La mise en page avec Bootstrap
L’objectif
Dans ce chapitre nous allons étudier la mise en page des sites web avec Bootstrap. Bootstrap utilise deux concepts techniques qu’il faut connaître :
-
Bootstrap utilise par défaut une mise en page en Responsive Web Design. Cela veut dire que les pages des sites web vont automatiquement s’adapter aux résolutions des médias utilisés pour les afficher : écrans d’ordinateur, tablettes ou smartphones.
-
Bootstrap utilise par défaut le système de grille du W3C avec le module Flexbox : CSS Flexible Box Layout Module Level 1 (https://www.w3.org/TR/css-flexbox-1/).
Définir le viewport
Le modèle de mise en page de Bootstrap est "mobile first". Cela veut dire que les mises en page sont faites d’abord pour les appareils mobiles. C’est pour cela qu’il convient de définir avec précision le viewport. Le viewport va permettre de définir les paramètres d’affichage des pages du site en fonction de l’écran de diffusion.
Dans le <head> de chaque page HTML, vous devez avoir cette ligne :
<meta name="viewport" content="width=device-width, initial-scale=1"> La largeur des boîtes
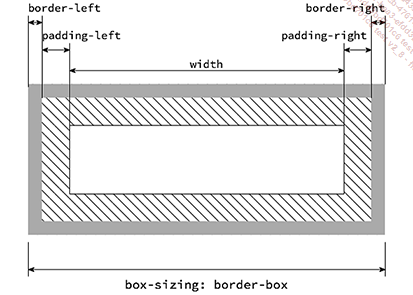
Les mises en page de Bootstrap se font principalement avec des boîtes <div>. Chaque boîte <div> pourra recevoir une dimension. Vous le savez, les dimensions des boîtes peuvent utiliser deux systèmes de mesure indiqués dans la propriété CSS3 box-sizing. Bootstrap utilise la valeur border-box. Avec Bootstrap, nous avons doncbox-sizing: border-box.
Cela veut dire que le calcul de la largeur des boîtes inclut la largeur des bordures, border-width, la largeur du remplissage interne, padding, et la largeur du contenu, width. Voici un schéma explicatif :

Les conteneurs
Dès lors que vous souhaitez créer une mise en page avec Bootstrap, vous devez placer cette mise en page dans un conteneur. Les conteneurs sont les briques de base de Bootstrap. Les conteneurs sont des boîtes <div> qui utilisent deux classes Bootstrap.
Si vous souhaitez avoir une mise en page à largeur fixe, mais qui s’adaptera aux largeurs des médias, vous utiliserez la classe container. La largeur maximale (propriété CSS max-width) sera déterminée par la requête de média de Bootstrap.
<div class="container">
Contenu de la mise en page
</div> Vous pouvez télécharger le dossier de cet exemple, nommé 03-grille-01.
Si vous désirez avoir une mise en page fluide, vous utiliserez la classe container-fluid. La largeur de la mise en page sera alors de 100 % de la largeur de l’écran, quel que soit le support, ordinateur, tablette ou smartphone.
<div class="container-fluid">
Contenu de la mise en page
</div> Vous pouvez télécharger le dossier de cet exemple nommé 03-grille-02.
La largeur fixe des conteneurs
1. Les requêtes de média
Les requêtes de média sont basées sur des largeurs d’écran, en fonction de celles-ci, la mise en page s’adapte. Ces largeurs d’écran sont définies par des points de rupture (breakpoints en anglais). Il est bon de rappeler que la mise en page de Bootstrap est Mobile First, ce qui veut dire que la mise en page est d’abord faite pour les smartphones. Ensuite, selon chaque point de rupture défini, la mise en page s’adaptera.
Bootstrap définit six points de rupture :
-
Pour un écran plus petit que 576 pixels, nommé X-Small.
-
Pour un écran plus grand ou égal à 576 pixels, nommé Small.
-
Pour un écran plus grand ou égal à 768 pixels, nommé Medium.
-
Pour un écran plus grand ou égal à 992 pixels, nommé Large.
-
Pour un écran plus grand ou égal à 1200 pixels, nommé Extra large.
-
Pour un écran plus grand ou égal à 1400 pixels, nommé Extra extra large.
Notez bien que pour les écrans plus petits que 576 pixels, c’est la mise en page par défaut qui s’appliquera, sans qu’il soit nécessaire de définir des règles CSS spécifiques.
Pour chaque point de rupture, Bootstrap définit un suffixe pour les classes CSS appliquées...
La largeur fluide des conteneurs
Si vous utilisez des conteneurs fluides avec la classe .container-fluid, ceux-ci ne sont pas impactés par les requêtes de média et leur largeur sera toujours égale à 100 % de la largeur disponible à l’écran.
Voici la règle CSS simplifiée qui définit ces conteneurs fluides :
.container-fluid {
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
} Vous retrouvez les mêmes propriétés et valeurs que pour les conteneurs fixes.
La grille de mise en page
1. Les concepts de construction
La mise en page avec Bootstrap se fait avec des conteneurs. Chaque conteneur contient des lignes qui elles-mêmes contiennent des colonnes qui définissent des blocs de contenu. Dans chaque bloc vous pouvez placer ce que vous souhaitez : du texte, des images, des barres de navigation...

Ce modèle de mise en page est basé sur le module CSS3 Flexbox du W3C : Flexible Box Layout Module Level 1 (https://www.w3.org/TR/css-flexbox-1/). Ce module, qui est encore en Candidate Recommendation au 19 novembre 2018, est parfaitement reconnu par tous les navigateurs modernes : https://caniuse.com/#search=flex.
Vous devez connaître quelques principes de conception des grilles avec Flexbox et Bootstrap :
-
La grille de Bootstrap est basée sur des conteneurs ayant la classe .container qui contiennent des lignes ayant la classe .row.
-
La grille de Bootstrap est basée sur 12 colonnes par ligne. Donc chaque colonne de la grille sera alignée sur ces 12 colonnes.
-
Chaque colonne a un remplissage interne horizontal (padding) de 15 pixels, ce qui donne une gouttière de 30 pixels entre chaque bloc. Mais vous pourrez supprimer cette gouttière, si vous le souhaitez.
-
Si vous ne spécifiez pas de largeur pour les colonnes, celles-ci auront une largeur égale.
-
La largeur des colonnes est exprimée en pourcentage.
-
Vous pourrez déterminer le nombre de colonnes...
Des exemples de grille
1. Une grille sans taille d’écran ni nombre de colonnes
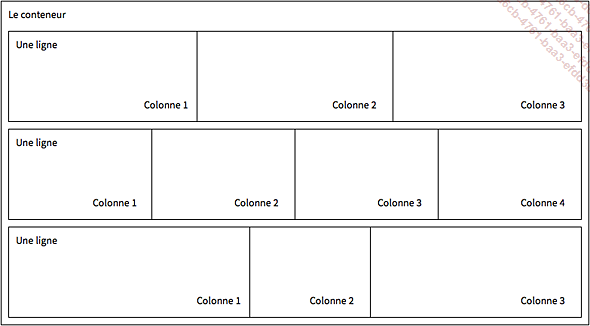
Dans ce premier exemple, nous allons créer une grille comportant deux lignes. Dans la première ligne, nous aurons trois boîtes <div> pour définir le nombre de colonnes, mais nous n’indiquons pas de taille d’écran, ni un nombre de colonnes précis. Nous aurons donc comme nom de classe : <div class="col">.
Pour la deuxième ligne, nous avons deux boîtes <div> qui reprennent les mêmes caractéristiques.
Enfin, pour plus de facilité de rendu, j’ai ajouté des bordures à la classe .col.
Vous pouvez télécharger le dossier de cet exemple, nommé 03-Grille-03.
Voici le code complet de cet exemple :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Mon site avec Bootstrap</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1,
shrink-to-fit=no">
<!-- Liaison au fichier css de Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/
bootstrap.min.css" rel="stylesheet" integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<style>
.col {
border: 1px solid #333;
}
</style>
</head>
<body>
<p> </p>
<div class="container">
<div class="row">
<div class="col">
Maecenas sed diam eget risus...
</div>
<div class="col">
Lorem ipsum dolor sit amet...
</div>
<div class="col">
Aenean eu leo quam. Pellentesque...
</div>
</div>
<div class="row">
<div class="col">
Lorem...Des grilles spéciales
1. Plusieurs lignes dans une ligne
Dans cet exemple nous allons créer une mise en page qui va comporter dans une seule ligne (<div class="row">) plusieurs colonnes de largeur égale, réparties dans plusieurs lignes d’affichage. Il vous suffira d’indiquer le passage à la ligne par la classe class="w-100".
Vous pouvez télécharger le dossier de cet exemple, nommé 03-Grille-07.
Voici le code utilisé dans le conteneur :
<div class="container">
<div class="row">
<div class="col">
Maecenas sed...
</div>
<div class="col">
Lorem ipsum...
</div>
<div class="w-100"></div>
<div class="col">
Maecenas sed diam...
</div>
<div class="col">
Lorem ipsum dolor...
</div>
</div>
</div> Analysons le code utilisé :
-
Dans le conteneur, nous n’avons bien qu’une seule ligne <div class="row">.
-
Toutes les colonnes ont bien la même largeur non spécifiée : class="col".
-
Le passage à la ligne suivante se fait avec la boîte vide de tout contenu <div class="w-100"></div>.
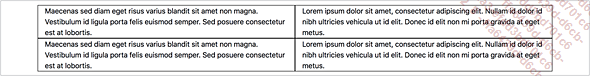
Voici l’affichage obtenu :

2. Les lignes incomplètes
Vous pouvez parfaitement indiquer des alignements de colonnes dont la somme ne fasse pas 12. Dans ce cas, vous aurez des lignes incomplètes.
Vous pouvez télécharger le dossier de cet exemple, nommé 03-Grille-08.
Voici le code du conteneur :
<div class="container">
<div class="row">
<div...Les alignements des colonnes
1. L’alignement horizontal
La propriété justify-content du module CSS3 Flexbox permet de gérer les alignements horizontaux des colonnes dans une ligne. Cela est valable quand vous avez des lignes incomplètes, quand la somme des alignements de colonnes est inférieure à 12. Flexbox peut aligner les colonnes à gauche (valeur par défaut), au centre, à droite ou répartir les colonnes dans la ligne.
Vous pouvez télécharger le dossier de cet exemple, nommé 03-Grille-14.
Voici le code du conteneur :
<div class="container">
<div class="row">
<div class="col-4">
Aenean eu leo quam...
</div>
<div class="col-4">
Vestibulum id...
</div>
</div>
<div class="row justify-content-start">
<div class="col-4">
Aenean eu leo quam...
</div>
<div class="col-4">
Vestibulum id ligula porta...
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
Aenean eu leo quam...
</div>
<div class="col-4">
Vestibulum id...
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
Aenean...Ordonner les colonnes
Par défaut, les colonnes sont affichées dans l’ordre défini dans le code. Dans une ligne, la première colonne saisie dans le code est affichée en premier, puis la deuxième saisie dans le code est affichée en deuxième et ainsi de suite. Vous pouvez décider que cet ordre par défaut ne vous convient pas. Dans ce cas, Flexbox vous permet d’ordonner les colonnes comme vous le souhaitez dans les lignes, à l’aide de plusieurs classes.
Vous pouvez télécharger le dossier de cet exemple, nommé 03-Grille-17.
Voici le code du conteneur :
<div class="container">
<div class="row">
<div class="col">
Colonne 1
</div>
<div class="col">
Colonne 2
</div>
<div class="col">
Colonne 3
</div>
<div class="col">
Colonne... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations