, <div class="container">, avec une ligne, <div class="row">.
Cette ligne contient une première colonne, <div class="col-sm-8 col-md-7 py-4">, avec le texte About dans un élément <h4> et le texte affiché dessous dans un élément <p> :
<div class="col-sm-8 col-md-7 py-4">
<h4 class="text-white">About</h4> ...Les thèmes Bootstrap
Si vous êtes "pressé" ou à court d’idées, Bootstrap peut vous aider avec l’achat de thèmes. Ces thèmes sont prêts à l’emploi, vous aurez juste à les personnaliser selon les besoins de vos projets.
Sur la page d’accueil du site de Bootstrap, cliquez sur le bouton Themes.

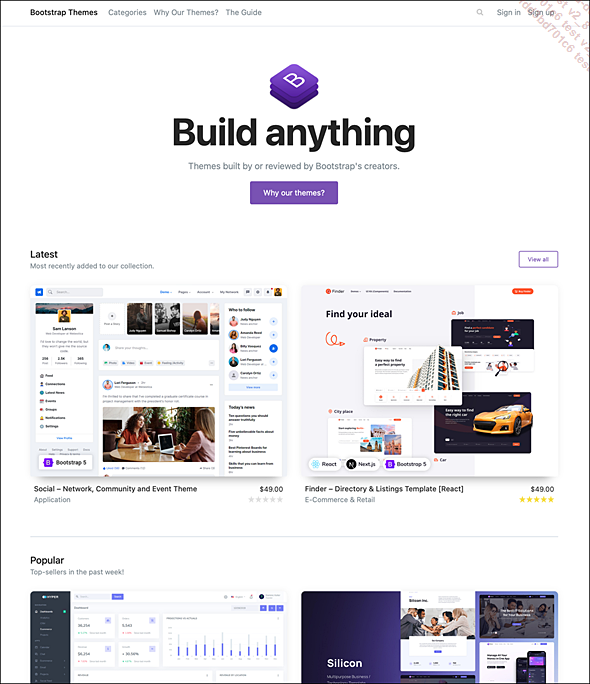
Dans la page qui s’affiche, vous avez accès à de très nombreux thèmes mais retenez bien qu’ils sont tous payants.

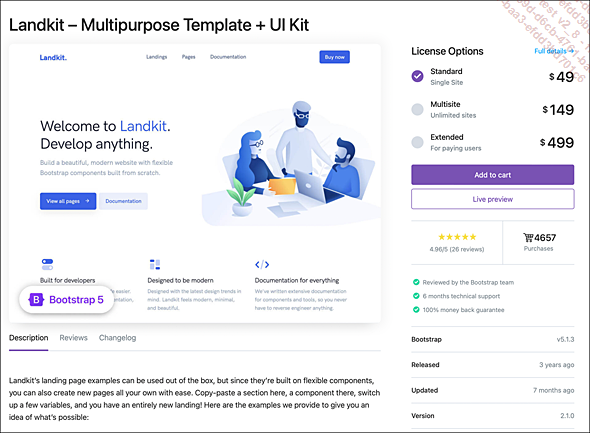
Pour avoir plus d’informations sur le thème avant de l’acheter, cliquez sur la miniature du thème.

Vous avez ainsi accès à de nombreuses informations techniques et de design.

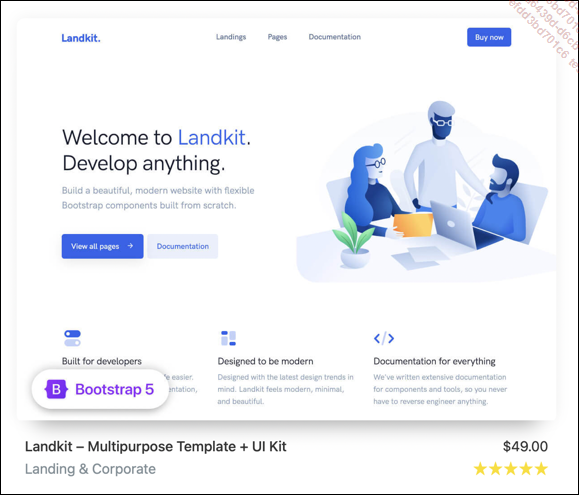
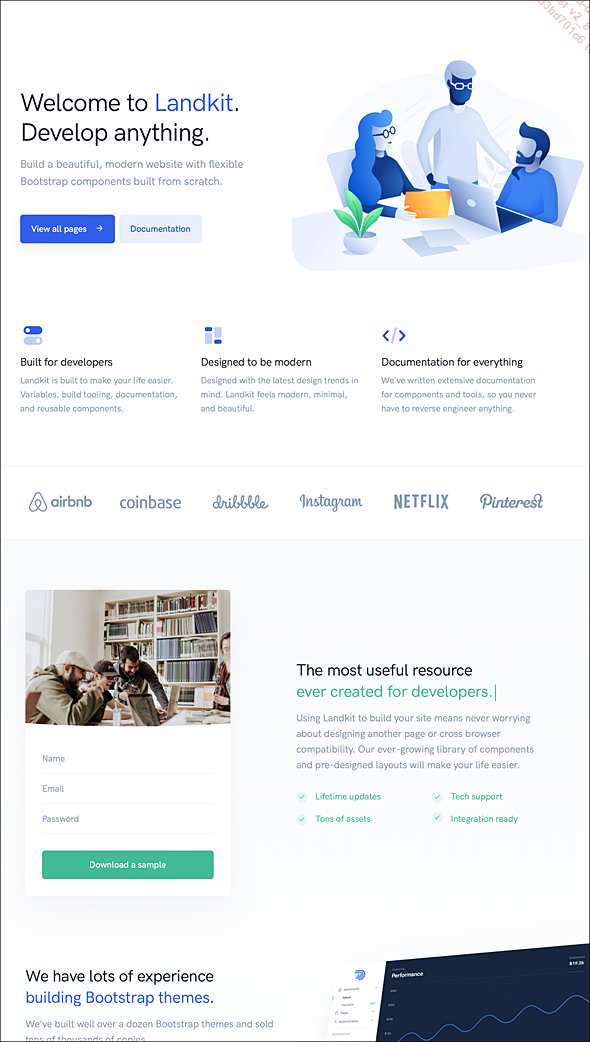
Pour afficher un aperçu du thème, dans la fenêtre d’accueil des thèmes, cliquez sur le bouton Live preview.
Voici un extrait de ce thème :

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations