Les boutons
L’objectif
Les boutons sont des éléments d’interface quasi indispensables dans les sites web, mais aussi dans les interfaces d’administration des applications web. Bootstrap propose une gamme de boutons très importante ce qui permet des usages multiples. Vous allez insérer des boutons avec la classe .btn.
Notez bien que cette classe peut s’appliquer aux éléments <a>, <input> et <button>, ce qui nous offre de nombreuses possibilités d’intégration.
Les boutons classiques
Le dossier à télécharger pour ces exemples est nommé 09-Boutons-01.
1. Les boutons simples
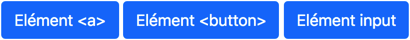
Pour ce premier exemple, nous allons insérer trois boutons avec les trois éléments utilisables avec la classe .btn : <a>, <input> et <button>.
Voici le code utilisé dans cet exemple :
<a class="btn btn-primary" href="#" role="button">Elément <a></a>
<button class="btn btn-primary" type="submit">Elément <button></button>
<input class="btn btn-primary" type="button" value="Elément input"> Voici l’affichage obtenu :

Les trois éléments utilisent la classe .btn pour avoir la fonctionnalité de bouton et la classe .btn-primary pour obtenir l’aspect standard des boutons Bootstrap.
2. Les boutons colorés
Vous pouvez ajouter les classes .btn-couleur pour colorer les boutons. Le suffixe couleur indique la couleur à appliquer. Les valeurs de couleur sont celles que nous avons vues de nombreuse fois précédemment.
Voici le code utilisé dans cet exemple :
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button> ...Les blocs de boutons
Vous pouvez insérer des boutons en bloc qui soient responsives et affichés en pleine largeur. Pour cela, nous allons utiliser des classes « utilitaires » dédiées à la mise en forme.
Le dossier à télécharger pour ces exemples est nommé 09-Boutons-02.
1. Des boutons en pleine largeur
Voyons ce premier exemple :
<div class="col">
<div class="d-grid gap-2">
<button class="btn btn-primary" type="button">Bouton 1</button>
<button class="btn btn-primary" type="button">Bouton 2</button>
<button class="btn btn-primary" type="button">Bouton 3</button>
<button class="btn btn-primary" type="button">Bouton 4</button>
</div>
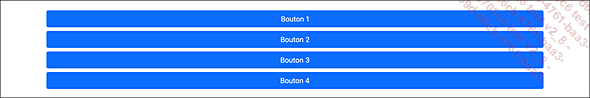
</div> Voici l’affichage obtenu sur un écran large :

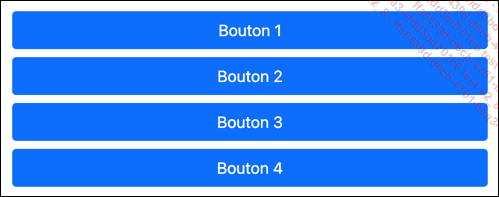
Voici l’affichage obtenu sur une largeur d’écran plus petite :

Les boutons s’adaptent bien à la largeur disponible dans la colonne qui dépend de la largeur de l’écran de diffusion.
Dans la colonne, la boîte <div> contenant les boutons utilise deux classes. La classe .d-grid permet d’utiliser une grille...
Les groupes de boutons
Vous pouvez regrouper des boutons ayant des fonctionnalités associées. Chaque bouton aura sa propre action.
Le dossier à télécharger pour cet exemple est nommé 09-Boutons-03.
Voici le code utilisé pour cet exemple :
<div class="btn-toolbar" role="toolbar"
aria-label="Groupe de boutons">
<div class="btn-group me-2" role="group" aria-label="Premier groupe">
<button type="button" class="btn btn-secondary"> Crassus</button>
<button type="button" class="btn btn-secondary"> Justo</button>
<button type="button" class="btn btn-secondary">Odio</button>
<button type="button" class="btn btn-secondary"> Dapibus</button>
</div>
<div class="btn-group me-2" role="group" aria-label="Second groupe">
<button type="button" class="btn btn-secondary"> Facilisis</button>
<button type="button" class="btn btn-secondary">...Les boutons déroulants
1. L’objectif
Les boutons déroulants permettent d’afficher un menu déroulant suite à un clic sur un bouton. Le bouton va utiliser les classes .btn et .dropdown-toggle et peuvent s’appliquer soit à un élément <a>, soit à un élément <button>.
Le dossier à télécharger pour ces exemples est nommé 09-Boutons-04.
2. Un bouton déroulant simple
Voici le code utilisé pour ce premier exemple :
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button"
id="boutonderoulant" data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
Lorem Ipsum
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Sem Vulputate</a>
<a class="dropdown-item" href="#">Ullamcorper Egestas</a>
<a class="dropdown-item" href="#">Dapibus Tellus </a>
</div>
</div> Voici l’aperçu initial :

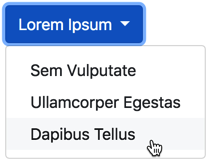
Voici le bouton déroulé, suite à un clic :

Étudions la structure de ce bouton déroulant.
Le conteneur général est une boîte ’<div> ayant la classe dédiée .dropdown : <div class="dropdown">.
Le bouton déclencheur est un élément <button>, avec les classes de mise en forme .btn et .dropdown-toggle. Il possède un identifiant id="boutonderoulant" qui sera utilisé par le menu. L’attribut data-toggle="dropdown"...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations