JSP - MVC
Présentation
Les JSP permettent d’introduire du code Java dans des balises (tags) prédéfinies à l’intérieur d’une page HTML.
Au premier appel d’une page JSP, une Servlet est générée, sauvegardée et exécutée.
Aux appels suivants de la JSP, c’est directement la Servlet qui est exécutée.
Comme une Servlet, une JSP s’exécute dans le conteneur web (c’est la Servlet générée qui est exécutée).
Il y a donc une analogie entre les JSP et les Servlets. Il est possible de programmer toute une application avec l’une ou l’autre des techniques. Ce n’est pas une raison pour le faire !
Première JSP : projet ServletJsp1
1. Projet ServletJsp1
Le projet ServletJsp1 reprend le projet Servlet1, mais tout le code HTML de la Servlet ServletValidation est déplacé dans des JSP.
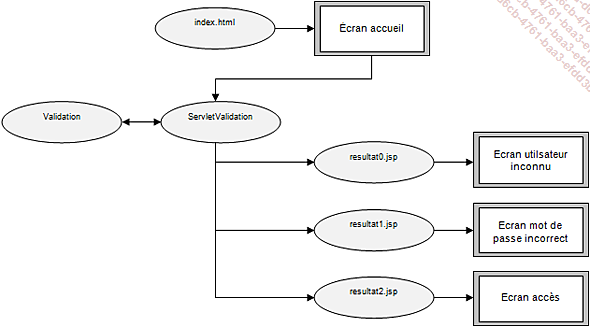
2. Enchaînement des programmes et des écrans du projet Servlet1
La Servlet ServletValidation délègue l’affichage des écrans de réponse aux JSP :
-
resultat0.jsp
-
resultat1.jsp
-
resultat2.jsp

3. La JSP resultat2.jsp
a. Les tags des JSP
Une JSP est un programme HTML, dans lequel sont insérés des tags particuliers.
Dans l’exemple resultat2.jsp, on reconnaît les balises JSP à un tag d’ouverture qui commence par les caractères <% et à un tag de fermeture %>.
La version JSP 2.0 propose des balises JSP qui respectent le format XML.
b. resultat2.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<% String nomUtil = request.getParameter("nomUtil");
String choixAcces = request.getParameter("choixAcces"); %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Accès</title>
<link rel="stylesheet" type="text/css" href="miseEnPage.css"...Servlet ou JSP ?
1. Servlet/JSP : comment les utiliser ?
JSP et Servlet représentent deux façons de traiter une application web.
-
Une Servlet est une classe Java. Il est possible d’y insérer du code HTML. Mais cette insertion est souvent fastidieuse, et nécessite une connaissance de HTML.
-
Une JSP est du code HTML, pouvant contenir du code Java grâce à des balises spécialisées. Il est toutefois recommandé de limiter au maximum ce code Java.
-
Pour le développeur, il est parfois difficile de trouver les erreurs d’exécution dans une JSP, car elles se produisent à l’exécution de la Servlet générée.
-
Il est ainsi possible de confier le développement des pages HTML à un spécialiste. Quelques insertions de tags JSP permettent de compléter les zones dynamiques.
Au-delà de ces considérations pratiques, le choix entre Servlet et JSP est un choix de conception.
2. Servlet/JSP : un choix de conception
On utilise les JSP uniquement pour les affichages d’écran, en limitant le code Java au strict nécessaire pour afficher les zones dynamiques de l’écran.
On exclut des Servlets tout le code HTML. Les Servlets ne serviront qu’à réceptionner les requêtes des clients et contrôler leur exécution.
Pas de HTML dans les Servlets ! Le moins possible...
Le modèle MVC (Modèle-Vue-Contrôleur) en Web
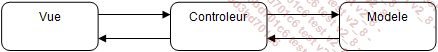
1. Rappel : architecture MVC pour une application client lourd

Dans un client lourd (SWING par exemple), la vue, le contrôleur et le modèle font partie de la même application (il n’y a qu’un seul main()). Le modèle MVC impose une séparation entre les classes qui composent la vue, et celles qui composent le modèle. Toute interaction entre la vue et le modèle passe par le contrôleur.
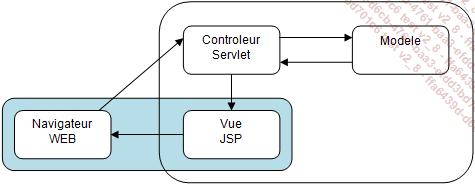
2. Architecture MVC pour une application web
Dans une application web, il y a au moins deux programmes qui communiquent : un navigateur web (client) et une application serveur.
Le modèle MVC fixe la conception de l’application serveur. Comme pour le client lourd, il y a séparation entre les classes qui composent la vue, et celles qui composent le modèle. Toute interaction entre la vue et le modèle passe par le contrôleur.
La vue est affichée sur le navigateur, mais son code est fabriqué par le serveur. Il est donc nécessaire de faire figurer le navigateur sur le schéma, avec une flèche vers le contrôleur (une Servlet), et une flèche arrivant de la vue (JSP).

Si l’on regroupe les deux éléments intervenant dans la vue (JSP et navigateur), on retrouve le même schéma que celui du MVC client lourd.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
