Les utilitaires
Les objectifs
Bootstrap vous propose une série de règles CSS qui permettent de mettre en forme des éléments d’interface, comme des bordures, des jeux de couleurs, des flottements de boîtes, d’alignement vertical...
Les bordures
Bootstrap propose plusieurs classes pour ajouter des bordures simples ou colorées aux éléments HTML voulus.
Les exemples de ce titre sont à télécharger dans le dossier nommé 12-Utilitaires-01.
1. Ajouter une bordure
La classe .border permet d’ajouter une bordure à tous les côtés d’un élément.
Voici le code de cet exemple très simple :
<div class="border" style="width: 300px;">
Integer posuere...
</div> Voici l’affichage obtenu :

Voici les propriétés utilisées par cette classe :
.border {
border: 1px solid #dee2e6!important;
} 2. Gérer les bordures sur les côtés
Bootstrap vous permet aussi de supprimer une bordure d’un des côtés de l’élément qui en contient. Pour cela, il suffit d’ajouter la classe .border-cote-0, où le libellé cote indique quel côté ne doit pas avoir de bordure :
-
.border-top-0 : pas de bordure côté haut.
-
.border-left-0 : pas de bordure côté gauche.
-
.border-bottom-0 : pas de bordure côté bas.
-
.border-right-0 : pas de bordure côté droit.
-
.border-0 : pas de bordure nulle part.
Voici le code utilisé pour cet exemple :
<div class="border border-0" style="width: 100px; float: left;
margin-right: 10px;">Elit Ipsum Mattis Pharetra</div>
<div class="border border-top-0" style="width: 100px; float: left;
margin-right: 10px;">Elit Ipsum Mattis Pharetra</div>
<div class="border border-right-0" style="width: 100px; float: left;
margin-right: 10px;">Elit Ipsum Mattis Pharetra</div> ...Le flottement
La technique des boîtes flottantes a longtemps été utilisée pour créer des mises en page, mais cette technique est obsolète avec l’avènement du module CSS 3 Flexbox. Actuellement le flottement est utilisé pour ce pour quoi il est fait, à savoir habiller une image par du texte, en faisant flotter l’image à gauche ou à droite, dans son élément parent.
L’exemple de ce titre est à télécharger dans le dossier nommé 12-Utilitaires-02.
1. Appliquer un flottement
Bootstrap vous propose deux classes pour appliquer un flottement. La classe .float-start applique un flottement à gauche et .float-end, à droite.
Voici le code de cet exemple simple :
<div class="border" style="width: 400px;">
<img src="terre.png" class="float-start" alt="Terre" />
Integer posuere erat...
</div> Le conteneur est une boîte <div> ayant une bordure et une largeur fixée. Dans cette dernière, nous avons l’insertion de l’image, <img> avec la classe .float-left pour l’image à habiller. Toujours dans ce conteneur nous avons ensuite le texte qui est habillé.
Voici l’affichage obtenu :

Voici la propriété CSS de cette classe :
.float-start...Les jeux de couleurs
Nous avons déjà de nombreuses fois utilisé les jeux de couleurs de Bootstrap. Ces couleurs s’utilisent dans des classes, la plupart du temps en tant que suffixe.
Pour associer une couleur à du texte, il faut utiliser la classe .text-couleur, où le suffixe couleur indique la couleur voulue. Pour mettre un arrière-plan en couleur, la classe à utiliser est .bg-couleur.
Voici les couleurs de Bootstrap :
-
primary : couleur bleue, #007bff.
-
secondary : couleur gris-foncée, #6c757d.
-
success : couleur verte, #28a745.
-
danger : couleur verte, #dc3545.
-
success : couleur verte, #28a745.
-
warning : couleur jaune, #ffc107.
-
info : couleur bleue-verte, #17A2B4.
-
light : couleur grise très claire, #f8f9fa.
-
dark : couleur grise foncée, #343a40.
-
white : couleur blanche, #fffff.
Voici un exemple, à télécharger dans le dossier nommé 12-Utilitaires-03, avec une couleur d’arrière-plan et pour le texte :
<div class="mb-2 bg-primary text-warning">.bg-primary</div>
<div class="mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="mb-2 bg-success text-primary">.bg-success</div>
<div class="mb-2 bg-danger text-light">.bg-danger</div>
<div class="mb-2 bg-warning text-dark">.bg-warning</div>
<div class="mb-2...Changer l’affichage des éléments
1. Les types d’affichage
Vous le savez, l’HTML prévoit un type d’affichage pour chaque élément. Les en-têtes, de <h1> à <h6>, s’affichent les uns sous les autres, tout comme les paragraphes <p>. Ces éléments s’affichent avec la propriété display: block.
Les éléments de mise en forme, comme <em>, <strong> ou <span> s’affichent dans la ligne de leur conteneur. Ces éléments s’affichent avec la propriété display: inline.
Vous avez d’autres types d’affichage plus spécialisé pour les tableaux par exemple.
Dans certains cas de figure, vous pouvez souhaiter changer l’affichage par défaut. Le cas le plus usuel est la construction de barre de navigation à partir de liste d’items. Les items de votre barre de navigation peuvent être insérés dans des éléments <li> ou <div>. Mais les éléments <li> et <div> s’affichent en mode block, les uns sous les autres. Pour avoir une barre de navigation horizontale, vous devez changer ce comportement par défaut, pour avoir un affichage en ligne, de type inline.
En plus de pouvoir changer le type d’affichage, Bootstrap permet de le faire selon la taille de l’écran...
Ajouter de la transparence
La classe .opacity-valeur permet d’ajouter de la transparence au contenu de l’élément qui utilise cette classe. Le suffixe valeur est à remplacer par une des cinq valeurs numériques allant de 0, totalement transparent, à 100 %, totalement opaque, par pas de 25.
Les exemples de cette section sont à télécharger dans le dossier nommé 12-Utilitaires-05.
Voici le code de ces exemples :
<div class="row">
<div class="opacity-100">
<img src="terre.png" alt="La Terre" class="float-start">
<h1>La terre</h1>
</div>
<div class="opacity-75">
<img src="terre.png" alt="La Terre" class="float-start">
<h1>La terre</h1>
</div>
<div class="opacity-50">
<img src="terre.png" alt="La Terre" class="float-start">
<h1>La terre</h1>
</div>
<div class="opacity-25">
<img src="terre.png" alt="La Terre" class="float-start"> ...Ajouter des ombres portées
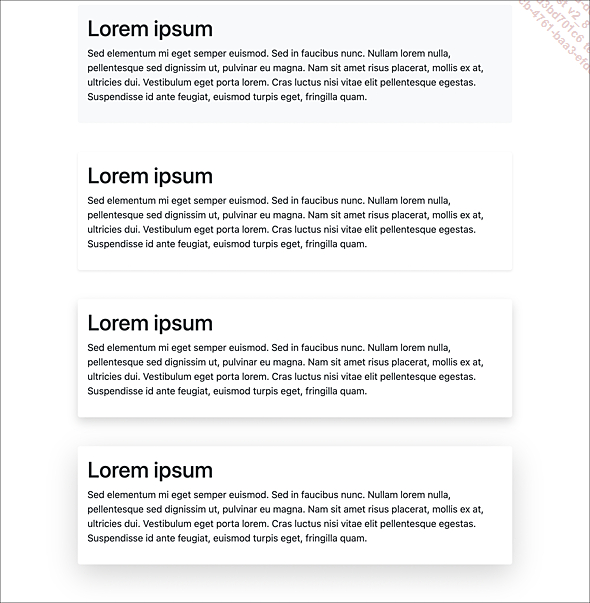
Bootstrap nous propose plusieurs classes pour ajouter des ombres portées à des éléments HTML. Nous avons quatre types d’ombre portée à notre disposition.
Les exemples de cette section sont à télécharger dans le dossier nommé 12-Utilitaires-06.
Voici le code de ces exemples :
<div class="shadow-none p-3 mb-5 bg-light rounded">
<h1>Lorem ipsum</h1>
<p>Sed elementum mi eget semper euismod...</p>
</div>
<div class="shadow-sm p-3 mb-5 bg-body rounded">
<h1>Lorem ipsum</h1>
<p>Sed elementum mi eget semper euismod...</p>
</div>
<div class="shadow p-3 mb-5 bg-body rounded">
<h1>Lorem ipsum</h1>
<p>Sed elementum mi eget semper euismod...</p>
</div>
<div class="shadow-lg p-3 mb-5 bg-body rounded">
<h1>Lorem ipsum</h1>
<p>Sed elementum mi eget semper euismod...</p>
</div> Voici l’affichage obtenu :

Voici la règle CSS pour les classes .shadow et .shadow-lg :
.shadow {
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important;
}
.shadow-lg { ...Les espaces pour les colonnes
Les exemples de cette section sont à télécharger dans le dossier nommé 12-Utilitaires-07. Notez qu’un style a été ajouté, afin d’encadrer les boîtes utilisées, pour mieux visualiser l’application des classes.
<style>
.col-3 {
border: 1px solid #333;
}
</style> 1. La gestion des espaces
Bootstrap nous permet de gérer très précisément les valeurs des marges (margin) et des remplissages (padding) des colonnes. Nous avons déjà utilisé ces espaces supplémentaires dans différents exemples de ce livre.
2. La syntaxe utilisée
La syntaxe exploitée pour gérer ces espaces utilise un triplet de données : propriété-côté-valeur.
La première donnée indique quelle est la propriété à exploiter. Nous avons le choix entre les marges, notées m pour margin et les remplissages, notés p pour padding.
Ensuite, nous devons indiquer le côté de la colonne qui est utilisé. Voici les valeurs possibles :
-
t pour le côté haut des colonnes, t pour top. Nous aurons donc mt pour margin-top et pt pour padding-top.
-
b pour le côté bas des colonnes, b pour bottom. Nous aurons donc mb pour margin-bottom et pb pour padding-bottom.
-
s pour start est utilisé pour les propriétés CSS margin-left ou padding-left dans le système LTR (Left To Right), soit de gauche à droite. Et margin-right ou padding-right dans le système RTL (Right To Left), soit de droite à gauche.
-
e pour end est utilisé pour les propriétés CSS margin-right ou padding-right dans le système LTR (Left To Right), soit de gauche à droite. Et margin-left ou padding-left dans le système RTL (Right To Left), soit de droite à gauche.
-
x pour les côtés gauche et droit des marges et des remplissages des colonnes. x, pour l’axe horizontal dans un repère orthonormé.
-
y pour les côtés haut et bas des marges et des remplissages des colonnes. y, pour l’axe vertical dans un repère orthonormé.
-
Sans indication de côté...
La taille des colonnes
1. Appliquer une largeur aux colonnes
Les exemples de cette section sont à télécharger dans le dossier nommé 12-Utilitaires-08.
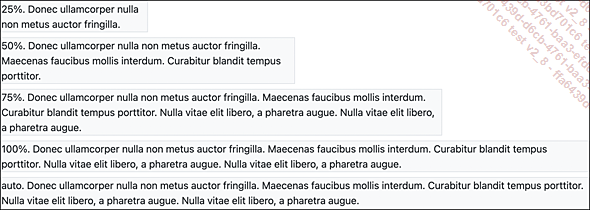
Vous pouvez parfaitement appliquer une largeur à vos colonnes dans les lignes où elles sont insérées. Cette largeur des colonnes sera relative à la largeur de l’élément parent. Vous avez accès à cinq largeurs prédéfinies, avec cinq classes : 25 % (w-25), 50 % (w-50), 75 % (w-75), 100 % (w-100) et auto (w-auto) pour un ajustement automatique.
Voici le code utilisé pour ces exemples :
<div class="d-grid gap-2 border">
<div class="w-25 bg-light border">25%. Donec ullamcorper nulla...</div>
<div class="w-50 bg-light border">50%. Donec ullamcorper nulla...</div>
<div class="w-75 bg-light border">75%. Donec ullamcorper nulla...</div>
<div class="w-100 bg-light border">100%. Donec ullamcorper nulla...</div>
<div class="w-auto bg-light border">auto. Donec ullamcorper nulla...</div>
</div> Voici l’affichage obtenu :

2. Appliquer une hauteur aux colonnes
Sur le même principe, vous pouvez appliquer une hauteur prédéfinie aux colonnes dans les lignes. Les classes...
Positionner les éléments
1. Le positionnement dans les pages web
Vous avez plusieurs positionnements des éléments à votre disposition : les positions statiques (static), relatives (relative), absolues (absolute), fixe (fixed) et épinglées (sticky). Avec Bootstrap, vous retrouvez ces positions avec les classes position-static, position-relative, position-absolute, position-fixed et position-sticky.
Pour positionner vos éléments, vous pouvez aussi utiliser des emplacements prédéfinis avec les valeurs top, start, bottom et end. Enfin, vous indiquerez une position prédéfinie avec les valeurs 0, 50 et 100.
Voici un exemple de positionnement : position-absolute top-0 start-0. L’élément est placé en position absolue, en haut à gauche de son élément parent.
Notez bien que les éléments positionnés perdent l’affichage responsive.
Les exemples de cette section sont à télécharger dans le dossier nommé 12-Utilitaires-09.
2. Exemples de positionnement
Voici le code utilisé pour ces exemples :
<div class="position-relative border border-2" style="margin-left:50px;
width:500px; height:200px;">
<img src="carre.png" class="position-absolute top-0 start-0">
<img src="cercle.png"...Des classes pour le texte
1. Les alignements
Les exemples de ce titre sont à télécharger dans le dossier nommé 12-Utilitaires-10.
Bootstrap nous propose plusieurs classes pour aligner le texte :
-
.text-start pour un alignement à gauche.
-
.text-center pour un alignement centré.
-
.text-end pour un alignement à droite.
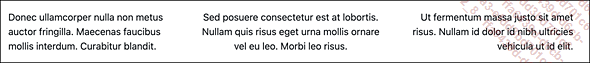
Voici le code de ces exemples :
<div class="col-4">
<p class="text-start">Donec ullamcorper nulla...</p>
</div>
<div class="col-4">
<p class="text-center">Sed posuere consectetur...</p>
</div>
<div class="col-4">
<p class="text-end">Ut fermentum massa justo...</p>
</div> Voici l’affichage obtenu :

Vous pouvez aussi décider qu’un alignement ne soit appliqué qu’en fonction d’une taille d’écran spécifié. Pour cela il suffit d’ajouter les valeurs connues des points de rupture : lg, md, sm…
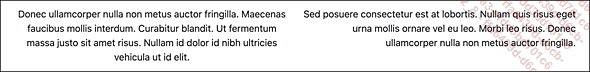
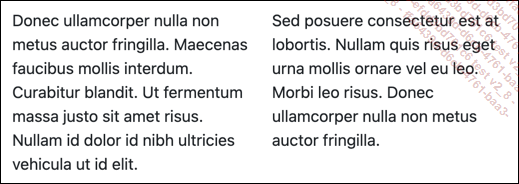
Voici le code de ces deux exemples :
<div class="col-6">
<p class="text-md-center">Donec ullamcorper nulla...</p>
</div>
<div class="col-6">
<p class="text-sm-end">Sed posuere consectetur...</p>
</div> Voici l’affichage obtenu sur un écran large : les alignements sont bien centrés et à droite.

Voici l’affichage obtenu sur un écran plus petit : les alignements sont à gauche, par défaut.

2. La hauteur de ligne
Les exemples de cette section sont à télécharger dans le dossier nommé...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations