Les formulaires
L’objectif
Dans ce chapitre, nous allons étudier les styles CSS proposés par Bootstrap pour mettre en forme les formulaires et leurs éléments inclus : les champs de saisie, les cases à cocher, les boutons radio...
Avec de nombreux exemples, nous allons aussi étudier la mise en page des formulaires à l’aide de classes dédiées et avec les colonnes de la grille de Bootstrap.
La structure de base
1. Le formulaire Bootstrap
Le dossier à télécharger pour cet exemple est nommé 07-Formulaires-01.
Pour insérer un formulaire, nous allons utiliser une grille Bootstrap très simple, avec un conteneur <div class="container">, une ligne <div class="row"> et une colonne <div class="col">.
Le formulaire est placé dans un élément <form> possédant l’attribut role="form". Ensuite, chaque élément du formulaire sera inséré dans une boîte <div>. Les éléments insérés auront des classes spécifiques pour leur mise en forme.
Voici un exemple simple avec deux champs de saisie, une case à cocher et un bouton de validation :
<form role="form">
<div class="mb-3">
<label for="lemail" class="form-label">Adresse mail</label>
<input type="email" class="form-control" id="lemail" placeholder=
"Indiquez votre adresse mail">
<div id="emailText" class="form-text">Votre adresse mail ne sera pas
divulguée.</div>
</div>
<div class="mb-3">
<label for="pw" class="form-label">Mot de passe</label>
<input type="password" class="form-control" id="pw" placeholder=
"Indiquez votre mot de passe">
<div id="pwText" class="form-text">Douze caractères minimum.</div>
</div>
<div class="mb-3...Les sélecteurs de choix
1. Les cases à cocher et les boutons radio standards
Les cases à cocher et les boutons radio s’insèrent dans une boîte avec une classe dédiée : <div class="form-check">, avec l’élément HTML standard des formulaires, mais avec à nouveau une classe dédiée : <input class="form-check-input">.
Le dossier à télécharger pour cet exemple est nommé 07-Formulaires-04.
Voici le code de cet exemple simple :
<form role="form">
<p>Choisissez une ou plusieurs options</p>
<div class="form-check">
<input class="form-check-input" type="checkbox"
value="" id="choix1">
<label class="form-check-label" for="choix1">Choix 1</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox"
value="" id="choix2">
<label class="form-check-label" for="choix2">Choix 2</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox"
value="" id="choix3">
<label class="form-check-label" for="choix3">Choix 3</label>
</div>
<p> </p>
<p>Choisissez une option</p>
<div class="form-check">
<input...La sélection de fichiers
La sélection de fichiers sur l’ordinateur des internautes est une action très courante. Pour insérer un sélecteur de fichier, il suffit d’utiliser un élément input, avec l’attribut type="file" et vous pouvez aussi utiliser la classe form-control.
Le dossier à télécharger pour cet exemple est nommé 07-Formulaires-09.
Voici le code de cet exemple :
<form role="form">
<div class="mb-3">
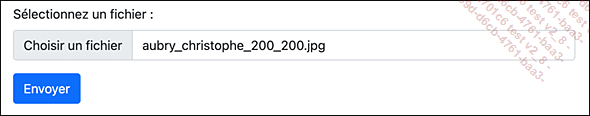
<label for="fichier" class="form-label">Sélectionnez un fichier :</label>
<input class="form-control" type="file" id="fichier">
</div>
<button type="submit" class="btn btn-primary">Envoyer</button>
</form> Voici l’affichage obtenu :

Des éléments de mise en forme
1. Utiliser des étiquettes flottantes
Les étiquettes des champs sont des éléments indispensables dans les formulaires. Mais pour gagner un peu de place, vous pouvez les faire « flotter » dans les champs de saisie. Pour cela, utilisez une boîte <div> avec la classe .form-floating. Dans chaque boîte <div>, placez l’élément input et l’élément label. Notez qu’il est préconisé d’insérer d’abord l’élément input.
Le dossier à télécharger pour cet exemple est nommé 07-Formulaires-10.
Voici le code de cet exemple :
<form role="form">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="nom" placeholder="Votre nom">
<label for="nom">Nom</label>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="prenom" placeholder="Votre prénom">
<label for="prenom">Prénom</label>
</div>
<button...Ajouter des informations aux champs
1. L’objectif
Bootstrap donne la possibilité d’ajouter des éléments d’information avant ou après les champs de saisie. Ces informations peuvent être de tout ordre : des signes monétaires, des consignes courtes, des symboles, des boutons...
Le dossier à télécharger pour les exemples de cette section est nommé 07-Formulaires-12.
2. Ajouter des informations supplémentaires
Dans cet exemple, nous allons ajouter des informations supplémentaires simples aux champs de saisie. Ces éléments d’information seront placés soit à gauche, soit à droite des champs ou soit des deux côtés.
Voici le code de cet exemple :
<form role="form">
<div class="input-group mb-3">
<span class="input-group-text" id="prenom">Prénom</span>
<input type="text" class="form-control" placeholder="Votre prénom"
aria-label="prenom" aria-describedby="prenom">
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="nom">Nom</span>
<input type="text" class="form-control" placeholder="Votre nom"
aria-label="nom" aria-describedby="nom">
</div> ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations